Development/Tutorials/KDE3/Qt Designer and KDevelop 3.0 for Beginners/ja: Difference between revisions
Created page with "main.cpp に何行かのコードを書く必要が有ります。 template では KMainWindow というクラスが通常基底クラスとして使用されるのですが..." |
Created page with "KDE プログラムで使用される全ての文字列は i18n() 関数(klocale.h で宣言されている)で囲まれる必要があります。 これについては Chapt..." |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 252: | Line 252: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | ===スロットの実装=== | ||
それでは、最後に sigcreate.cpp のソースファイルを開いて、 slot を実装しましょう。 次の様な括弧で囲まれた部分を見て下さい。 | |||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
| Line 260: | Line 260: | ||
{}</syntaxhighlight> | {}</syntaxhighlight> | ||
この括弧の間に次の4行を挿入します。 | |||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
| Line 269: | Line 269: | ||
</syntaxhighlight></ | </syntaxhighlight></ | ||
そして header ファイルに次の3行を加えて下さい。 | |||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
| Line 277: | Line 277: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
最後にビルドを行います。次の手順を踏んで下さい。<menuchoice>Build -> Run automake & friends</menuchoice>, <menuchoice>Build-> Run Configure</menuchoice>, <menuchoice>Build -> Build Project</menuchoice>, <menuchoice>Build -> Install</menuchoice> (もしくは <menuchoice>Build->Install as root user</menuchoice>), <menuchoice>Build -> Execute Program</menuchoice> やりました! プログラムが動きました! | |||
(Picture 20) | (Picture 20) | ||
signal/slot についてもう少しだけ説明しておきます。 signal/slot 機構は型について厳格です。 signal の型は slot の型に一致しなければなりません。 (例えば valueChanged(int) というシグナルはintを引数にとるスロットにしか接続できません) またもう一つ覚えておかなければならないことは、QObject を継承しているクラスだけが signal と slot を持つことができるという点です。 | |||
KDE プログラムで使用される全ての文字列は i18n() 関数(klocale.h で宣言されている)で囲まれる必要があります。 これについては Chapter5 を御覧下さい。 | |||
==In Short== | ==In Short== | ||
Latest revision as of 10:59, 5 May 2013

