Projects/Usability/HIG/GlobalDrawer: Difference between revisions
(Started the page) |
(First version) |
||
| Line 1: | Line 1: | ||
= Menu Drawer = | = Menu Drawer = | ||
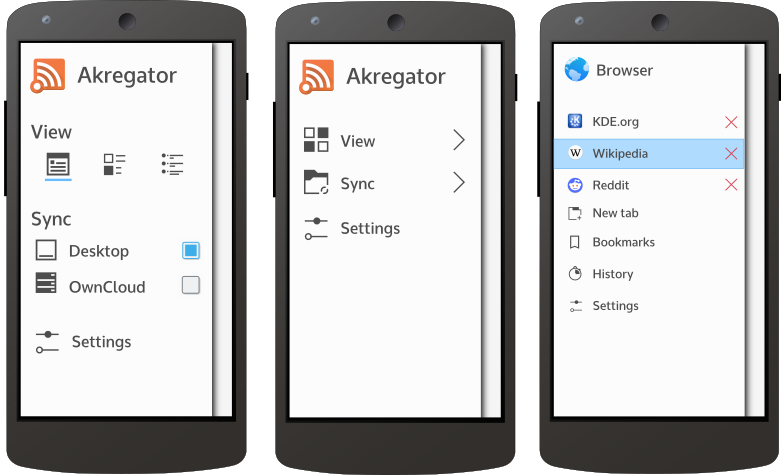
[[File:Menu_Drawer.png]] | |||
== Purpose == | == Purpose == | ||
| Line 9: | Line 9: | ||
== Is this the right control? == | == Is this the right control? == | ||
Use a Menu Drawer whenever your application has any functions which are not central enough to the application's main purpose to put them in the main user interface, and which are not dependent on the current context. For context-specific actions (e.g. those affecting a selected item), use the [../../ContextDrawer | Context Drawer] | Use a Menu Drawer whenever your application has any functions which are not central enough to the application's main purpose to put them in the main user interface, and which are not dependent on the current context. For context-specific actions (e.g. those affecting a selected item), use the [[../../ContextDrawer | Context Drawer]] | ||
== Guidelines == | == Guidelines == | ||
A Menu Drawer may contain the following controls: | |||
* [[../TabControl | Tabs]] | |||
* A main menu | |||
* [[../Buttons | Push Buttons]] to execute non-contextual actions | |||
* [[../CheckBox | Checkboxes]] or [[../RadioButtons | Radio Buttons]] to change settings which are commonly changed | |||
The main menu | |||
* Must not have more than three levels | |||
* Should if possible not contain more elements than fit on the screen | |||
* Should contain an entry "[[../Settings |Settings]]" in the last position if the application has settings which are not commonly changed | |||
Do not use the Menu Drawer for navigation purposes. | |||
== Implementation == | |||
Revision as of 15:45, 25 September 2015
Menu Drawer
Purpose
The Menu Drawer is a standard element in KDE mobile applications. It contains an application's main menu, and any functions which are not part of the application's main usecases but are not specific to the current context either.
Is this the right control?
Use a Menu Drawer whenever your application has any functions which are not central enough to the application's main purpose to put them in the main user interface, and which are not dependent on the current context. For context-specific actions (e.g. those affecting a selected item), use the Context Drawer
Guidelines
A Menu Drawer may contain the following controls:
- Tabs
- A main menu
- Push Buttons to execute non-contextual actions
- Checkboxes or Radio Buttons to change settings which are commonly changed
The main menu
- Must not have more than three levels
- Should if possible not contain more elements than fit on the screen
- Should contain an entry "Settings" in the last position if the application has settings which are not commonly changed
Do not use the Menu Drawer for navigation purposes.