Projects/Usability/HIG/RadioButtons: Difference between revisions
No edit summary |
|||
| Line 29: | Line 29: | ||
=== Appearance === | === Appearance === | ||
* When options are subordinate to a radio box, this relation should be visualized by indenting the sub-options by using a horizontal spacer of SizeType "Minimum". | |||
* Provide a descriptive label above or left to a group of radio buttons in [[Projects/Usability/HIG/Capitalization#Sentence_Style_Capitalization|sentence style capitalization]]. | * Provide a descriptive label above or left to a group of radio buttons in [[Projects/Usability/HIG/Capitalization#Sentence_Style_Capitalization|sentence style capitalization]]. | ||
* Use [[Projects/Usability/HIG/Capitalization#Title_Capitalization|title style capitalization]] for the radio button options. | * Use [[Projects/Usability/HIG/Capitalization#Title_Capitalization|title style capitalization]] for the radio button options. | ||
* Align groups of radio buttons vertically rather than horizontally, as this makes them easier to scan visually. | * Align groups of radio buttons vertically rather than horizontally, as this makes them easier to scan visually. | ||
* If toggling a radio button affects the enabled state of other controls, place the controls that it affects next to the radio button or below and indented. | * If toggling a radio button affects the enabled state of other controls, place the controls that it affects next to the radio button or below and indented. | ||
== Implementation == | == Implementation == | ||
* [http://qt-project.org/doc/qt-4.8/qradiobutton.html QRadioButton] | * [http://qt-project.org/doc/qt-4.8/qradiobutton.html QRadioButton] | ||
* [http://qt-project.org/doc/qt-4.8/qbuttongroup.html QButtonGroup] | * [http://qt-project.org/doc/qt-4.8/qbuttongroup.html QButtonGroup] | ||
Revision as of 13:38, 30 July 2013
Purpose
Radio buttons offer the user a choice of two or more mutually exclusive options. Try to limit the number of radio buttons and radio button groups in a dialog. Offering a high number of radio buttons consumes screen space and adds to visual clutter. At the same time, showing all available options at once is an advantage if users are likely not to know possible alternatives.
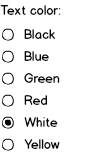
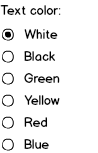
Examples
Guidelines
Is this the right control
- Use radio buttons for a few mutually exclusive options. If there are more than five options (or if there is not enough space to arrange four or five options), use a combo box or list instead.
- If there are only two options where one is the negation of the other (e.g. "apply" vs. "do not apply"), consider replacing the radio buttons by one check box.
- Use radio buttons if the user should see the choices without further interaction.
- Do not use a radio button to initiate an action. Consider using a push button instead.
Behavior
- Radio buttons are not dynamic; their content or labels should not change depending on the context.
- Always have one radio button selected.
- Make the first item the default option.
- When using a radio button and none of the options is a valid choice, add another option to reflect this choice, such as None or Does not apply.
Appearance
- When options are subordinate to a radio box, this relation should be visualized by indenting the sub-options by using a horizontal spacer of SizeType "Minimum".
- Provide a descriptive label above or left to a group of radio buttons in sentence style capitalization.
- Use title style capitalization for the radio button options.
- Align groups of radio buttons vertically rather than horizontally, as this makes them easier to scan visually.
- If toggling a radio button affects the enabled state of other controls, place the controls that it affects next to the radio button or below and indented.