cleanup confusing sections and fix sections which contain a todo

はじめに
Qt Designer で何か役立つものを作り始められるように、今からシンプルなプログラムを作って Qt Designer と KDevelop の力を見てみます。貴方が初めての "本当の" KDEアプリケーションを作る手助けとなれば幸いです。
KDevelop は完全な KDE アプリケーションを作成するのを補助するツールです。 KDE プロジェクトは autoconf や automake といったツールを用いているのですが、KDevelop は必要なファイルを全て用意してくれます。(adminディレクトリ, Makefile.cvs, Makefile.am ...)
Requirements
How to Get Qt Designer
From your Distribution
Qt Designer is part of the qt-3.2.x package and above. If you have an older Qt on your system, you should get at least this version. At the time of writing, Qt latest version is 3.3.2.
Please remember to check if you have all the qt-related packages installed. You need the qt headers in order to compile this tutorial application. These headers usually come in the devel package. You also need to be sure you have designer. In some distributions, it comes in a separate package.
To check if you have everything, do a:
locate qstring.h
If you get something like /usr/lib/qt3/include/qstring.h then you can set your QTDIR variable to /usr/lib/qt3/. In bash environment, this is done by typing:
export QTDIR= /usr/lib/qt3
Tarball or Anonymous Subversion
You can download the tarball from the Trolltech website, or get the qt-copy module from SVN. Please note that Qt for Linux is GPL.
For an explanation for how to use anonymous SVN, get the qt-copy and kde modules and compile them, please see a great documentation at Using Subversion with KDE.
You must then set the QTDIR environment variable. This should point to the directory into which you installed Qt. In bash, for example, you would type export QTDIR= /usr/local/qt
provided that /usr/local/qt is the directory into which you installed Qt. Please read the INSTALL file for more details.
You then compile by issuing the following commands, here is the recommended compile line:
./configure -system-zlib -qt-gif -system-libpng -system-libjpeg \
-plugin-imgfmt-mng -thread -no-exceptions -debug -fast
make
The command make install is not needed.
Qt Designer is located in the bin directory of your Qt installation directory. You can run it by typing:
/usr/local/qt/bin/designer
in a console.
To compile Qt from source, please see Trolltech's Qt/X11 Open Source Edition page.
How to get KDevelop 3
From your Distribution
KDevelop 3 should be part of your distribution. Pre 3 versions of KDevelop were nicknamed Gideon, but they are obsolete now.
From Tarball
KDevelop can be downloaded from the KDevelop website, under the Quick download heading.
To compile KDevelop 3, you need qt-3.1.0 or higher and kdelibs-3.1.0 or higher. The environment variables QTDIR and KDEDIR should point to those directories.
Don't forget to set up the KDE and Qt paths. The most common errors while using KDevelop come from the environment variables not set up properly. Check in a console by issuing the command set to see all your environment variables. You should set your PATH variable as follow as well as your LD_LIBRARY_PATH:
export PATH=$QTDIR/bin:$KDEDIR/bin:$PATH export LD_LIBRARY_PATH=$QTDIR/lib:$LD_LIBRARY_PATH
If you have any problem getting KDevelop running, please refer to the KDevelop Forum to find the answer to your problem.
If you never used KDevelop before, try to create a new project and to compile it to get used to the interface and the icons.
KDevelop 3.4
Please refer to Downloading KDevelop 3.4 and Compiling KDevelop 3.4.
Lexicon
- Widget: a widget is an element of an graphical interface such as a container window, a button or a field for entering text.
- Layout management: this term describes the way in which widgets are arranged in a window. In its simplest form, an element may be placed at a specific position and given a specific height and width. But when the user resizes the window, the widgets should stay in their position and change their size accordingly. Linux allows to do that by using layouts to place the widgets in.
- Signal and Slots: Signals and slots are used for communication between objects. The signal/slot mechanism is a central feature of Qt. Signals are emitted by objects when they change their state in a way that may be interesting to the outside world. Slots can be used for receiving signals, but they are normal member functions. You can connect as many signals as you want to a single slot, and a signal can be connected to as many slots as you desire. Please see the TrollTech documentation on signals and slots for more details. In the excellent online documentation that comes with Qt, you'll find the signals and the public slots that go with each class. You can then implement your own slots.
アプリケーションの作成
プロジェクトの開始
KDevelopを使ってフレームワークを作成
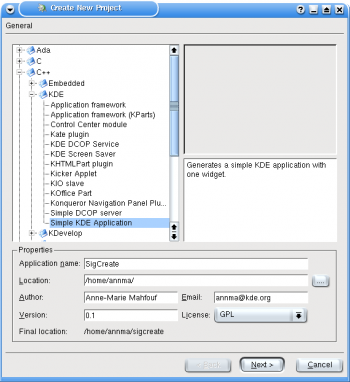
KDevelop を使うとメインウィンドウのようなプログラムの枠組は簡単かつ迅速に生成されます。KDevelop を起動し、Project メニューから を選択して下さい。するとアプリケーションウィザードが表示されます。 を選択して下さい。次に、下部の Project Name SigCreate、Autor、Emailを埋めて下さい。(図参照)

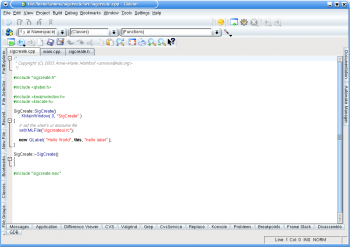
Next をクリックし、CVS オプションとヘッダーのテンプレートに目を通して下さい。最後の画面で Finish をクリックして下さい。すると KDevelop はプロジェクトをコンパイルするために必要なファイルをすべて生成します。以下のように、ファイルセレクターを用いて main.cpp, sigcreate.cpp, sigcreate.h という3つのファイルを見ることができます。

.
アプリケーションウィザードがアプリケーションを生成したら、問題が無いかを確認するためにコンパイルをして下さい。コンパイルをする為にはを選択し、そこから を選んで下さい。次のようなメッセージが表示されれば成功です。
Good - your configure finished. Start make now * * *** Success ***
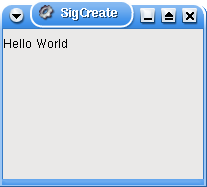
次に を実行します。(もしくは F8 でショートカット) そして し、 (もしくは F9)を実行して下さい。結果は次の図のようになります。



