Development/Tutorials/First program/nl: Difference between revisions
Created page with "Dan komen we bij de {{class|KCmdLineArgs}}. Deze klasse wordt gebruikt om opdrachtprompt-opties aan te geven, bijvoorbeeld om het programma te openen met een bepaald bestand. ..." |
Created page with "Daarna maken we een {{class|KApplication}} aan. Dit moet in een programma precies één keer gedaan worden, want het wordt gebruikt voor dingen als [[Development/Tutorials/Loc..." |
||
| Line 80: | Line 80: | ||
Dan komen we bij de {{class|KCmdLineArgs}}. Deze klasse wordt gebruikt om opdrachtprompt-opties aan te geven, bijvoorbeeld om het programma te openen met een bepaald bestand. In deze tutorial echter initialiseren we het met het {{class|KAboutData}}-object dat we gemaakt hebben, zodat we de opties <tt>--version</tt> en <tt>--author</tt> kunnen gebruiken. | Dan komen we bij de {{class|KCmdLineArgs}}. Deze klasse wordt gebruikt om opdrachtprompt-opties aan te geven, bijvoorbeeld om het programma te openen met een bepaald bestand. In deze tutorial echter initialiseren we het met het {{class|KAboutData}}-object dat we gemaakt hebben, zodat we de opties <tt>--version</tt> en <tt>--author</tt> kunnen gebruiken. | ||
Daarna maken we een {{class|KApplication}} aan. Dit moet in een programma precies één keer gedaan worden, want het wordt gebruikt voor dingen als [[Development/Tutorials/Localization/i18n|vertalingen]]. | |||
Now we've done all the necessary KDE setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a {{class|KGuiItem}} object. The first argument in the {{class|KGuiItem}} constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it <tt>QString()</tt>. We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text. | Now we've done all the necessary KDE setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a {{class|KGuiItem}} object. The first argument in the {{class|KGuiItem}} constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it <tt>QString()</tt>. We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text. | ||
Revision as of 08:54, 9 September 2012
| Tutorial Series | Beginner Tutorial |
| Previous | C++, Qt, Building KDE |
| What's Next | Tutorial 2 - KXmlGuiWindow |
| Further Reading | n/a |
Samenvatting
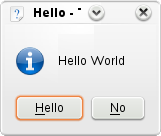
Wat zou je eerste programma anders moeten doen dan de wereld begroeten? Om dat voor elkaar te krijgen, gebruiken we een KMessageBox en passen we één van de knoppen aan.



De code
Alle code die we nodig hebben, komt in één bestand te staan: main.cpp. Maak dat bestand en zet de volgende code erin:
#include <cstdlib>
#include <KApplication>
#include <KAboutData>
#include <KCmdLineArgs>
#include <KMessageBox>
#include <KLocale>
int main (int argc, char *argv[])
{
KAboutData aboutData(
// The program name used internally.
"tutorial1",
// The message catalog name
// If null, program name is used instead.
0,
// A displayable program name string.
ki18n("Tutorial 1"),
// The program version string.
"1.0",
// Short description of what the app does.
ki18n("Displays a KMessageBox popup"),
// The license this code is released under
KAboutData::License_GPL,
// Copyright Statement
ki18n("(c) 2007"),
// Optional text shown in the About box.
// Can contain any information desired.
ki18n("Some text..."),
// The program homepage string.
"http://example.com/",
// The bug report email address
"[email protected]");
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
KGuiItem yesButton( i18n( "Hello" ), QString(),
i18n( "This is a tooltip" ),
i18n( "This is a WhatsThis help text." ) );
return
KMessageBox ::questionYesNo
(0, i18n( "Hello World" ), i18n( "Hello" ), yesButton )
== KMessageBox ::Yes? EXIT_SUCCESS: EXIT_FAILURE;
}
The first KDE specific code we come across in this program is KAboutData. This is the class used to store information about the program such as a short description, authors or license information. Pretty much every KDE application should use this class.
Dan komen we bij de KCmdLineArgs. Deze klasse wordt gebruikt om opdrachtprompt-opties aan te geven, bijvoorbeeld om het programma te openen met een bepaald bestand. In deze tutorial echter initialiseren we het met het KAboutData-object dat we gemaakt hebben, zodat we de opties --version en --author kunnen gebruiken.
Daarna maken we een KApplication aan. Dit moet in een programma precies één keer gedaan worden, want het wordt gebruikt voor dingen als vertalingen.
Now we've done all the necessary KDE setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a KGuiItem object. The first argument in the KGuiItem constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it QString(). We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text.
Now we have our item, we can create our popup. We call the KMessageBox::questionYesNo() function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the message box above the buttons. The third is the caption the window will have and finally we set the KGuiItem for (what would normally be) the "Yes" button to the KGuiItem yesButton we created.
Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the localization tutorial.
We're all done as far as the code is concerned. Now to build it and try it out.
Build
You want to use CMake for your build environment. You provide a file CMakeLists.txt, cmake uses this file to generate all Makefiles out of it.
CMakeLists.txt
Create a file named CMakeLists.txt in the same directory as main.cpp with this content:
project (tutorial1)
find_package(KDE4 REQUIRED)
include (KDE4Defaults)
include_directories(${KDE4_INCLUDES})
set(tutorial1_SRCS main.cpp)
kde4_add_executable(tutorial1 ${tutorial1_SRCS})
target_link_libraries(tutorial1 ${KDE4_KDEUI_LIBS})
install(TARGETS tutorial1 ${INSTALL_TARGETS_DEFAULT_ARGS})
The find_package() function locates the package that you ask it for (in this case KDE4) and sets some variables describing the location of the package's headers and libraries. In this case we will use the KDE4_INCLUDES variable which contains the path to the KDE4 header files.
In order to allow the compiler to find these files, we pass that variable to the include_directories() function which adds the KDE4 headers to the header search path.
Next we create a variable called tutorial1_SRCS using the set() function. In this case we simply set it to the name of our only source file.
Then we use kde4_add_executable() to create an executable called tutorial1 from the source files listed in our tutorial1_SRCS variable. Afterwards, we link our executable to the KDE4 kdeui library using target_link_libraries() and the KDE4_KDEUI_LIBS variable which was set by the find_package() function. The line starting with install writes a default "install" target into the Makefile.
Make And Run
To compile, link and install your program, you must have several software installed, e.g. kdelibs, cmake, make and gcc-c++. To be sure you have everything, best follow this install guide.
You can invoke CMake and make manually:
cmake . && make && make install
Or, if you set up your environment as described in Getting Started/Build/Environment, you can compile this code with:
cmakekde
And launch it with:
./tutorial1
Moving On
Now you can move on to using KXmlGuiWindow.
