Projects/Usability/HIG/CheckBox
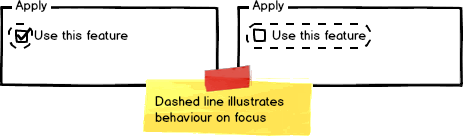
Appearance
Purpose
A check box is a control that permits the user to make multiple selections from a number of options. Check boxes are used to toggle an option on or off, or to select or deselect an item. Users make a decision between two clearly opposite choices (on (vs. off), apply (vs. don't apply), show (vs. hide). etc.).
Guidelines
How to use
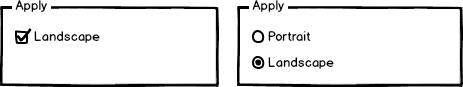
- Use check boxes for non-exclusive options that have clear alternatives. Mutually exclusive options should use a set of radio buttons or a combo box.
- Do not use a check box if the opposite is ambiguous.
- For more than five options, use either a list with multiple selection enabled or the dual-list pattern.
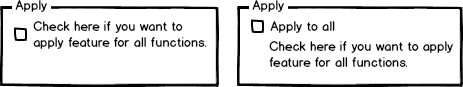
- Do not add line breaks. If necessary place an additional label below the check box.
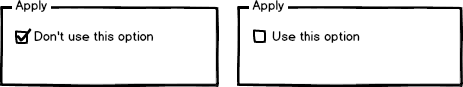
- Checking a check box should always "enable" an option or change the state of an option to "on". Checking a negative or disabling option is a double negative and causes confusion and errors.
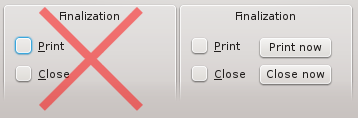
- If certain controls in a configuration dialog are only relevant if a certain check box is checked (i.e. they are dependent controls), disable them instead of hiding them if that check box is unchecked.
- Do not use the selection to perform commands.
Mixed state
- Use the mixed state only to indicate that an option is set for some, but not all, child objects. Mixed state must not be used to represent a third state.
- Users must not be able to set a mixed state directly.
- Clicking a mixed state check box enables all child objects.
Appearance
- Do not use sliding switches in Desktop applications. They only offer good user interaction on touch screens, so they should only be used in applications for Plasma Active.
- Do not separate check box and label. Clicking on both the box and the label should toggle the option.
- Align groups of check boxes vertically rather than horizontally, as this makes them easier to scan visually. Use horizontal or rectangular alignments only if they greatly improve the layout of the window.
- Check box labels are in sentence style capitalization.
- For layout directions, see label alignment: check boxes.
Text
- Label every check box or radio button.
- Do not use ending punctuation (neither dot nor colon).
Code snippets
to be done