Projects/Usability/HIG/MockupToolkit: Difference between revisions
No edit summary |
|||
| Line 4: | Line 4: | ||
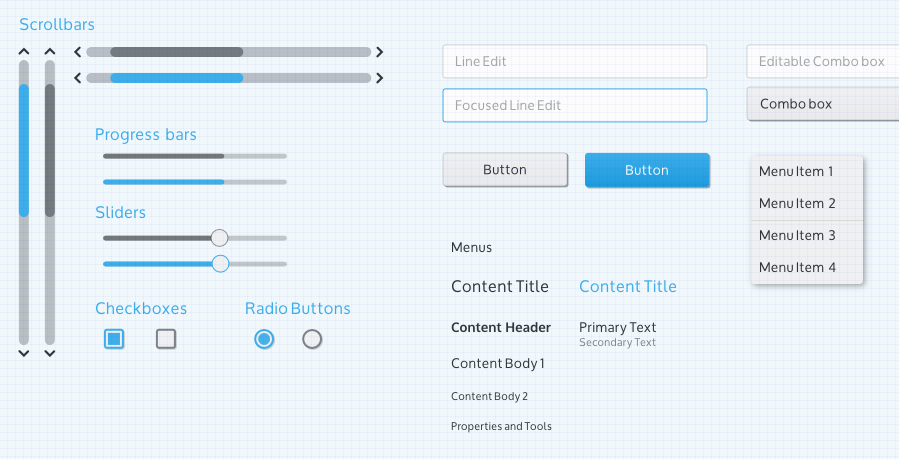
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. | Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications. | ||
[https://share.kde.org/public.php?service=files&t=35e27ef65ab783d32e53ab93baedab2b Mockup Toolkit] | [https://share.kde.org/public.php?service=files&t=35e27ef65ab783d32e53ab93baedab2b Mockup Toolkit] | ||
Revision as of 23:09, 30 November 2014
Mockup Toolkit
Mockups can be used to design the visual layout of each screen of an application, without writing code. The mockup toolkit is provided as an Inkscape SVG with each Building Block UI element and sample mocked applications.
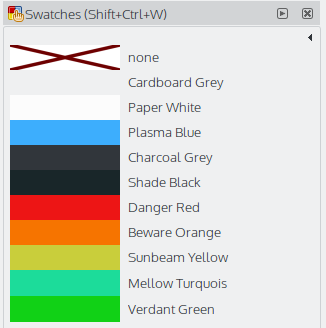
Inkscape Color Swatch
Instructions:
- Download color swatch file KDEPlasmaColors.gpl to ~/.config/inkscape/palettes.
- Open/Re-open Inkscape
- Show Color Swatches by selected View > Color Swatches
- Click the little triangle on the right that points to the left
- Select KDEPlasma from the list that appears.
Note: Sometimes the color swatch toolbox needs to be resized to see the color swatches.
Oxygen Font
If the Oxygen font is not already installed on your system, you can download it here.