Projects/Usability/HIG/RadioButtons: Difference between revisions
No edit summary |
|||
| Line 9: | Line 9: | ||
== Guidelines == | == Guidelines == | ||
=== Is this the right control === | === Is this the right control === | ||
* Use radio buttons for a few mutually exclusive options. If there are more than five options (or if there is not enough space to arrange four or five options), use a combo box or list instead. | |||
[[File:RadioButtons-1-bad.png]] [[File:RadioButtons-1-good.png]] | |||
* If there are only two options where one is the negation of the other (e.g. "apply" vs. "do not apply"), consider replacing the radio buttons by one [[Projects/Usability/HIG/Check_Box| check box]]. | |||
[[File:RadioButtons-2-bad.png]] [[File:RadioButtons-2-good.png]] | |||
* Use radio buttons if the user should see the choices without further interaction. | |||
[[File:RadioButtons-3-bad.png]] [[File:RadioButtons-3-good.png]] | |||
* Do not use a radio button to initiate an action. Consider using a [[../Buttons|push button]] instead. | |||
[[File:RadioButtons-4-bad.png]] [[File:RadioButtons-4-good.png]] | |||
=== Behavior === | === Behavior === | ||
* Radio buttons are not dynamic; their content or labels should not change depending on the context. | * Radio buttons are not dynamic; their content or labels should not change depending on the context. | ||
[[File:RadioButtons-5-bad.png]] [[File:RadioButtons-5-good.png]] | |||
* Always have one radio button selected. | * Always have one radio button selected. | ||
[[File:RadioButtons-6-bad.png]] [[File:RadioButtons-6-good.png]] | |||
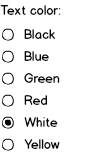
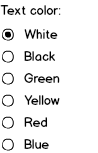
* Make the first item the default option. | * Make the first item the default option. | ||
[[File:RadioButtons-7-bad.png]] [[File:RadioButtons-7-good.png]] | |||
=== Appearance === | === Appearance === | ||
* Provide a descriptive label above or left to a group of radio buttons in [[Projects/Usability/HIG/Capitalization#Sentence_Style_Capitalization|sentence style capitalization]]. | * Provide a descriptive label above or left to a group of radio buttons in [[Projects/Usability/HIG/Capitalization#Sentence_Style_Capitalization|sentence style capitalization]]. | ||
[[File:RadioButtons-8-bad.png]] [[File:RadioButtons-8-good.png]] | |||
* Use [[Projects/Usability/HIG/Capitalization#Title_Capitalization|title style capitalization]] for the radio button options. | * Use [[Projects/Usability/HIG/Capitalization#Title_Capitalization|title style capitalization]] for the radio button options. | ||
[[File:RadioButtons-9-bad.png]] [[File:RadioButtons-9-good.png]] | |||
* Align groups of radio buttons vertically rather than horizontally, as this makes them easier to scan visually. | * Align groups of radio buttons vertically rather than horizontally, as this makes them easier to scan visually. | ||
[[File:RadioButtons-10-bad.png]] [[File:RadioButtons-10-good.png]] | |||
* If toggling a radio button affects the enabled state of other controls, place the controls that it affects next to the radio button or below and indented. | * If toggling a radio button affects the enabled state of other controls, place the controls that it affects next to the radio button or below and indented. | ||
[[File:RadioButtons-11-bad.png]] [[File:RadioButtons-11-good.png]] | |||
* When using a radio button and none of the options is a valid choice, add another option to reflect this choice, such as None or Does not apply. | * When using a radio button and none of the options is a valid choice, add another option to reflect this choice, such as None or Does not apply. | ||
[[File:RadioButtons-12-bad.png]] [[File:RadioButtons-12-good.png]] | |||
== Implementation == | == Implementation == | ||
* [http://qt-project.org/doc/qt-4.8/qradiobutton.html QRadioButton] | * [http://qt-project.org/doc/qt-4.8/qradiobutton.html QRadioButton] | ||
* [http://qt-project.org/doc/qt-4.8/qbuttongroup.html QButtonGroup] | * [http://qt-project.org/doc/qt-4.8/qbuttongroup.html QButtonGroup] | ||
Revision as of 07:59, 29 July 2013
Purpose
Radio buttons offer the user a choice of two or more mutually exclusive options. Try to limit the number of radio buttons and radio button groups in a dialog. Offering a high number of radio buttons consumes screen space and adds to visual clutter. At the same time, showing all available options at once is an advantage if users are likely not to know possible alternatives.
Examples
Guidelines
Is this the right control
- Use radio buttons for a few mutually exclusive options. If there are more than five options (or if there is not enough space to arrange four or five options), use a combo box or list instead.
- If there are only two options where one is the negation of the other (e.g. "apply" vs. "do not apply"), consider replacing the radio buttons by one check box.
- Use radio buttons if the user should see the choices without further interaction.
- Do not use a radio button to initiate an action. Consider using a push button instead.
File:RadioButtons-4-bad.png File:RadioButtons-4-good.png
Behavior
- Radio buttons are not dynamic; their content or labels should not change depending on the context.
File:RadioButtons-5-bad.png File:RadioButtons-5-good.png
- Always have one radio button selected.
- Make the first item the default option.
Appearance
- Provide a descriptive label above or left to a group of radio buttons in sentence style capitalization.
File:RadioButtons-8-bad.png File:RadioButtons-8-good.png
- Use title style capitalization for the radio button options.
File:RadioButtons-9-bad.png File:RadioButtons-9-good.png
- Align groups of radio buttons vertically rather than horizontally, as this makes them easier to scan visually.
File:RadioButtons-10-bad.png File:RadioButtons-10-good.png
- If toggling a radio button affects the enabled state of other controls, place the controls that it affects next to the radio button or below and indented.
File:RadioButtons-11-bad.png File:RadioButtons-11-good.png
- When using a radio button and none of the options is a valid choice, add another option to reflect this choice, such as None or Does not apply.
File:RadioButtons-12-bad.png File:RadioButtons-12-good.png