Projects/Usability/HIG/Placement: Difference between revisions
(→Space) |
(Small language improvements) |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
== Purpose == | == Purpose == | ||
All controls have a default ''height and width'' to establish a harmonic overall picture. Nevertheless, size is used to direct | All controls have a default ''height and width'' to establish a harmonic overall picture. Nevertheless, size is used to direct users' attention. For instance, a list that captures most of screen’s space points to its central role in the current work flow. And, size can be used to indicate possible interactions. Smaller edits are probably constrained, for instance. | ||
Similar to size, the ''space'' between controls generates a visual impression and supports layout. Space between controls indicates their relatedness. Objects with smaller distances are mentally associated according the Gestalt theory. ''Whitespace'' | Similar to size, the ''space'' between controls generates a visual impression and supports layout. Space between controls indicates their relatedness. Objects with smaller distances are mentally associated according to the Gestalt theory. ''Whitespace'' is an important element of design which enables the objects in it to exist at all. The balance between content and white spaces is key to ''grouping''. | ||
== Guidelines == | == Guidelines == | ||
Revision as of 13:51, 9 January 2014
Purpose
All controls have a default height and width to establish a harmonic overall picture. Nevertheless, size is used to direct users' attention. For instance, a list that captures most of screen’s space points to its central role in the current work flow. And, size can be used to indicate possible interactions. Smaller edits are probably constrained, for instance.
Similar to size, the space between controls generates a visual impression and supports layout. Space between controls indicates their relatedness. Objects with smaller distances are mentally associated according to the Gestalt theory. Whitespace is an important element of design which enables the objects in it to exist at all. The balance between content and white spaces is key to grouping.
Guidelines
Size
- If the control appears in a dialog or utility window, consider making the window and the control within it resizeable so that the user can choose how many items are visible at a time without scrolling. Each time the user opens this dialog, set its dimensions to those that the user last resized it to.
- Size controls with a minimum of
- Icon: 16x16px
- Buttons: 75 x 23px
- Edits, Drop-downs: ≥80 x 23 px
- Text boxes: ≥80 x ≥39 px (text should not exceed 80 characters per line)
- Check box, Radio button including label: ≥80 x 19 px
- Group boxes: ≥120 x ≥90 px
- Tree view: ≥120 x ≥90 px
- List view: ≥80 px (per column) x ≥90
- Make sure your application works with at least 640x480px, which is the minimum for KDE SC.
Space
- Use default spacing of
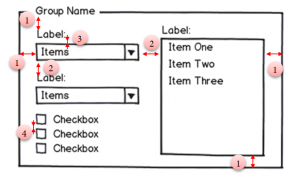
- grouping frame and content: 8 px (1)
- related items within groups: 8 px (2)
- label and item: 2 px (3)
- related controls with same type (check boxes / radio buttons): 2 px (4)
- related controls with different type (check box / button): 4 px
- unrelated controls: ≥ 8 px
 |
Resize
- Provide resizing for all primary and mode-less windows.
- Modal dialogs must not be resized.
- If form resizing is not provided disable border icons and adjust form style.
- Define a minimum size for resizable forms.
- Make the content area scrollable if size is too small for all controls; do not scale controls.
