Projects/Usability/HIG/Form Label Alignment: Difference between revisions
No edit summary |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
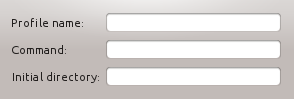
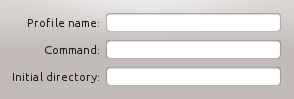
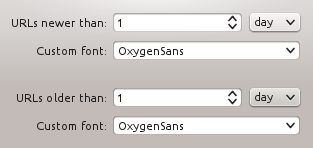
One of the new changes in KDE 4.x since KDE 3.x is the alignment of form and widget labels. In KDE 3.x, labels were aligned to the left and widgets were aligned to the left. In KDE 4, form labels are now aligned to the right and widgets are aligned to the left, making a group of form widgets appear to be center aligned. | One of the new changes in KDE 4.x since KDE 3.x is the alignment of form and widget labels. In KDE 3.x, labels were aligned to the left and widgets were aligned to the left. In KDE 4, form labels are now aligned to the right and widgets are aligned to the left, making a group of form widgets appear to be center aligned. In Qt4, using a [http://doc.trolltech.com/qformlayout.html QFormLayout] handles this correctly for you. | ||
[[Image:Wiki-alignment-1.png|frame|Example of KDE 3 form alignment]] | [[Image:Wiki-alignment-1.png|frame|Example of KDE 3 form alignment]] | ||
| Line 19: | Line 19: | ||
== Checkboxes == | == Checkboxes == | ||
=== Problems with | === Problems with Qt 4 === | ||
The checkbox widget in | The checkbox widget in Qt 4 is the input click box on the left and the label on the right. Unfortunately, it is difficult to create a checkbox with a label on the right of the input click box. This is a problem because there are common cases when the label on the left of the input click box is better usability. Until there is a resolution that makes configuring the checkbox label to the left of the input click box easier, use the default checkbox alignment (right aligned label), or if possible, put a right-aligned label next to the checkbox, and set the label of the checkbox to "Enabled", "On", or similar. | ||
[[Image:Wiki-alignment-5.png|frame|Example of aligning checkboxes until there Qt offers an option to align the checkbox label to the left.]] | [[Image:Wiki-alignment-5.png|frame|Example of aligning checkboxes until there Qt offers an option to align the checkbox label to the left.]] | ||
== Aligning Sub-Options == | == Aligning Sub-Options == | ||
Revision as of 21:04, 4 June 2010
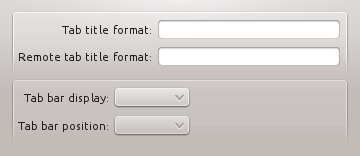
One of the new changes in KDE 4.x since KDE 3.x is the alignment of form and widget labels. In KDE 3.x, labels were aligned to the left and widgets were aligned to the left. In KDE 4, form labels are now aligned to the right and widgets are aligned to the left, making a group of form widgets appear to be center aligned. In Qt4, using a QFormLayout handles this correctly for you.


Dialog Alignment
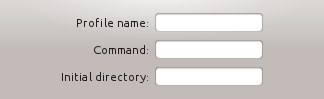
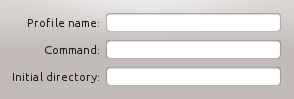
In OSX, a group of widgets is center aligned. In KDE4, a group of widgets is left aligned. This aligns the labels closer to the left edge and makes use of space more efficiently.


The alignment of groups of widgets is independent, and so you may have different sized groups with different "centered" lines. A group of widgets consists of widgets within some type of natural separation such as a group box or separator bar.

Checkboxes
Problems with Qt 4
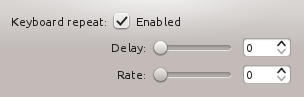
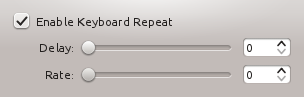
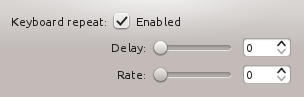
The checkbox widget in Qt 4 is the input click box on the left and the label on the right. Unfortunately, it is difficult to create a checkbox with a label on the right of the input click box. This is a problem because there are common cases when the label on the left of the input click box is better usability. Until there is a resolution that makes configuring the checkbox label to the left of the input click box easier, use the default checkbox alignment (right aligned label), or if possible, put a right-aligned label next to the checkbox, and set the label of the checkbox to "Enabled", "On", or similar.

Aligning Sub-Options
When options are subordinate to a checkbox or radiobutton (e.g. Audio level can only be set if the Activate Audio option is selected), this relation should be visualized by indenting the sub-options. There are two options to do so:
- When you are using a left-aligned checkbox or radio button, indent the sub-options by using a horizontal spacer of SizeType "Minimum".

- When you are using a checkbox that is placed right to its label, indent the sub-options in the same vertical axis as the checkbox.

The contents of this guideline are under discussion. Please request guidance in #kde-usability if you have any questions regardling Form Label Alignment
In some cases it may be useful to visually separate groups of related options within one GroupBox to facilitate scanning of the dialog.
In that case, put a vertical fixed size spacer of 16px height between the options.

Examples
[Screenshots of example dialog layouts simple and complex]
