Marble/MarblePythonHello
| Tutorial Series | Marble Python Tutorial |
| Previous | None |
| What's Next | Tutorial 2 - MarbleWidget: Changing basic map properties |
| Further Reading | n/a |
Hello Marble!
The API of the Marble library allows for a very easy integration of a map widget into your application.
Let's prove that with a tiny Hello world-like example. For a start we just create a KApplication object and a MarbleWidget object which serves as a window. By default the MarbleWidget uses the Atlas map theme. However for our first example we choose to display streets. So we set the maptheme id to OpenStreetMap. Then we call QWidget.show(self) to show the map widget and we call QApplication.exec_() to start the application's event loop. That's all!
from PyQt4.QtGui import *
from PyKDE4.marble import *
import sys
def main():
# Initialize QApplication
app = QApplication(sys.argv)
# Create a Marble QWidget
m = Marble.MarbleWidget()
# Load the OpenStreeMap map
m.setMapThemeId("earth/openstreetmap/openstreetmap.dgml")
# Show the window
m.show()
# Run the app
app.exec_()
main()
Copy and paste the code above into a text editor. Then save it as my_marble.py and run it by entering the following command on the command line:
python my_marble.py
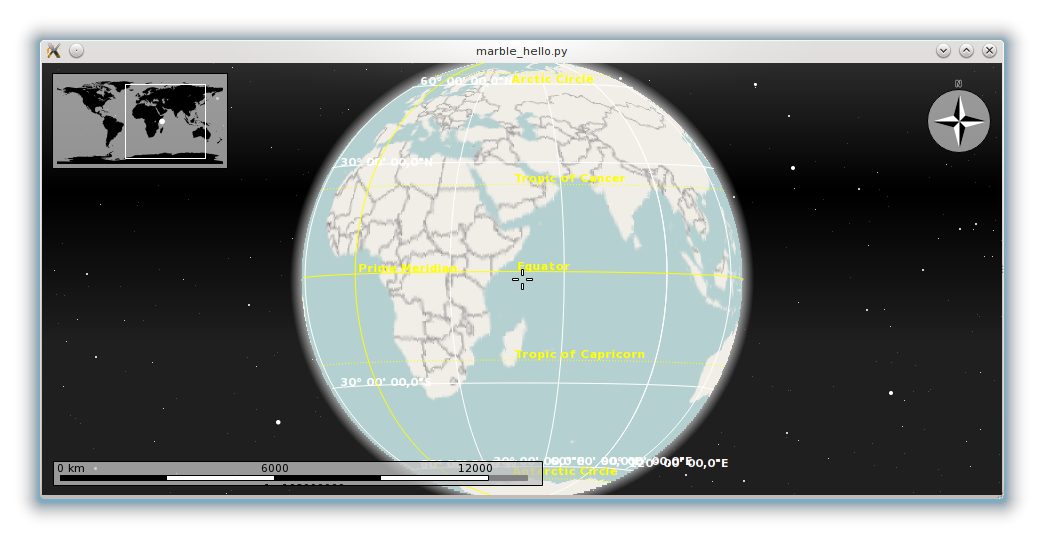
You end up with a fully usable OpenStreetMap application: