Development/Tutorials/Kross/Hello World: Difference between revisions
| Line 114: | Line 114: | ||
#include <kross/core/action.h> | #include <kross/core/action.h> | ||
// the constructor. | |||
MainWindow::MainWindow(QWidget *parent) : QWidget(parent) | MainWindow::MainWindow(QWidget *parent) : QWidget(parent) | ||
{ | { | ||
// Create the combobox where we display a list of | |||
// available interpreters. | |||
cmbHello = new QComboBox (); | cmbHello = new QComboBox (); | ||
cmbHello->addItem("Choose Interpreter", ""); | cmbHello->addItem("Choose Interpreter", ""); | ||
// Now let's add the interpreters. Please note, that only | |||
// those interpreters are displayed in the list that are | |||
// installed. Per default JavaScript will be always | |||
// available while Python, Ruby or other interpreters | |||
// may need to be installed before like explained at the | |||
// "Additional Bindings" section above. | |||
foreach(QString s, Kross::Manager::self().interpreters()) | foreach(QString s, Kross::Manager::self().interpreters()) | ||
cmbHello->addItem(s); | cmbHello->addItem(s); | ||
connect(cmbHello, SIGNAL(activated(const QString &)), SLOT(interpreterActivated(const QString &))); | // Connect the combobox signal with our slot to be able to | ||
// do something if the active item in the combobox changed. | |||
connect(cmbHello, SIGNAL(activated(const QString &)), | |||
this, SLOT(interpreterActivated(const QString &))); | |||
// The label we like to manipulate from within scripting | |||
// code. | |||
lblHello = new QLabel("Hello"); | lblHello = new QLabel("Hello"); | ||
// Put everything into a layout to have it shown in a | |||
// nice way. | |||
QVBoxLayout *layout = new QVBoxLayout; | QVBoxLayout *layout = new QVBoxLayout; | ||
layout->addWidget(cmbHello); | layout->addWidget(cmbHello); | ||
| Line 132: | Line 147: | ||
} | } | ||
// this slot got called if the active item if the combobox changed. | |||
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter) | void MainWindow::interpreterActivated(const QString &strSelectedInterpreter) | ||
{ | { | ||
if(strSelectedInterpreter.isEmpty()) | if(strSelectedInterpreter.isEmpty()) | ||
{ | { | ||
// if no interpreter was selected, we display nothing. | |||
lblHello->setText("-"); | lblHello->setText("-"); | ||
return; | return; | ||
} | } | ||
// Now let's create a Kross::Action instance which will act | |||
// as container for our script. You are also able to cache | |||
// that action, manipulate it on demand or execute it multiple | |||
// times. | |||
Kross::Action action(this, "MyScript"); | Kross::Action action(this, "MyScript"); | ||
// Now let's set the scripting code that should be executed | |||
// depending on the choosen interpreter. You are also able to | |||
// use action.setFile("/path/scriptfile") here to execute | |||
// an external scriptfile. | |||
if(strSelectedInterpreter == "python") | if(strSelectedInterpreter == "python") | ||
action.setCode("import MyLabel\nMyLabel.text = 'Hello from python!'"); | action.setCode("import MyLabel\nMyLabel.text = 'Hello from python!'"); | ||
| Line 149: | Line 174: | ||
else | else | ||
return; | return; | ||
// Set the name of the interpreter that should be used to | |||
// evaluate the scripting code above. It's not needed to set | |||
// it explicit if we defined an external scriptingfile via | |||
// action.setFile() since then Kross will determinate the right | |||
// one. But since we did set it above manual by using action.setCode() | |||
// we need to define explicit what interpreter should be used. | |||
action.setInterpreter(strSelectedInterpreter); | action.setInterpreter(strSelectedInterpreter); | ||
// Now let's add the QLabel instance to let the scripting code | |||
// access it. | |||
action.addObject(lblHello, "MyLabel"); | action.addObject(lblHello, "MyLabel"); | ||
// Finally execute the scripting code. | |||
action.trigger(); | action.trigger(); | ||
} | } | ||
</code> | </code> | ||
=== CMakeLists.txt === | === CMakeLists.txt === | ||
Revision as of 20:08, 7 October 2007
| Tutorial Series | Kross tutorials |
| Previous | Kross introduction |
| What's Next | Scripts as plugins |
| Further Reading | n/a |
cleanup confusing sections and fix sections which contain a todo
This tutorial is intended to be a simple introduction to kross for the kde4 application writer in multiple scripting languages.
Additional Bindings
If you have already set up your environment as described in Getting Started/Build/KDE4, you can already use kross with the javascript language. You can choose optionally to install support for python and ruby from kdebindings. Either checkout and build kdebindings, or just the kdebindings/python and kdebindings/ruby subdirectories (Installing_a_subset_of_a_module).
cs KDE
svn co -N kdebindings
cd kdebindings
svn up python
svn up ruby
cmakekde
Hello World
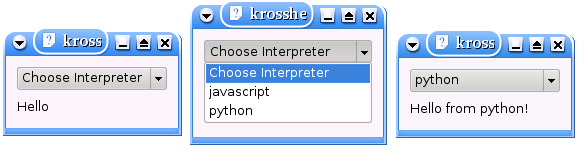
In this tutorial a simple dialog is created which contains a drop-down list and a label. When an interpreter is selected from the list, some scripting code is executed and the label text is updated in the script.
