Marble/MarblePythonMarbleWidget
| Tutorial Series | Marble Python Tutorial |
| Previous | Tutorial 1 - Hello World |
| What's Next | Tutorial 3 - Basic Interaction with MarbleWidget |
| Further Reading | n/a |
Creating a weather map
We'd like to display a small weather map. So we need to modify the map. And we need to turn on the satellite view, enable the clouds and enable the country border lines.
The MarbleWidget class provides a convenient way to make these changes to the overall look and feel of the map. The documentation for this class can be found in the marble source at src/bindings/python/html/marble/Marble.html.
By default Marble shows a few info boxes: Overview Map, Compass and ScaleBar. But the size for the widget is very limited. Therefore we want to get rid of all the clutter, so we turn off the Overview Map and the ScaleBar.
#!/usr/bin/env python
from PyQt4.QtCore import *
from PyQt4.QtGui import *
from PyKDE4.marble import *
import sys
class main():
app = QApplication(sys.argv)
# create the marble widget
marble = Marble.MarbleWidget()
# resize the widget and add a window title
marble.resize(600, 400)
marble.setWindowTitle("Marble Weather Map")
# Load the OpenStreetMap map
marble.setMapThemeId("earth/bluemarble/bluemarble.dgml")
# make the map flat, not spherical
marble.setProjection(Marble.Mercator)
# zoom in further
marble.setZoom(1300)
# Enable the cloud cover and enable the country borders
marble.setShowClouds(True)
marble.setShowBorders(True)
# Hide the FloatItems: Compass and StatusBar
marble.setShowOverviewMap(False)
marble.setShowScaleBar(False)
# add the widget to the KMainWindow
marble.show()
# run the app
app.exec_()
main()
Save the code above as marble_weather.py and run it:
python marble_weather.py
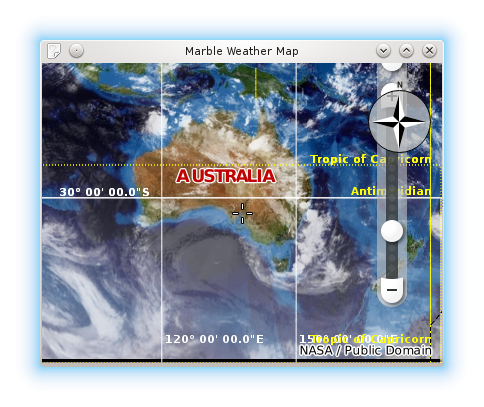
If things go fine, you end up with a map application that displays clouds on top of a flat map with clouds over it (you may need to zoom out):