Qt Designer を使う
Qt Designer はユーザーインターフェースをデザインし、実装する為のツールです。フォームに部品を並べたり、正しくリサイズされるように適切なレイアウトを加えるのを補助します。Qt Designer の全てを知ろうとするならば、Qt Designer マニュアルを読むのを勧めます。Qt Designer はコードエディタも含んでいますが、コードを書くのには KDevelop を使うことにします。
今からQt Designer を使用してアプリケーションのインターフェースを作成します。Qt Designer で作成したファイルは .ui という拡張子で保存され、uic によって処理されて .hファイルと .cpp ファイルが自動生成されます。これはKDevelopによって配慮されるので、しなければならないことはフォームを作成することだけです。

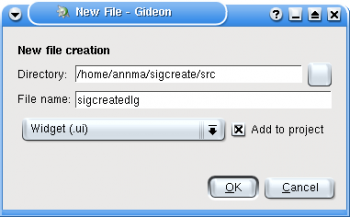
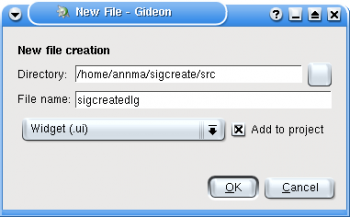
KDevelop で を選択し、表示されたダイアログの項目を埋めます。最初にファイル名を入力します。sigcreatedlg と入力し、コンボボックスで作成したいファイルの種類を選択します。今は を選択してください。また、がチェックされていることを確認して下さい。これによって Makefile.am が更新されます。次のスクリーンショットを参照してください。

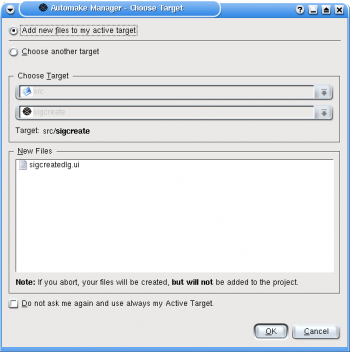
ボタンをクリックします。すると Automake Manager ダイアログが表示されます。

同様に、 ボタンをクリックします。
もし sigcreatedlg.ui が Qt Designer で新しく開かれ無い場合、 を開いてファイルを右クリックして を選択して下さい。Qt Designer が起動するでしょう。

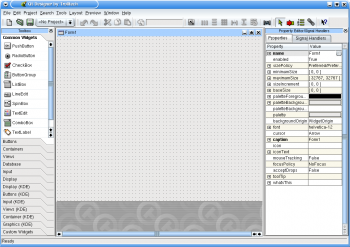
Qt Designer のインターフェースは3つの部分に分かれています。

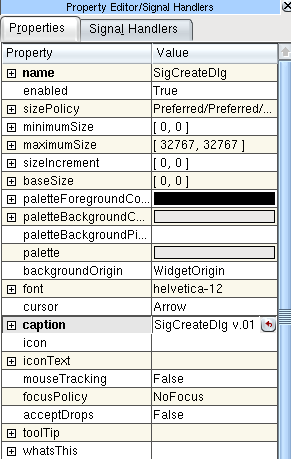
左側がツールボックスで、widget を選択したりします。右側には何種類かのダイアログを表示させることができますが、画像ではProperty Editor ダイアログだけを表示しています。(他の二つは表示させていません) ここでは widget を色々と設定する事ができます。例えば、大きさ、背景のカラー (パレット) 等です。真中がインターフェースをデザインするための場所で、作成中のフォームが表示されます。

プログラムのデザイン
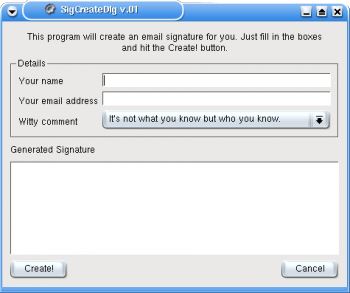
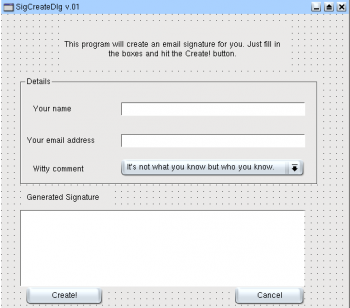
Qt Designer を使う際には、しっかりとしたインターフェースのイメージを頭の中で持っているべきです。下の画像は今から作るプログラムの外観です。

