Development/Tutorials/First program (fr)
| Tutorial Series | Beginner Tutorial |
| Previous | C++, Qt, Environnement de développement KDE4 |
| What's Next | Tutoriel 2 - KXmlGuiWindow |
| Further Reading | CMake |
Résumé
Votre premier programme se doit de saluer le monde avec un amical "Hello World", n'est-ce pas ? Pour cela, nous allons utiliser une KMessageBox et personnaliser un de ses boutons.



Lisez ce tutoriel afin de configurer correctement KDevelop pour cette tâche. Vous voudrez probablement tester si cette configuration est correcte en ouvrant une application KDE 4 existante.
Cependant, vous aurez toujours à éditer les fichiers CMake manuellement.
Le Code
Tout le code nécessaire se trouvera dans un unique fichier, main.cpp. Créez ce fichier avec le contenu suivant :
#include <KApplication>
#include <KAboutData>
#include <KCmdLineArgs>
#include <KMessageBox>
#include <KLocale>
int main (int argc, char *argv[])
{
KAboutData aboutData(
// Le nom du programme utilisé en interne.
"tutorial1",
// Le nom du catalogue de message.
// Si nul, le nom du programme est utilisé à la place.
0,
// La chaîne de caractères contenant le nom du programme à afficher.
ki18n("Tutorial 1"),
// La chaîne contenant la version du programme.
"1.0",
// Une courte description de ce que l'application fait.
ki18n("Displays a KMessageBox popup"),
// La license sous laquelle le code est distribué.
KAboutData::License_GPL,
// Copyright
ki18n("(c) 2007"),
// Un texte optionnel affiché dans la boîte À propos.
// Il peut contenir toutes informations désirées.
ki18n("Some text..."),
// La page web du programme.
"http://example.com/",
// L'adresse courriel à utiliser pour rapporter des bogues.
"[email protected]");
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
KGuiItem yesButton( i18n( "Hello" ), QString(),
i18n( "This is a tooltip" ),
i18n( "This is a WhatsThis help text." ) );
KMessageBox::questionYesNo( 0, i18n( "Hello World" ),
i18n( "Hello" ), yesButton );
return 0;
}
La première partie de code spécifique à KDE que nous rencontrons dans ce programme est KAboutData. C'est la classe qui est utilisée afin de mémoriser des informations à propos du programme telles qu'une courte description, qui en sont les auteurs, ainsi que sous quelle license il est distribué. Quasiment toutes les applications KDE devraient utiliser cette classe.
Nous rencontrons alors KCmdLineArgs. C'est la classe qui sera utilisée pour spécifier des paramètres de ligne de commande pour, par exemple, lancer le programme avec un fichier particulier. Cependant, dans ce tutoriel, nous l'initialisons simplement avec l'objet KAboutData que nous venons de créer afin de pouvoir utiliser les paramètres --version et --author.
Nous créons alors un objet KApplication. Cela doit être fait une fois et une seule dans chaque programme car cela est nécessaire pour des choses telles que la gestion de l'internationalisation.
Nous avons désormais effectué toutes les initialisations nécessaires à KDE, nous pouvons donc commencer à faire des choses intéressantes avec notre application. Nous allons créer une boîte de dialogue mais en personnalisant un de ses boutons. Pour cela nous avons besoin d'utiliser un objet KGuiItem. Le premier argument du constructeur de la classe KGuiItem est le texte qui apparaîtra dans l'élément (dans notre cas, un bouton). Nous avons alors la possibilité de définir une icone pour le bouton mais nous n'en voulons pas donc nous utilisons simplement QString(). Puis, nous définissons le tooltip (le texte qui apparaît lorsque l'on passe au-dessus d'un élément) et enfin le texte "Qu'est-ce que c'est ?" (auquel on accède à partir d'un clic droit ou avec Shift-F1).
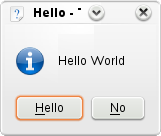
Maintenant que nous avons notre élément, nous pouvons créer notre boîte de dialogue. Nous appelons la fonction KMessageBox::questionYesNo() qui, par défaut, crée une boîte de message avec un bouton "Oui" et un bouton "Non". Le deuxième argument est le texte qui apparaîtra au dessus des boutons dans la boîte de message. Le troisième est l'intitulé de la fenêtre et enfin le dernier argument défini le KGuiItem pour le bouton "Oui", c'est-à-dire le KGuiItem yesButton que nous venons de créer.
Notez bien que tous les textes visible pour l'utilisateur sont passés par l'intermédiaire de la fonction i18n(); ceci est nécessaire afin que l'interface graphique soit traduisible. Vous pourrez trouver plus d'information sur la localisation dans le tutoriel sur la localisation.
En ce qui concerne le code, tout est bon. Il ne reste plus qu'à le compiler et à l'essayer.
