Projects/Usability/HIG/SOU Workspace/Rich Lists
Summary
Rich lists provide more information than just an item's name. They can be used for selection or manipulation of objects.
Solution
Ask the following questions:
1. Is the main purpose for the rich list to select items for an action to be performed on them later (e.g. by clicking a global action button)?
- If yes, ask the second question
- If not, use the Rich Manipulation List
2. Can the user make an informed selection based on icon/preview, title and two lines of description?
- If yes, use the Rich Selection List
- If she wight need more information, use the Rich Manipulation List
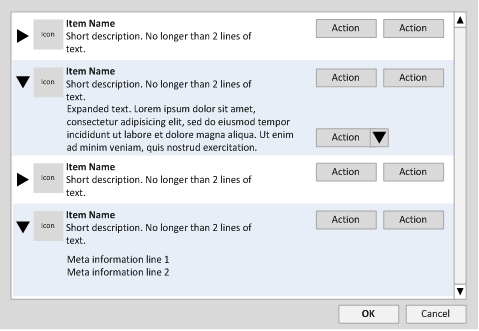
Rich Manipulation List
Rich Manipulation list with modal buttons, split buttons, collapsed and expanded items.
All elements of a rich list (beyond the item's name) are optional and should only be used if necessary information for the user. The elements of the list are (from left to right):
- Right arrow icon indicating if additional information box is collapsed or expanded (only needed if additional information is available).
- Icon representing the item or a graphical preview. Icons or images are optional; be sure to use only if each item has a discrete icon/preview.
- Item name.
- Short description of item (below item name). Include a description that is more telling than the title. The maximum length is two lines of text.
- Additional information (below short description and hidden until item is expanded). A longer description or long meta information etc that is more than two lines of text. It is not advised to go beyond six lines of text.
- Action/Split button(s)
- If there are two related and mutually exclusive actions, display them in one modal button
- If there are two actions that are not mutually exclusive, use two action buttons
- If there are three or more actions that are not mutually exclusive, use a split button
- Action buttons execute the action immediately
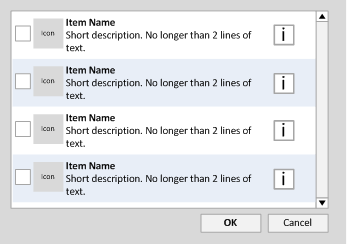
Rich Selection List
Rich Selection List with checkboxes and info buttons
All elements of a rich list (beyond the item's name) are optional and should only be used if necessary information for the user. The elements of the list are (from left to right):
- Checkbox or radio button (only select; an action is only performed when a global action button is clicked}
- Icon representing the item or a graphical preview. Icons or images are optional; be sure to use only if each item has a discrete icon/preview.
- Item name.
- Short description of item (below item name). Include a description that is more telling than the title. The maximum length is two lines of text.
- Information Button (i). Use to display additional information in a separate window.
Below the list there is at least one button to perform an action using the selected item(s).
If you need the possibility to display more information or other actions than selection, use a Rich Manipulation List.