It is a window with a number of different items (or widgets) on it, designed so that the user puts the right information in the right boxes. You should always design your program from the user's point of view, as it must be easy to use.
このアプリケーションは email signature を作成し、表示するものです。ユーザーは名前とメールアドレスを入力し、3つのコメントから1つを選択します。 ボタンをクリックすると作成された signature が MultiLineEdit に表示されます。 ボタンを押すとプログラムが終了します。

新しいダイアログが開かれている Qt Designer のウィンドウに戻りましょう。右側のプロパティエディタに作成したフォームの詳細が表示されています。Property Editor の最初の行にはフォームの名前が表示されており、最初はForm1となっています。

ここをクリックして SigCreateDlg に変更します。これによってダイアログのクラス名も変わるので、分かりやすい名前にするべきです。
プロパティを変更するには、変更したいプロパティを選択し、右側の設定を変更します。試しに Caption プロパティを "SigCreateDlg v.01" に変更してみて下さい。これから、widget をダイアログに加えていきます。
ウィジェットの追加
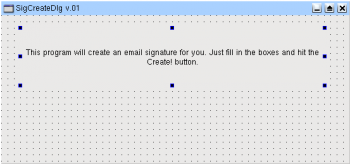
まず始めに、以下のようにウィンドウの上部にテキストを挿入してみましょう。

このテキストはユーザーにプログラムの使い方を教えるもので、この種のウィジットは Label と呼ばれており、次のようにして設置することができます。
- 左側の ToolBox で を選択する、もしくはメニューバーから を選択して下さい。
- フォームの上にカーソルを持って行くと十字架になるので、ぺイントプログラムで四角形を描く様にマウスを操作して下さい。(一度クリックしてからサイズを変えても良いです) すると仮のテキストが設定されているラベルが作成されます。
- このテキストを変更する為には、ラベルをダブルクリックして TextLabel1 の代わりに違うテキストを挿入します。ここでは
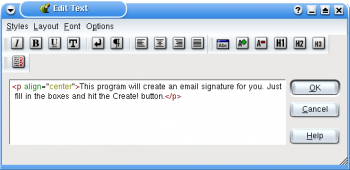
This program will create an email signature for you. Just fill in the boxes and hit the Create! buton.
と入力して下さい。次にを選択し、テキストが見栄え良く表示されるようにしましょう。以下のスクリーンショットを参考に:
- 最後にきちんとしたサイズになるようにウィジットをリサイズします。一応マウスを使ってラベルが中央に来るようにして下さい。後でもっとエレガントなレイアウトテクニックを見てみることにしましょう。次のスクリーンショットが参考になるでしょう:

"選択、ドラッグ、プロパティとサイズの変更"という操作で Qt Designer でサポートされているどんなウィジットも埋め込む事が出来ます。
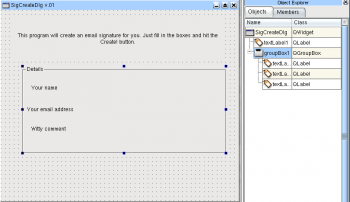
Qt Designer の興味深い点は、ウィジットが他のウィジットのコンテナになることができるという事です。これはフレーム内に入力欄を作ると言う次の過程で分かります。下の画像を見てみると、いくつかのラベルとテキストボックスがフレームの中に配置されています。このフレームは Group Box と呼ばれ、ラベルとテキストボックスを内部に持つコンテナの役割を果たします。まず始めに、 もしくはメニューバーの から GroupBox を選択して GroupBox を作成してみましょう。先程作ったラベルのすぐ下に、ドラッグ&
ドロップで GroupBox を作成して下さい。そしてプロパティエディタで title プロパティを Details に変更して下さい。 title プロパティの左側に'+'マークが有るのに気付くでしょう。これはサブプロパティを持っていることを示しています。
GroupBox を作成した後は、今度は GroupBox 内に3つのラベルを配置して下さい。 Object Explorer box () を見ると、ラベルが GroupBox フレームの子オブジェクトと成っていることが確認できます。下の画像を見て下さい。

