Marble/Runners/DisplayGeoDataPlacemark: Difference between revisions
CezarMocan (talk | contribs) mNo edit summary |
CezarMocan (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
{{Template:I18n/Language Navigation Bar|Editing Projects/Marble/ | {{Template:I18n/Language Navigation Bar|Editing Projects/Marble/MarbleCPlusPlus}} | ||
{{TutorialBrowser| | {{TutorialBrowser| | ||
| Line 9: | Line 6: | ||
name=Search| | name=Search| | ||
pre=[[Projects/Marble/Runners/ | pre=[[Projects/Marble/Runners/ReverseGeocoding|Tutorial 8 - Reverse Geocoding]]| | ||
next=[[Projects/Marble/Runners/ | next=[[Projects/Marble/Runners/PaintingGeoDataLineString|Tutorial 10 - Using the GeoPainter in order to paint GeoDataLineString objects]]| | ||
}} | }} | ||
== KML Inspector == | |||
Marble uses so-called runners to calculate routes, do reverse geocoding, parse files and search for placemarks (cities, addresses, points of interest, ...). This tutorial shows how to use the <tt>MarbleRunnerManager</tt> class to open a .kml (or .gpx, ...) file and display its structure in a tree view. | |||
<source lang="cpp-qt"> | |||
#include <QtCore/QDebug> | |||
#include <QtCore/QFileInfo> | |||
#include <QtGui/QApplication> | |||
#include <QtGui/QTreeView> | |||
#include <marble/MarbleWidget.h> | |||
#include <marble/MarbleModel.h> | |||
#include <marble/MarbleRunnerManager.h> | |||
#include <marble/GeoDataTreeModel.h> | |||
using namespace Marble; | using namespace Marble; | ||
int main(int argc, char** argv) | |||
{ | { | ||
QApplication app(argc,argv); | |||
QFileInfo inputFile( app.arguments().last() ); | |||
if ( app.arguments().size() < 2 || !inputFile.exists() ) { | |||
qWarning() << "Usage: " << app.arguments().first() << "file.kml"; | |||
return 1; | |||
} | |||
MarbleModel *model = new MarbleModel; | |||
MarbleRunnerManager* manager = new MarbleRunnerManager( model->pluginManager() ); | |||
GeoDataDocument* document = manager->openFile( inputFile.absoluteFilePath() ); | |||
if ( document ) { | |||
GeoDataTreeModel* treeModel = new GeoDataTreeModel; | |||
treeModel->addDocument( document ); | |||
QTreeView* treeView = new QTreeView; | |||
treeView->setModel( treeModel ); | |||
treeView->show(); | |||
} else { | |||
qDebug() << "Unable to open " << inputFile.absoluteFilePath(); | |||
} | |||
return app.exec(); | |||
} | } | ||
</source> | </source> | ||
Copy and paste the code above into a text editor. Then save it as <tt>my_marble.cpp</tt> and compile it by entering the following command on the command line: | |||
<source lang="bash"> | <source lang="bash"> | ||
g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui | g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui -lQtCore | ||
</source> | </source> | ||
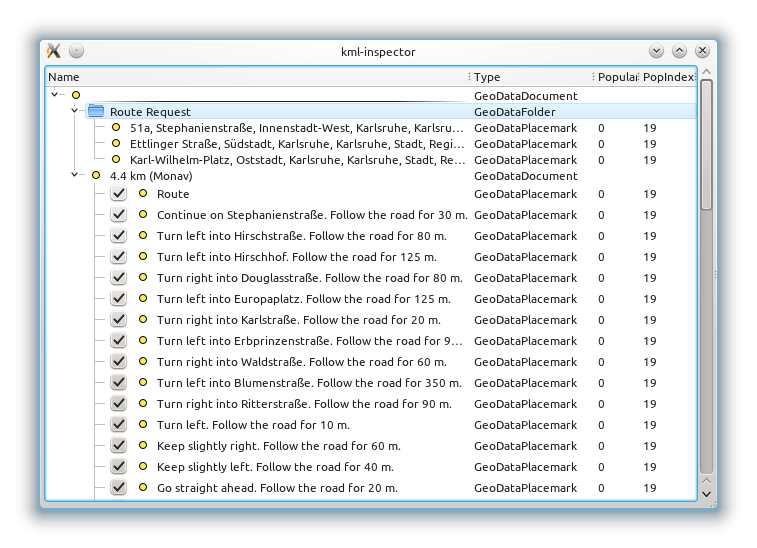
If things go fine, execute <tt>./my_marble</tt> and you | If things go fine, execute <tt>./my_marble some-file.kml</tt> and you get a tree view of its structure similar to this screenshot (showing the structure of a route calculated with Marble): | ||
[[Image: | [[Image:Marble-kml-inspector.png]] | ||
{{tip| | |||
Here's a little checklist to tackle some problems that might arise when compiling the code above: | |||
