Development/Tutorials/Using KXmlGuiWindow (it)
Development/Tutorials/Using_KXmlGuiWindow
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Collezione di Tutorial | Tutorial per Principianti |
| Prerequisiti | Tutorial 1 - Ciao Mondo |
| A Seguire | Tutorial 3 - KActions and XMLGUI |
| Ulteriori Letture | KXmlGuiWindow |
Prefazione
Questo tutorial parte dal precedente Ciao Mondo ed introdurrà la classe KXmlGuiWindow.
Nel precedente tutorial il programma faceva apparire una finestra di dialogo, ma ora faremo dei passi verso un programma funzionale.

KXmlGuiWindow
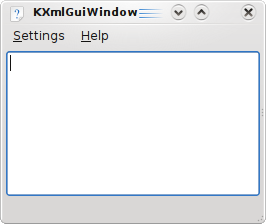
KXmlGuiWindow offre una finestra completa con la barra dei menu, una degli strumenti, la barra di stato ed un'area principale al centro per un grande widget. Molte applicazioni KDE deriveranno da questa classe perché fornisce un modo semplice per la disposizione di questi elementi tramite un file XML (questa tecnologia è chiamata XMLGUI). Anche se non useremo XMLGUI in questo tutorial, la useremo nel prossimo.
Per poter avere un KXmlGuiWindow utile, dobbiamo ereditarlo. Creeremo due files, un mainwindow.cpp ed un mainwindow.h i quali conterranno il nostro codice.
mainwindow.h
- ifndef MAINWINDOW_H
- define MAINWINDOW_H
- include <KXmlGuiWindow>
- include <KTextEdit>
class MainWindow : public KXmlGuiWindow
{
public:
MainWindow(QWidget *genitore=0);
private:
KTextEdit* areaDiTesto;
};
- endif
Prima di tutto creiamo una sotto-classe di KXmlGuiWindow alla linea 7 con class MainWindow : public KXmlGuiWindow.
Poi dichiariamo il costruttore con MainWindow(QWidget *genitore=0);.
<! -- come cacchio si traduce cursor auto-hiding ??? --> E in fine definiamo un puntatore all'oggetto che sarà il corpo del nostro programma. KTextEdit è un generico editor di testo ricco con qualche finezza di KDE come il "nascondimento" automatico del cursore.
mainwindow.cpp
- include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent) : KXmlGuiWindow(parent)
{
areaDiTesto = new KTextEdit();
setCentralWidget(areaDiTesto);
setupGUI();
}
Alla riga 1, ovviamente, dobbiamo includere gli headers contenenti la definizione delle classi.
Poi sulla riga 5, inizializziamo il nostro editor di testo con un oggetto. Quindi alla sesta riga usiamo la funzione setCentralWidget() interna a KXmlGuiWindow, la quale gli dice cosa dovrebbe apparire nella sezione centrale della finestra.
Infine viene chiamato KXmlGuiWindow::setupGUI(), il quale fa un sacco di cose dietro le quinte e crea la barra dei menu predefinita (Settings, Help).
Ritorno a main.cpp
Affinché di fatto la finestra funzioni, abbiamo bisogno di aggiungere poche linee in main.cpp:
main.cpp
- include <KApplication>
- include <KAboutData>
- include <KCmdLineArgs>
- include <QByteArray>
- include "mainwindow.h"
int main (int argc, char *argv[])
{
KAboutData aboutData("tutorial2", 0,
ki18n("Tutorial 2"), "1.0",
ki18n("Una semplice area di testo."),
KAboutData::License_GPL, ki18n("(c) 2007"),
ki18n("Un po' di testo..."),
QByteArray("http://tutorial.com/"),
QByteArray("[email protected]"));
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
MainWindow* window = new MainWindow();
window->show();
return app.exec();
}
The only new lines here (compared to Tutorial 1) are 5, 18 and 19. On line 18, we create our MainWindow object and then on line 19, we display it.
CMake
The best way to build the program is to use CMake. All that's changed since tutorial 1 is that mainwindow.cpp has been added to the sources list and any tutorial1 has become tutorial2.
CMakeLists.txt
project (tutorial2)
find_package(KDE4 REQUIRED)
include_directories(${KDE4_INCLUDES})
set(tutorial2_SRCS
main.cpp
mainwindow.cpp
)
kde4_add_executable(tutorial2 ${tutorial2_SRCS})
target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS})
Compile it
To compile, link and run it, use:
mkdir build && cd build cmake .. make ./tutorial2
Moving On
Now you can move on to using KActions.