ダブルクリックしてラベルのテキストを変更して下さい。
この手順を追えたら、次はテキストボックスを作成します。これによってユーザーは名前とメールアドレスを入力することができるようになります。ここでは QLineEdit と呼ばれる一番単純なタイプのテキストボックスを使用することにします。このウィジットではユーザーは一行だけのテキストを入力することができます。今から名前、メールアドレスの両方に QLineEdit を作成します。メニューから として LineEdit を 'Your Name' ラベルの隣に配置して下さい。同じことをアドレスについても同じ操作を行って下さい。
次にユーザーが気の利いたコメントを選択できるようにしましょう。ComboBox を用いてユーザーが3つのコメントから選べるようにします。ComboBox アイコンをクリックするか、 から選択します。Witty Comment ラベルの右に配置してダブルクリックして下さい。すると combo box の選択肢を加える事ができるダイアログが表示されます。 ボタンをクリックし、右側のテキストボックスにコメントを入力して下さい。再度 ボタンで2番目、3番目のコメントも追加して下さい。終わったら ボタンを押して下さい。
見栄えが良くなる様にウィジットのサイズを調節して下さい。

ここまでに配置したウィジットには名前を付けていませんでした。後でプログラム内で参照する時に便利なように内部的な名前を設定するのは非常に良い事です。ラベルはアクションを全く起こさないので名前を付ける必要は有りませんが、他のウィジットは名前を付ける必要が有ります。It is the case now for our text boxes. We'll need to manipulate the data from the three input widgets (i.e. read the text) so we should give them a name. 名前は簡単なものかつ意味の有るもので無ければなりません。プロパティエディタの name プロパティで名前を設定する事ができます。ここでは一番上の LineEdit を nameBox、次の LineEdit を mailBox、そして ComboBox を commBox と名付ける事にしましょう。これにより、コメントにアクセスすることができるようになります。So click on each and then besides in the Property Editor write nameBox and mailBox. Then click on the and name it commBox.
Generated Signature というテキストラベルを追加して下さい。そして最後にそのラベルの下に生成された signature を表示するTextEdit ()を配置します。これは sigBox と名付けて下さい。それから、一番下に2つの PushButton ('Create!' と 'Cancel') を付け加えます。名前は必要ありませんが、あなたにとって必要であればつけても構いません。
最後に保存して下さい。 メニューから を使ってフォームのプレビューを見る事が出来ます。This is the form before layout management.
Getting Spaced Out
この章ではレイアウト管理を説明します。プレビューでウィンドウのサイズを変えるとウィジットがきちんと配置されなくなることに気付くでしょう。ウィジットがリサイズされていないのです。これを改善するためにはスペーサーと呼ばれる Qt の機能を駆使する必要が有ります。スペーサーというのはウィジットを反対に押し返す仮想的なバネの様なものです。

スペーサーの使い方は試行錯誤を繰り返す中で身に付けて行く技術です。スペーサーついて覚えておかなければならない事は、まず始めに横向きの処理をし、そして縦向きの処理をするということです。

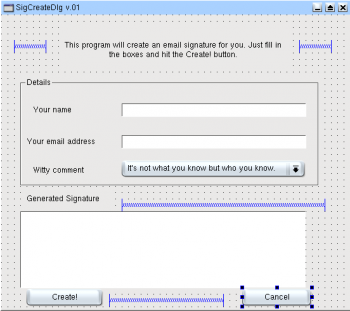
まず最初にスペーサーを使って上部のテキストを中央に配置してみましょう。ラベルをリサイズしてテキストの占めるサイズだけになるようにして下さい。次にラベルの左右に2つのスペーサーを加えます。のアイコンを押すか、もしくはメニューから を選択します。そしてテキストの左と右にそれぞれスペーサーを設置して下さい。ここでは両方とも"horizontally"を選択します。Click the space to the left of the text and the blue spacer will appear. Repeat the same procedure for the right.また、下の画像のように "GeneratedSignature" の右側と "Create!" ボタンの左側にも同様のスペーサーを挿入して下さい。
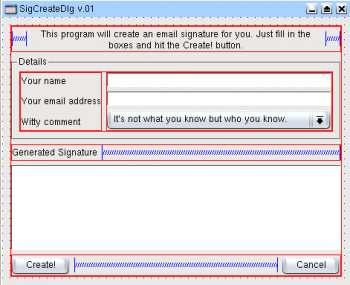
これでブランクスペースを埋めるスペーサーを作りましたが、まだ適切なレイアウトを施す必要があります。これによってメインウィンドウがリサイズされてもウィジットが適切にリサイズされるようになります。よいレイアウト管理をするのは本当に強制的です。もう一度リサイズを繰り返して全ての部品がうまく配置されるかどうか見てみて下さい。私達は Vertical、Horizontal レイアウトと Grid レイアウトを使用する事ができます。一番上の段のウィジット (spacer + label + spacer) は水平に並んでいる必要が有ります。そこで水平管理を行う必要が有ります。Shift を押しながらクリックする事によって3つのウィジットを同時に選択して下さい。そしてツールバーのをクリックするかメニューから を選択します。すると3つのオブジェクトがリサイズ可能な赤い線で囲まれ、これはレイアウトが管理されていることを示しています。もし必要なら赤いボックスをリサイズして下さい。
この操作を GroupBox のなかの3つのラベルについても行って下さい。ただし、この場合は Vertical レイアウトを使用します。また、2つの LineEdit と ComboBox についても Vertical レイアウトを適応して下さい。この場合は Vertical マネジメントを利用するのが得策です。もし各々の label + textbox に horizontal マネージメントを使用してしまうと、一直線にならず、サイズも一定になりません。最後に'Generated Signature' ラベルとスペーサー、そして2つのPushButton?とスペーサーにもHorizontalマネージメントを施して下さい。Horizontal management is needed for the label with the spacer and another one for the two pushbuttons and the spacer.
To finish the layout, we need to let the form look after the laid-out boxes. 全てをgridに配置します。フォームを右クリックし、 を選択して下さい。最終的なデザインは下の画像の様になります。

