Projects/Usability/HIG/Lists Rich Lists: Difference between revisions
| Line 11: | Line 11: | ||
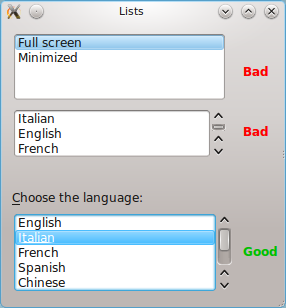
Always give list controls a label, positioned above or to the left of the list, in sentence capitalization. Provide an accelerator key in the label that allows the user to give focus directly to the list. | Always give list controls a label, positioned above or to the left of the list, in sentence capitalization. Provide an accelerator key in the label that allows the user to give focus directly to the list. | ||
[[File:Lists.png]] | |||
| Line 18: | Line 20: | ||
If the list appears in a dialog or utility window, consider making the window and the list within it resizable so that the user can choose how many list items are visible at a time without scrolling. Each time the user opens this dialog, set its dimensions to those that the user last resized it to. | If the list appears in a dialog or utility window, consider making the window and the list within it resizable so that the user can choose how many list items are visible at a time without scrolling. Each time the user opens this dialog, set its dimensions to those that the user last resized it to. | ||
Revision as of 15:51, 28 November 2010
Lists and Rich Lists
General Guidelines
When to use
Use a list when there are six or more mutually exclusive choices. When offering between three and six options, use a Combo Box and for less than three use Radio Buttons.
Label and Access
Always give list controls a label, positioned above or to the left of the list, in sentence capitalization. Provide an accelerator key in the label that allows the user to give focus directly to the list.
Size and Alignment
Make the list control large enough that it can show at least four items at a time without scrolling. For lists of ten or more items, increase this minimum size as appropriate.
If the list appears in a dialog or utility window, consider making the window and the list within it resizable so that the user can choose how many list items are visible at a time without scrolling. Each time the user opens this dialog, set its dimensions to those that the user last resized it to.