* You need Qt and '''Marble development packages''' (or comparable git installations), version 1.3 (Marble library 0.13), shipped post KDE 4.8 | |||
* If ''Qt headers'' are not installed in '''/usr/include/qt4''' on your system, change the path in the g++ call above accordingly. | |||
* Likewise, '''add -I /path/to/marble/headers''' if they're not to be found in /usr/include | |||
}} | |||
{{note| | |||
If you provide maps in your application please check the '''Terms of Use''' of the map material. The map material that is shipped with Marble is licensed ''in the spirit of Free Software''. This usually means at least that the authors should be credited and that the license is mentioned. | |||
E.g. for ''OpenStreetMap'' the license is [http://creativecommons.org/license/by-sa/2.0 CC-BY-SA]. Other map data shipped with Marble is either public domain or licensed in the spirit of the BSD license. | |||
}} | }} | ||
Revision as of 12:56, 24 May 2012
Editing Projects/Marble/MarbleCPlusPlus
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Tutorial Series | Marble C++ Tutorial |
| Previous | Tutorial 8 - Reverse Geocoding |
| What's Next | Tutorial 10 - Using the GeoPainter in order to paint GeoDataLineString objects |
| Further Reading | n/a |
KML Inspector
Marble uses so-called runners to calculate routes, do reverse geocoding, parse files and search for placemarks (cities, addresses, points of interest, ...). This tutorial shows how to use the MarbleRunnerManager class to open a .kml (or .gpx, ...) file and display its structure in a tree view.
#include <QtCore/QDebug>
#include <QtCore/QFileInfo>
#include <QtGui/QApplication>
#include <QtGui/QTreeView>
#include <marble/MarbleWidget.h>
#include <marble/MarbleModel.h>
#include <marble/MarbleRunnerManager.h>
#include <marble/GeoDataTreeModel.h>
using namespace Marble;
int main(int argc, char** argv)
{
QApplication app(argc,argv);
QFileInfo inputFile( app.arguments().last() );
if ( app.arguments().size() < 2 || !inputFile.exists() ) {
qWarning() << "Usage: " << app.arguments().first() << "file.kml";
return 1;
}
MarbleModel *model = new MarbleModel;
MarbleRunnerManager* manager = new MarbleRunnerManager( model->pluginManager() );
GeoDataDocument* document = manager->openFile( inputFile.absoluteFilePath() );
if ( document ) {
GeoDataTreeModel* treeModel = new GeoDataTreeModel;
treeModel->addDocument( document );
QTreeView* treeView = new QTreeView;
treeView->setModel( treeModel );
treeView->show();
} else {
qDebug() << "Unable to open " << inputFile.absoluteFilePath();
}
return app.exec();
}Copy and paste the code above into a text editor. Then save it as my_marble.cpp and compile it by entering the following command on the command line:
g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui -lQtCore
If things go fine, execute ./my_marble some-file.kml and you get a tree view of its structure similar to this screenshot (showing the structure of a route calculated with Marble):
- You need Qt and Marble development packages (or comparable git installations), version 1.3 (Marble library 0.13), shipped post KDE 4.8
- If Qt headers are not installed in /usr/include/qt4 on your system, change the path in the g++ call above accordingly.
- Likewise, add -I /path/to/marble/headers if they're not to be found in /usr/include