Projects/Usability/HIG/MockupToolkit: Difference between revisions
Appearance
| Line 1: | Line 1: | ||
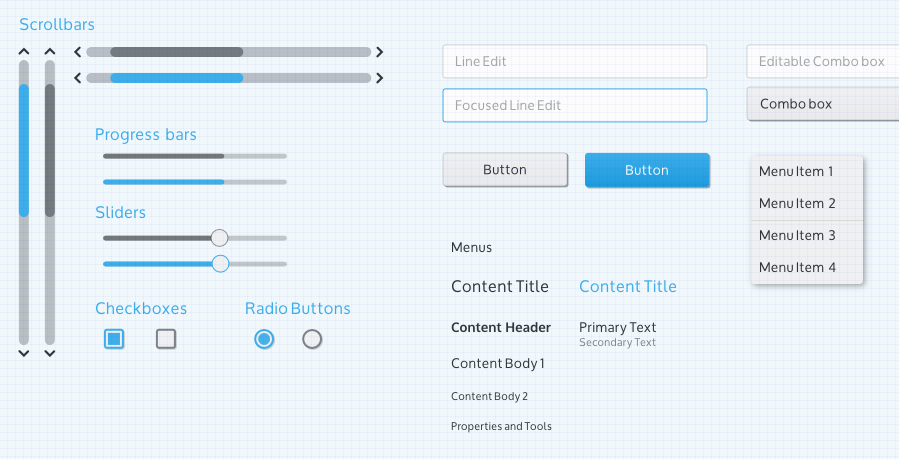
== Mockup Toolkit == | == Mockup Toolkit == | ||
[[File: | [[File:VDGMockupKit1.png]] | ||
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. | Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. | ||
| Line 7: | Line 7: | ||
IMPORTANT: Right click on the link below and select "Save As". | IMPORTANT: Right click on the link below and select "Save As". | ||
[[Media: | [[Media:VDGMockupToolkit3b.svg|Mockup Toolkit]] | ||
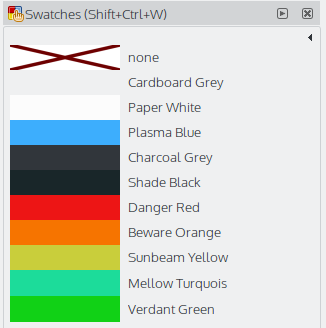
=== Inkscape Color Swatch === | === Inkscape Color Swatch === | ||
Revision as of 17:55, 31 July 2014
Mockup Toolkit
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications.
IMPORTANT: Right click on the link below and select "Save As".
Inkscape Color Swatch
Instructions:
- Download color swatch file KDEPlasmaColors.gpl to ~/.config/inkscape/palettes.
- Open/Re-open Inkscape
- Show Color Swatches by selected View > Color Swatches
- Click the little triangle on the right that points to the left
- Select KDEPlasma from the list that appears.
Note: Sometimes the color swatch toolbox needs to be resized to see the color swatches.
Oxygen Font
If the Oxygen font is not already installed on your system, you can download it here.