シグナルとスロット
シグナルとスロットは Qt オブジェクト間の通信に使われます。シグナル/スロット機構は Qt の核となる特徴であり、callback をよく使う他のツールキットとはおそらく一番違う部分でしょう。Qt ではシグナルはウィジットが特定のイベント (よくあるのはユーザーがボタンを押したり、LineEdit に文字を入力しる時など)が起こった時に発信されます。 スロットは特定のシグナルに反応して呼び出される単なる関数です。
既にウィジットが追加されレイアウトを施されているので、最後にすべきプログラム作成の行程がシグナル/スロット接続を確立することです。そのためには connect() 関数を手動で記述する必要が有りますが、Qt Designer はシンプルかつ有効な解法を提供しています。それが connecting tool です。これを立ち上げるにはツールバーからアイコン (緑の四角を指している赤い矢印のアイコン) をクリックするか、メニューから を選ぶか、もしくは F3 ショートカットキーを押します。接続を作成するには、シグナルを発信するウィジットをクリックし、そのままフォームの外へマウスをドラッグさせ、フォームの外でマウスのボタンを離します。

.
まずはCreate!ボタンを扱って見ましょう。最初にアイコンをクリックするか、メニューから を選択、もしくは F3 キーを押します。Create! ボタンをクリックして (この時十字カーソルになっているはずです) そのままフォームの外へドラッグします。すると2つ下の画像の様な connection tool が表示されます。
いま私達がしたいのは Create! ボタンがクリックされた時に signature を作成するスロットを作成することです。この場合シグナルはclicked() (QPushButton の5つのシグナルから選択します) で、スロットは別途作成し、接続を確立する必要が有ります。

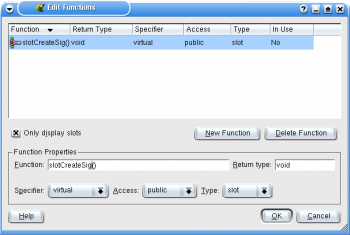
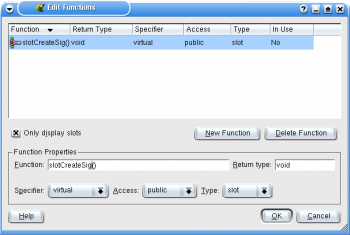
スロットを作成するには、 ボタンをクリックします。すると slot creation box が表示されます。 ボタンをクリックすると新しいスロットが slot creation box に追加されます。下部の入力欄で new_slot() の代わりに slotCreateSig() に名称を変更します。アクセス修飾子は public のままにしておきます。 を押して connections box に戻ると新しいスロットが Slots セクションに追加されているのが分かるでしょう。
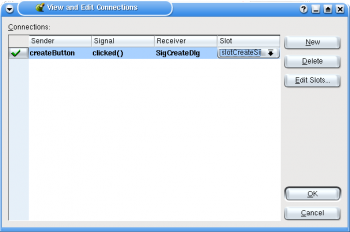
接続を確立するためには適切なシグナル (この場合は ) とスロット (この場合は先程新しく作った) を選択するだけです。When you have selected both signal and slot you will see the connection made at the bottom of the screen. 終わったら ボタンを押して下さい。
この行程を Cancel ボタンについても行います。clicked() シグナルに close() スロットを繋げて下さい。これであなたはシグナル/スロットマスターです。


