Marble/MarbleCPlusPlus: Difference between revisions
No edit summary |
|||
| Line 15: | Line 15: | ||
The Marble API allows for a very easy integration of a map widget into your application. | The Marble API allows for a very easy integration of a map widget into your application. | ||
Let's prove that with a tiny "Hello world"-like example. We just create a {{class|Marble::MarbleWidget}} | Let's prove that with a tiny "Hello world"-like example. We just create a {{class|Marble::MarbleWidget}} object and show it: | ||
<code cppqt> | <code cppqt> | ||
Revision as of 14:13, 5 July 2010
Editing Projects/Marble/MarbleCPlusPlus
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Tutorial Series | Marble C++ Tutorial |
| Previous | C++, Qt |
| What's Next | Tutorial 2 - Marble's GeoPainter |
| Further Reading | n/a |
Hello Marble!
The Marble API allows for a very easy integration of a map widget into your application.
Let's prove that with a tiny "Hello world"-like example. We just create a Marble::MarbleWidget object and show it:
- include <QtGui/QApplication>
- include <marble/MarbleWidget.h>
using namespace Marble;
int main(int argc, char** argv)
{
QApplication app(argc,argv);
// Create a Marble QWidget without a parent
MarbleWidget *mapWidget = new MarbleWidget();
// Load the OpenStreetMap map
mapWidget->setMapThemeId("earth/openstreetmap/openstreetmap.dgml");
mapWidget->show();
return app.exec();
}
Save the code above as my_marble.cpp and compile it:
g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui
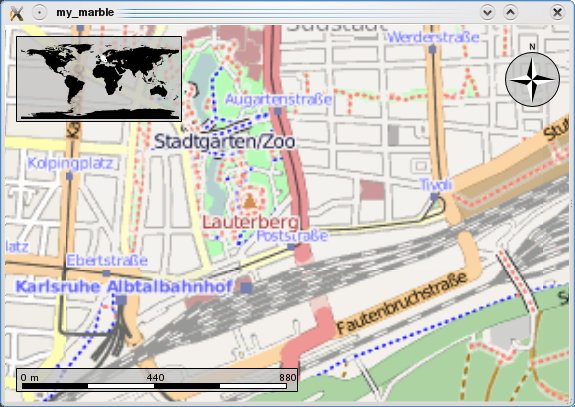
If things go fine, execute ./my_marble and you end up with a fully usable OpenStreetMap application: 
Here's a little checklist to tackle some problems that might arise when compiling the code above:
- You need Qt and Marble development packages (or comparable SVN installations)
- If Qt headers are not installed in /usr/include/qt4 on your system, change the path in the g++ call above accordingly.
- Likewise, add -I /path/to/marble/headers if they're not to be found in /usr/include
