Projects/Usability/HIG/MockupToolkit: Difference between revisions
Ken Vermette (talk | contribs) (Link update) |
|||
| Line 5: | Line 5: | ||
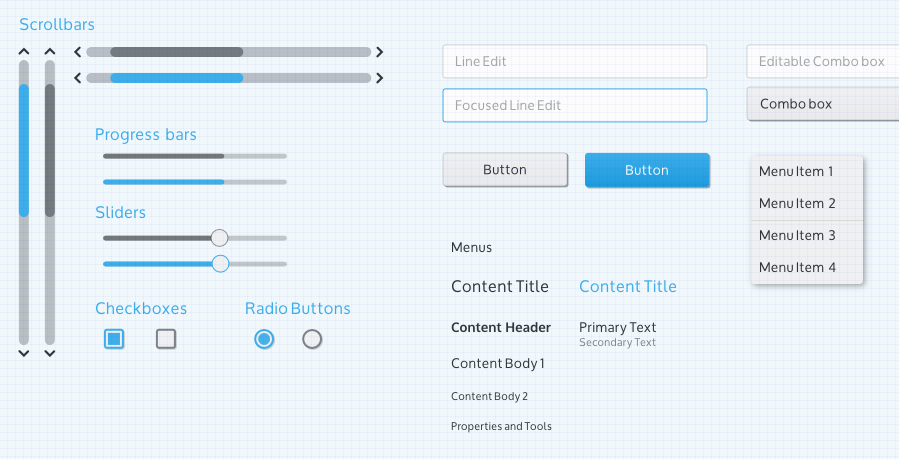
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. | Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. | ||
[https://share.kde.org/ | [https://share.kde.org/index.php/s/1KCJA1XuGFapDEv Mockup Toolkit] | ||
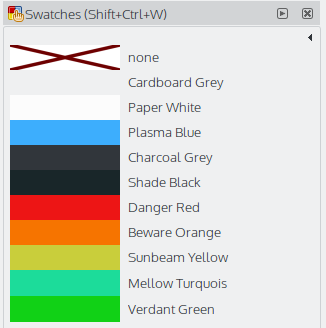
=== Inkscape Color Swatch === | === Inkscape Color Swatch === | ||
Revision as of 17:18, 12 March 2016
Mockup Toolkit
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications.
Inkscape Color Swatch
Instructions:
- Download color swatch file Breeze2K16.gpl to ~/.config/inkscape/palettes.
- Open/Re-open Inkscape
- Show Color Swatches by selected View > Color Swatches
- Click the little triangle on the right that points to the left
- Select KDEPlasma from the list that appears.
Note: Sometimes the color swatch toolbox needs to be resized to see the color swatches.
Oxygen Font
If the Oxygen font is not already installed on your system, you can download it here.