ソースの生成
このチュートリアルでは Automake Manager の KDevelop subclassing tool を用います。 この機能を持っていない古い KDevelop を使っている場合は Chapter 7 を見て下さい。 subclassツールを使わない行程を説明しています。
さて、SigCreate という名前の簡単なプロジェクトを開始して sigcreatedlg.ui というファイルをプロジェクトに追加しますた。 の のセクションでは sigcreatedlg.ui・sigcreate.cpp・main.cpp の3つのファイルがあるはずです。The project must compile and give the main window as in picture 3 (creating.html).
sigcreate クラスは直接はここでは使用せず、sigcreatedlg.ui のサブクラスを作成します。 で sigcreate.cpp を右クリックして を選択するとダイアログが表示されます。 をチェックして下さい。 これを sigcreate.h にも行います。 こうやって不必要なファイルをプロジェクトから削除し、Makefile.am を更新します。 ここでコンパイルをする前に 関連の作業をすることを忘れないで下さい。 いまはまだコンパイルを行いません。 何故ならまだいくつかの変更を行わなければならないからです。 今から SigCreate という名前のクラスを作ります。
In the , right click on sigcreatedlg.ui and choose from the context menu that appears.サブクラス名に SigCreate と入力します。 にチェックをいれ、 をクリックします。 CVS に加えますかと聞かれたら をクリックして下さい。このプロジェクトでは使いません。

(The subclass dialog Image)
main.cpp に何行かのコードを書く必要が有ります。 template では KMainWindow というクラスが通常基底クラスとして使用されるのですが、SigCreate は QWidget を基底クラスとしている為です。 "KApplication app;" という行と "return app.exec()" という行の間にある行を削除し、代わりに次の様な行を残して下さい。
SigCreate *mainWin = 0;
mainWin = new SigCreate();
app.setMainWidget( mainWin );
mainWin->show();
スロットの実装
それでは、最後に sigcreate.cpp のソースファイルを開いて、 slot を実装しましょう。 次の様な括弧で囲まれた部分を見て下さい。
void SigCreate::slotCreateSig()
{}
この括弧の間に次の4行を挿入します。
sigBox->append("\n--");
sigBox->append(nameBox->text());
sigBox->append(mailBox->text());
sigBox->append(commBox->currentText());
</
そして header ファイルに次の3行を加えて下さい。
#include <qlineedit.h>
#include <qcombobox.h>
#include <qmultilineedit.h>
最後にビルドを行います。次の手順を踏んで下さい。, , , (もしくは ), やりました! プログラムが動きました!
(Picture 20)
signal/slot についてもう少しだけ説明しておきます。 signal/slot 機構は型について厳格です。 signal の型は slot の型に一致しなければなりません。 (例えば valueChanged(int) というシグナルはintを引数にとるスロットにしか接続できません) またもう一つ覚えておかなければならないことは、QObject を継承しているクラスだけが signal と slot を持つことができるという点です。
KDE プログラムで使用される全ての文字列は i18n() 関数(klocale.h で宣言されている)で囲まれる必要があります。 これについては Chapter5 を御覧下さい。
In Short
This is a short resume on how to work with KDevelop and QtDesigner.
- In the KDevelop menu File->New, select a Widget (.ui) file and give it a name (kprojectdlg for that example), check add to Project. Click OK.
- Qt Designer starts. Work on your form in Qt Designer then save your file and close designer. The designer file appears then in KDevelop under User Interface (kprojectdlg.ui).
- Create a new class (KProject as name for example) (Project menu then New class...) that inherits from your dialog file (kprojectdlg) and is a QWidget-childclass.
- Add your slots and others signals or member functions in the inherited class KProject.
Make the Translations for a Simple KDE Project
When your own project is finished, you may like to have one or several translations for the GUI. Here is how you can do that.
Install gettext Patched for KDE
Install a patched gettext that you can find on developer.kde.org and install it in your home directory. The patched gettext can be found there : http://public.kde.planetmirror.com/pub/kde/devel/gettext-kde/
$ tar xvzf gettext-0.10.35-kde.tar.gz
$ cd gettext-0.10.35-kde
$ ./configure
$ make
$ mkdir -p ~/bin
$ cp src/gettext src/xgettext ~/bin # copy gettext and xgettext into your HOME/bin directory
$ export PATH=~/bin:$PATH
Prepare the Translations
Then, go into your project directory :
$ cd /path/to/myproject
Set KDEDIR to match your kde installation - on my Mandrake it is /usr This path can also be found by doing kde-config --prefix
$ export KDEDIR=`kde-config --prefix` # or export KDEDIR=/usr
Then create the translations files :
$ make -f admin/Makefile.common package-messages
Make the Translations
Translate the .po files using kbabel These files are in the po directory of your project.

