Development/Tutorials/Plasma5/QML2/HelloWorld: Difference between revisions
m Remove use of ECM_KDE_MODULE_DIR, part of ECM_MODULE_PATH |
|||
| Line 33: | Line 33: | ||
find_package(ECM REQUIRED NO_MODULE) | find_package(ECM REQUIRED NO_MODULE) | ||
# needed by find_package(KF5Plasma) below. | # needed by find_package(KF5Plasma) below. | ||
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH | set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH} ${CMAKE_MODULE_PATH}) | ||
# Locate plasma_install_package macro | # Locate plasma_install_package macro | ||
Revision as of 17:59, 18 April 2020

Welcome!
This tutorial will take you through the process of creating a simple "Hello World"-style plasmoid. It is written primarily in QML2 and intended for the Plasma 5.10+ desktop. There will also be a bit of Javascript mixed in, and it will be called out when used. An explanation of the various plasmoid testing and installation tools will be covered as well.
Tools and Prerequisites
You're going to need a text editor, preferably one that can highlight QML syntax. The Atom editor is free and has a QML syntax plugin. The ultimate in Qt/QML development is Qt Creator, which is the integrated development environment (IDE) that ships with the Qt framework, which powers the entire Plasma interface. It's overkill for our purposes, so it's recommended you stick with a fairly basic text editor for now.
You will not have to spend hours downloading and compiling source code in order to develop plasmoids. Everything you'll need is probably already included in your KDE-based distribution.
File Structure
The plasmoid system relies on a common file structure, so open up a terminal and create the following directories. The example shows the highest level as ~/projects, but feel free to create an empty folder anywhere in your personal workspace. That root directory will be omitted during the rest of the tutorial - it's just a convenient place for you to store your code.
~/projects/
hellomoid/
hellomoid/plasmoid/
hellomoid/plasmoid/contents/
hellomoid/plasmoid/contents/ui
There are also two important configuration files. First off is CMakeLists.txt, which defines some of the underlying dependencies to turn your plasmoid source code into a runnable program.
Create a new file in your editor and use the following template:
# set minimum CMake version (req'd for CMake 3.0 or later)
cmake_minimum_required(VERSION 2.8.12)
# use Extra CMake Modules (ECM) for common functionality
find_package(ECM REQUIRED NO_MODULE)
# needed by find_package(KF5Plasma) below.
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH} ${CMAKE_MODULE_PATH})
# Locate plasma_install_package macro
find_package(KF5Plasma REQUIRED)
# Add installation target ("make install")
plasma_install_package(plasmoid.org.kde.hellomoid)
Save this file as hellomoid/CMakeLists.txt. At least for the sake of this tutorial, you probably won't need to touch it again. So just create it and file it away.
Next up is metadata.desktop, which contains many more configurable options. We'll start with the template, then explain which options are safe to change while keeping your plasmoid running.
[Desktop Entry] Encoding=UTF-8 Name=Hellomoid Comment=Hello World example plasmoid Icon=face-cool Type=Service X-KDE-ParentApp= X-KDE-PluginInfo-Author=Your Name [email protected] X-KDE-PluginInfo-License=GPL X-KDE-PluginInfo-Name=org.kde.hellomoid X-KDE-PluginInfo-Version=1.0 X-KDE-PluginInfo-Website=plasma.kde.org X-KDE-ServiceTypes=Plasma/Applet X-KDE-PluginInfo-Category=Windows and Tasks X-Plasma-API=declarativeappletscript X-Plasma-MainScript=ui/main.qml X-Plasma-RemoteLocation=
Feel free to change the PluginInfo-Author and PluginInfo-Email definitions with your own information. Go ahead and change the Comment line if you'd like a different tag line for your example. Please don't change the Name or PluginIn-Name fields. The rest of the tutorial depends on these remaining the same as the example.
Save this file as hellomoid/plasmoid/metadata.desktop
The Simplest Plasmoid
We're done with the boilerplate setup for now. It's time to start creating something interesting. Back in the metadata.desktop file, we defined the property X-Plasma-MainScript and set the value to ui/main.qml. It's time to create that file.
main.qml
import QtQuick 2.0
import org.kde.plasma.plasmoid 2.0
import org.kde.plasma.core 2.0 as PlasmaCore
// Item - the most basic plasmoid component, an empty container.
Item {
// IconItem - a simple item to display an icon
PlasmaCore.IconItem {
// source - the icon to be displayed
source: "face-smile"
// height & width set to equal the size of the parent item (the empty "Item" above)
width: parent.width
height: parent.width
}
}
Save this file as hellomoid/plasmoid/contents/ui/main.qml. It does three simple things:
- imports the libraries necessary for the plasmoid to function
- defines an IconItem, which, naturally, displays an icon
- sets the source and size for the icon
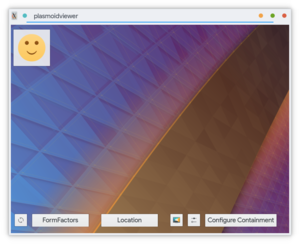
You're probably eager to see your plasmoid in action, even though it doesn't do much right now. To preview your plasmoid, we use the plasmoidviewer tool.
From your terminal prompt, enter the following command:
plasmoidviewer --applet ~/projects/hellomoid/plasmoid/
You should be rewarded with a window like this (click to enlarge):

