Projects/Usability/HIG/MockupToolkit: Difference between revisions
Appearance
mNo edit summary |
|||
| Line 24: | Line 24: | ||
{{Prevnext2|prevpage=Projects/Usability/HIG/ControlsList|prevtext=Controls List|index=Projects/Usability/HIG#Tools_and_Resources|indextext=Back to Tools and Resources}} | {{Prevnext2|prevpage=Projects/Usability/HIG/ControlsList|prevtext=Controls List|nextpage=Projects/Usability/HIG/About|nexttext=About the HIG|index=Projects/Usability/HIG#Tools_and_Resources|indextext=Back to Tools and Resources}} | ||
[[Category:Usability]] | [[Category:Usability]] | ||
Revision as of 17:34, 28 September 2014
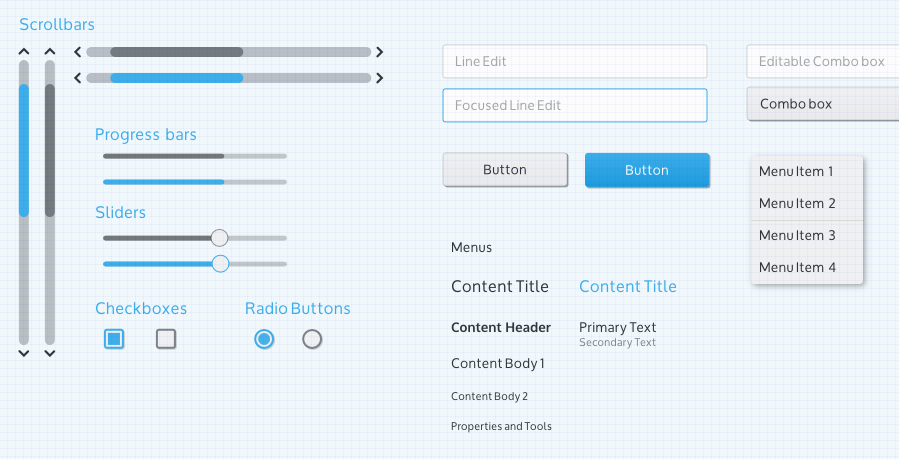
Mockup Toolkit
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications.
IMPORTANT: Right click on the link below and select "Save As".
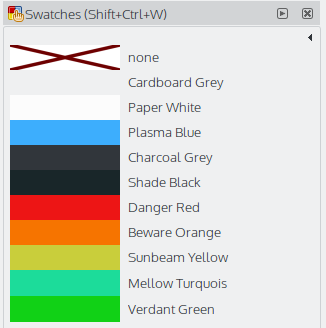
Inkscape Color Swatch
Instructions:
- Download color swatch file KDEPlasmaColors.gpl to ~/.config/inkscape/palettes.
- Open/Re-open Inkscape
- Show Color Swatches by selected View > Color Swatches
- Click the little triangle on the right that points to the left
- Select KDEPlasma from the list that appears.
Note: Sometimes the color swatch toolbox needs to be resized to see the color swatches.
Oxygen Font
If the Oxygen font is not already installed on your system, you can download it here.