Projects/Usability/HIG/Placement: Difference between revisions
| Line 19: | Line 19: | ||
* KDE seeks to support XGA (1024x768px) at least. | * KDE seeks to support XGA (1024x768px) at least. | ||
** Keep in mind that not everyone is provided with a high resolution display. | ** Keep in mind that not everyone is provided with a high resolution display. | ||
** Avoid to have a large number of controls visible at once, which in turn | ** Avoid to have a large number of controls visible at once, which in turn requires a huge minimal size. | ||
requires a huge minimal size. | ** Keep in mind that the available screen area typically also will be shrunk by panels and the window titlebar. Also, user's font might be bigger than yours (e.g. for accessibility reason). | ||
** Keep in mind that the available screen area typically also will be shrunk | ** You therefore should ideally preserve ~10% to catch those variables and try to not exceed 920x690px. | ||
by panels and the window titlebar. Also, user's font might be bigger than | |||
yours (e.g. for accessibility reason). | |||
** You therefore should ideally preserve ~10% to catch those variables and try | |||
to not exceed 920x690px. | |||
=== Space === | === Space === | ||
Revision as of 14:42, 6 October 2014
Purpose
All controls have a default height and width to establish a harmonic overall picture. Nevertheless, size is used to direct users' attention. For instance, a list that captures most of screen’s space points to its central role in the current work flow. And, size can be used to indicate possible interactions. Smaller edits are probably constrained, for instance.
Similar to size, the space between controls generates a visual impression and supports layout. Space between controls indicates their relatedness. Objects with smaller distances are mentally associated according to the Gestalt theory. Whitespace is an important element of design which enables the objects in it to exist at all. The balance between content and white spaces is key to grouping.
Guidelines
Size
- If the control appears in a dialog or utility window, consider making the window and the control within it resizeable so that the user can choose how many items are visible at a time without scrolling. Each time the user opens this dialog, set its dimensions to those that the user last resized it to.
- Size controls with a minimum of
- Icon: 16x16px
- Buttons: 72 x 32px
- Line edits, Drop-downs, Combo boxes: ≥80 x 32 px
- Text edits: ≥80 x ≥36 px (text should not exceed 80 characters per line)
- Check box, Radio button including label: ≥80 x 24 px
- Group boxes: ≥120 x ≥96 px
- Tree view: ≥120 x ≥96 px
- List view: ≥80 px (per column) x ≥96
- KDE seeks to support XGA (1024x768px) at least.
- Keep in mind that not everyone is provided with a high resolution display.
- Avoid to have a large number of controls visible at once, which in turn requires a huge minimal size.
- Keep in mind that the available screen area typically also will be shrunk by panels and the window titlebar. Also, user's font might be bigger than yours (e.g. for accessibility reason).
- You therefore should ideally preserve ~10% to catch those variables and try to not exceed 920x690px.
Space
- A 4px grid is recommended for spacing and padding of visual elements.
- Multiples of 4 px (8px, 16px, etc.) is used where more spacing is required.
- A 4px padding is the minimum recommended padding inside elements (buttons, drop boxes, text fields, etc.)
- An 8px padding is the minimum recommended padding inside grouping frames (group boxes, tabs, etc.)
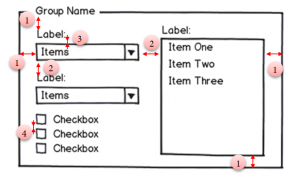
- Use default spacing of
- grouping frame and content: 8 px (1)
- related items within groups: 8 px (2)
- label and item: 4 px (3)
- related controls with same type (check boxes / radio buttons): 4 px (4)
- related controls with different type (check box / button): 4 px
- unrelated controls: ≥ 8 px
 |
- To be future-compatible with scalable interface functionality for high dpi displays, use units.smallSpacing in place of the 4px increments defined here.
Resize
- Provide resizing for all primary and mode-less windows.
- Modal dialogs must not be resized.
- If form resizing is not provided disable border icons and adjust form style.
- Define a minimum size for resizable forms.
- Make the content area scrollable if size is too small for all controls; do not scale controls.
