Projects/Usability/HIG/SearchPattern: Difference between revisions
Extended Highlighter-description |
|||
| Line 82: | Line 82: | ||
== Highlight == | == Highlight == | ||
* Provide a 'highlight search' for text content. | * Provide a 'highlight search' for text content. It highlights occurrences of the specified string in the text. | ||
=== Behavior === | === Behavior === | ||
Revision as of 14:28, 30 June 2014
Purpose
A search function allows to generate a subset out of a big number of items based on a user defined pattern. It can usually be applied to various sources and has several options for fine-tuning. Often search results needs further refinement by a filter.
Supplemental to search the filter function reduces the number of items. This operation works on the current list only and does not generate a new output. Filtering should always be instantaneous and must not interrupt the workflow. It makes sense to discriminate between a static filter that is part of the navigation and always shown, and a dynamic filter used for the current workflow.
Similar to filtering the operation might be used to highlight information. This preselection is a common feature in text processing and used to locate a particular piece of information without concealing the surrounding.
| Use case for filter vs. search |
|---|
| Jane has Dolphin open in her Documents folder. Let's say Jane has ~100 miscellaneous files there that have built up over the years. Jane also has under Documents several more structured folders with oodles of files as well for different projects over the years, travel expense reports and receipts. Jane thinks that the file she's looking for is one of those ~100 miscellaneous files because that where she typically put documents that aren't project or travel expense related. She thinks the filename starts with "sta" but isn't sure. So she opens the filter function on Dolphin and types "sta". What she expects is that out of ~100 files Dolphin shows in the Documents folder, some subset will be displayed with filenames starting with or containing "sta". She just wants to reduce the set of data that was already *visible* in Dolphin. She chose filter instead of search because she doesn't care about the 200 or so files in the Documents/Littlesburg Train Station project folder and its subfolders with "sta" in their filename.
She's essentially just restricting her search to what is currently *visible* and not trying to recursively search the contents of the currently displayed Documents folder. She's still conceptually searching. But how she's searching, even in the current folder, is quite different. |
Example
The example is based on KMail. To have both the static and dynamic filter in one application (which is not recommendable) the list of accounts can be reduced to a particular item. Combo boxes are enhanced by a checkbox list together with a caption that shows the selected items or, in case of not enough space, the number of selected items. The tooltipp lists all selections. The search dialog makes use of a dual list pattern.
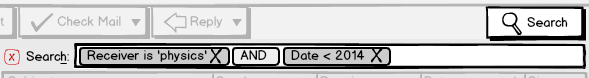
Search
- Use a search function to generate results based on various sources with sufficient options.
- Always provide search function via extra secondary dialog.
- Use advanced query parser to show the pattern on the one hand and to enter or modify the query directly.
Behavior
- Do not abuse a filter for search operations. In particular do not use filter short-cuts to start the search.
- Do not use search as the primary interaction method.
- Show search results with a new reference (e.g. folder), like 'Last search'.
- Allow users to save and reload queries.
- Show the query on ctrl+H.
- Close the query on escape or via close icon.
- Focus the query on alt+H (localization dependend) and on ctrl+H.
- Empty the query on context change but apply the new filter in case of a search reference (e.g. folder).
- Follow the guidelines on delayed operations if the search takes longer.
Appearance
- Label the query with 'Search'.
- Place the input query above the result list.
- (Yet to be defined by the VDG)
Implementation
- (To be defined by devs)
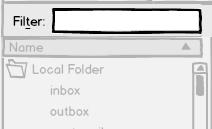
Filter
- Apply filter to restrict the number of items of a list.
- Use a static filter for functions related to the navigation (e.g. to find an item out of a large list is the regular operation).
- Use a dynamic filter when the operation is part of the workflow (e.g. to just have fast access to an item).
Behavior
- Make the operation as simple as possible. For instance, do not apply multi-dimensional filtering or do not use logical operators for input.
- Perform filter operations always instantaneously.
- Run operation case insensitive, unless it is important.
- Make input control large enough to show at least 20 characters.
- Consider to provide auto complete feature to the input based on previous operations.
- Do not mix static and dynamic filters in one dialog.
Static filter
- Do not apply a short-cut to open or close the input. Consider to have an option in the menu or the configuration.
- Do not clear the filter on context change.
- If a Plasmoid or Plasma dialog has a filter capability, always use a static filter since there is no menu to show or hide it.
Dynamic filter
- Show the filter input on short-cut ctrl+I
- Hide the filter on escape or via close icon.
- Focus the input on alt+I (localization dependent) and on ctrl+I.
- By default clear the filter input when the content is changed. But consider to provide a sticky function and keep the filter until it is cleared explicitly. With this option users do not need to research after selecting or referencing an item.
Appearance
- Label the input with 'Filter'.
- Show the static filter input above the list of items but the dynamic filter input below the list of items to avoid jumping content.
- (Yet to be defined by the VDG)
Implementation
- (To be defined by devs)
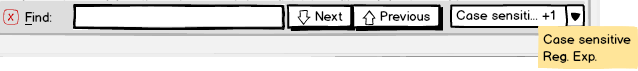
Highlight
- Provide a 'highlight search' for text content. It highlights occurrences of the specified string in the text.
Behavior
- Perform highlight operations always instantaneously.
- Make the operation as simple as possible.
- Always add the Next/Previous buttons.
- Run operation case insensitive by default.
- Make input control large enough to show at least 20 characters.
- Consider to provide auto complete feature to the input based on previous operations.
- Show the highlighter input on short-cut ctrl+F.
- Hide the highlighter input on escape or via close icon.
- Focus the input on alt+F (localization dependent) and on ctrl+F.
- Provide the standard short-cuts F3/shift+F3 to go to the next/previous item.
Appearance
- Place the input control below the content area.
- Label the input with 'Find'.
- (Yet to be defined by the VDG)
Implementation
- (To be defined by devs)