Your plasmoid doesn't have any actions yet, but you can drag it around, resize it, rotate it, even bring up the (empty) configuration dialog box.
Plasmoidviewer syntax
The most important parameter to plasmoidviewer is --applet. It 's the path to the metadata.desktop file for your project. It doesn't include the filename itself, just the directory path.
You can also pass parameters like -x 500 -y 500 which sets the location of the plasmoidviewer window on your screen. This can come in handy if you're working on a busy desktop with lots of open windows. You can write yourself a simple alias command to simplify what's going to be an often-repeated command.
A word about icons
We've used icons twice now, once in metadata.desktop (in the "Icon=face-cool" line) and a second time as the "source" field in main.qml. You may have noticed that we haven't had to specify any image files, just their names.
These icon names ("face-cool" and "face-smile") are standards, as defined by the FreeDesktop.org project. KDE/Plasma follows this naming convention (as does Gnome and many others). You can check out the whole list of standard icon names over at the FreeDesktop.org website. Feel free to play around with changing the icon names in either file.
Note: Support for the standard icons is dependent on the icon theme you have installed. Icon theme authors are supposed to provide this base set at a minimum, but some may not. Try using a different icon theme or choosing a different icon if you get a blank result.
We'll address using custom icons shortly, ones that aren't dependent on your icon theme.
Building Your Plasmoid for the Desktop
Seeing your plasmoid inside plasmoidviewer is useful for testing, but let's take a quick run through the steps needed to get your plasmoid on your desktop.
To build the plasmoid, we use the kpackagetool5 tool. Earlier versions of Plasma used a tool named plasmapkg2, which you may see referenced in older tutorials.
From your terminal, run the following command:
kpackagetool5 -t Plasma/Applet --install ~/projects/hellomoid/plasmoid/
Once again, the key is to provide the path to the metadata.desktop file. Nothing else will work.
You should see results similar to this:
kf5.kpackage: Generated "/home/<username>/.local/share/plasma/plasmoids//kpluginindex.json" ( <X> plugins) Successfully installed /home/<username>/projects/hellomoid/plasmoid
Pop over to your ~/.local/share/plasma/plasmoids folder. You should see a new item, org.kde.hellomoid. This is the reorganized and packaged version of your code. It's named according to the X-KDE-PluginInfo-Name entry in your metadata.desktop file.
The result is actually a directory, so you can cd into it and view the contents. Note that this directory is the usual destination for plasmoids you download and install yourself. So feel free to open them up and see what's inside. For the record, the KDE-created, pre-installed plasmoids are in /usr/share/plasma/plasmoids (as of this writing - February 2018, on Kubuntu 17.10 - different distros or versions may store them somewhere else).
Adding Your Plasmoid To Your Desktop
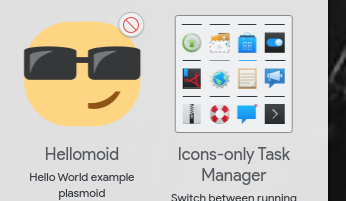
Now that your plasmoid has been built, it will be available for placement on your desktop. Find a clear spot on your desktop and right-click. Choose the Add Widgets menu item to display the left-side pane of available plasmoids. If everything has gone well, you should see Hellomoid in the gallery.

You should be able to drag it out and add it to your desktop. It still behaves just like it did in plasmoidviewer - which is to say, not much - but you can say you made a plasmoid and added it to your desktop.
Fun and functionality are coming up in the next few sections.
Representations: Compact and Full
Plasmoids have two representations: compact and full. In many instances, including this tutorial, they often substitute for opened or closed. The full representation usually displays more information than the compact representation. Typically, plasmoids are opened or closed with a mouse click.
We're about to start making significant changes to the code, so now is a good time to make a copy and file it away somewhere.
Revising main.qml
Usually, main.qml isn't used directly to display content. It's where the initialization of the plasmoid takes place. Sophisticated plasmoids may contain a large amount of setup code, but we're going to change ours to just three lines.
Replace the current contents of main.qml with the following:
import QtQuick 2.0
import org.kde.plasma.plasmoid 2.0
import org.kde.plasma.core 2.0 as PlasmaCore
Item {
Plasmoid.compactRepresentation: CompactRepresentation {}
Plasmoid.fullRepresentation: FullRepresentation {}
Plasmoid.preferredRepresentation: Plasmoid.compactRepresentation
} // end Item
What we're doing here seems confusing, but it's really quite simple. We're defining the filenames for the compact and full representations, and setting which one to display by default. Let's break it down, line by line.
Plasmoid.compactRepresentation: CompactRepresentation {}
We're addressing the automatically-generated object named Plasmoid and setting its compactRepresentation property. Note the lowercase "c". On the other side of the colon is the filename, minus the .qml extension. It's convention to use CompactRepresentation.qml and FullRepresentation.qml for these files. (You may eventually have additional .qml files for special needs, but that's for the future.)
Plasmoid.fullRepresentation: FullRepresentation {}
The same as above, but defining the full representation file.
Plasmoid.preferredRepresentation: Plasmoid.compactRepresentation
In this line, we're telling the Plasmoid object which of its two representations we want displayed by default.