Compile and Install the Translations Files
$ make package-messages
$ sudo make install
General Tips
General Hints
Your Application Name
KDE application names generally start with the letter K followed by a name suggesting what the program does. For example, KMail is very simple and tells the user that this is indeed a KDE application and about email. A good practice is to choose an english name for the name that follows the K. Of course, this is just an indication and you are free to do what you want. But a good name can help to get your program known quicker.

Coding Practice
Comments should be in English as it is really easier if someone else has a look at your code.
Class names usually are also in English and the names must indicate what the class does. Good examples: TopLevel, CursorInterface, TaskManager. Note the upper case letters and remember that C++ is case-sensitive.
Function names usually begin with a lower case letter and here are examples of good names:
void activateRaiseOrIconify();
void toDesktop(int);
void windowAdded(WId);
Code indentation can be whatever you like as long as the code is visible for other developers. Always keep in mind that other people will have a look in your code and try to make it easy to read.
Importing your project in KDE CVS
Your program interests people, you feel you have time to really work on it, you need more feedback and help for improving it. You also agree to release it under the GPL license or equivalent. You can ask for a cvs account to import it in kdenonbeta. The kdenonbeta module is quite big and is not distributed with the official KDE. It is not packaged nor translated and feature freeze does not apply to kdenonbeta. Its purpose is to allow other developers to work on your application and to test it. Of course, you will need qt-copy, arts and kdelibs from cvs HEAD at least. Please see a tutorial here on how to get started for compiling KDE from cvs HEAD.

In order to get a cvs account, please follow theses instructions. Send a mail to sysadmin (at) office (dot) kde (dot) org to justify why you need cvs access. Tell that you want to import your application (app_name) in the kdenonbeta module. Make sure to specify your full name and e-mail address, if the From field in your mails doesn't specify them. You can also choose a nickname for your user login. You can currently choose between the standard non-encrypted CVS protocol (pserver) and the encrypted CVS-over-ssh. If you choose pserver, send also an encrypted password (for instance using useradd dummy ; passwd dummy ; grep dummy /etc/passwd /etc/shadow). If you choose CVS-over-ssh, send a public ssh key (e.g. ~/.ssh/id_dsa.pub).
Wait for the answer from a KDE sysadmin.
Once you have compiled at least qt-copy, arts and kdelibs, you need to check out kdenonbeta files. Log in the cvs server with your login user and password.
$ cvs co -l kdenonbeta
$ cd kdenonbeta
$ cvs co admin (or ln -s ../kde-common/admin .admin)
You copy your project main dir with everything in kdenonbeta and then, in your project main dir, you issue $ make disclean
All the .o files must be gone. You can also remove by hand all Makefile, Makefile.in (not Makefile.am) and all kdevelop related files. Remove the admin, autom4te.cache, debug, doc, po and templates folders. You must just keep some files and the src subdir. Then, you cd .. to go back in kdenonbeta and you type:
$ make -f Makefile.cvs
$ ./configure --prefix=$KDEDIR
$ cd your_project_name
$ make
$ su -c 'make install'
All these steps must go well. If there are errors, you should be able to correct them by carefully reading the error message. If you are really stuck, please go to IRC and ask on #kde or #kde-devel, someone will help you.
then, in kdenonbeta dir:
$ cvs add your_project_name
$ cvs add your_project_name/*
$ cvs add your_project_name/src
$ cvs add your_project_name/src/*
$ cvs commit
You get the window (vi editor as default) where you can log your message. It's a good practice to note what your commit is about. In your case, you will say (type i first if you are in vi to get in edit mode):
First import of your_app_name which does this and that.
Check if all the files are added correctly. If not, cvs add filename and cvs commit.
Each time you want to work on your project, don't forget to log in the kde server with your user login and password and, to be sure you have the latest version, do a:
$ cvs up
Finished!