Create a krosshello folder in the kde-devel home directory (or choose another location). Create the following files and run cmakekde:
main.cpp
The main.cpp contains the entry-point for our sample application.
// First some Qt and KDE includes
- include <QString>
- include <KApplication>
- include <KAboutData>
- include <KMessageBox>
- include <KCmdLineArgs>
- include <KLocalizedString>
// Also include the MainWindow class
- include "mainwindow.h"
int main (int argc, char *argv[])
{
// Used to store information about a program.
KAboutData aboutData("krosshello",
0,
ki18n("Kross Hello World"),
"1.0",
ki18n("Hello World application for Kross"),
KAboutData::License_GPL,
ki18n("(c) 2007"),
ki18n("Some text..."),
"http://kross.dipe.org",
"[email protected]");
// Access to the command-line arguments.
KCmdLineArgs::init( argc, argv, &aboutData );
// Initialize the application.
KApplication app;
// Create and show the main window.
MainWindow* window = new MainWindow();
window->show();
// Finally execute the application.
return app.exec();
}
mainwindow.h
The main window class that is used to display the combobox which contains a list of available interpreters and the label which we like to change from within scripting code.
- ifndef MAINWINDOW_H
- define MAINWINDOW_H
- include <QComboBox>
- include <QLabel>
// The main window to display our combobox and the label.
class MainWindow : public QWidget
{
Q_OBJECT
public:
// The constructor.
MainWindow(QWidget *parent=0);
private Q_SLOTS:
// This slot got called if the item in the combobox changed.
void interpreterActivated(const QString &);
private:
QLabel* lblHello;
QComboBox* cmbHello;
};
- endif
mainwindow.cpp
This code creates a simple dialog with a combobox showing available interpreters along with a label for displaying a message. The kross/core/manager.h and kross/core/action.h are included to provide kross functionality, which is invoked when a selection is made on the combobox. The code below makes the lblHello label available to scripts as a MyLabel object, and executes different code depending on the interpreter chosen.
- include <QVBoxLayout>
- include <QDebug>
- include "mainwindow.h"
- include <kross/core/manager.h>
- include <kross/core/action.h>
// the constructor.
MainWindow::MainWindow(QWidget *parent) : QWidget(parent)
{
// Create the combobox where we display a list of
// available interpreters.
cmbHello = new QComboBox ();
cmbHello->addItem("Choose Interpreter", "");
// Now let's add the interpreters. Please note, that only
// those interpreters are displayed in the list that are
// installed. Per default JavaScript will be always
// available while Python, Ruby or other interpreters
// may need to be installed before like explained at the
// "Additional Bindings" section above.
foreach(QString s, Kross::Manager::self().interpreters())
cmbHello->addItem(s);
// Connect the combobox signal with our slot to be able to
// do something if the active item in the combobox changed.
connect(cmbHello, SIGNAL(activated(const QString &)),
this, SLOT(interpreterActivated(const QString &)));
// The label we like to manipulate from within scripting
// code.
lblHello = new QLabel("Hello");
// Put everything into a layout to have it shown in a
// nice way.
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(cmbHello);
layout->addWidget(lblHello);
setLayout(layout);
}
// this slot got called if the active item if the combobox changed.
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter)
{
if(strSelectedInterpreter.isEmpty())
{
// if no interpreter was selected, we display nothing.
lblHello->setText("-");
return;
}
// Now let's create a Kross::Action instance which will act
// as container for our script. You are also able to cache
// that action, manipulate it on demand or execute it multiple
// times.
Kross::Action action(this, "MyScript");
// Now let's set the scripting code that should be executed
// depending on the choosen interpreter. You are also able to
// use action.setFile("/path/scriptfile") here to execute
// an external scriptfile.
if(strSelectedInterpreter == "python")
action.setCode("import MyLabel\nMyLabel.text = 'Hello from python!'");
else if(strSelectedInterpreter == "ruby")
action.setCode("require 'MyLabel'\nMyLabel.text = 'Hello from ruby!'");
else if(strSelectedInterpreter == "javascript")
action.setCode("MyLabel.setText('Hello from javascript!')");
else
return;
// Set the name of the interpreter that should be used to
// evaluate the scripting code above. It's not needed to set
// it explicit if we defined an external scriptingfile via
// action.setFile() since then Kross will determinate the right
// one. But since we did set it above manual by using action.setCode()
// we need to define explicit what interpreter should be used.
action.setInterpreter(strSelectedInterpreter);
// Now let's add the QLabel instance to let the scripting code
// access it.
action.addObject(lblHello, "MyLabel");
// Finally execute the scripting code.
action.trigger();
}
CMakeLists.txt
project (krosshello)
find_package(KDE4 REQUIRED)
include_directories( ${KDE4_INCLUDES} )
set(krosshello_SRCS main.cpp mainwindow.cpp)
kde4_add_executable(krosshello ${krosshello_SRCS})
target_link_libraries(krosshello ${KDE4_KDEUI_LIBS} ${KDE4_KROSSUI_LIBS})
Using separate script files
The next step is to extract the scripts into separate files. This has the obvious advantage of being editable without being recompiled. Edit the MainWindow::interpreterActivated in mainwindow.cpp to the following:
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter)
{
if(strSelectedInterpreter.isEmpty())
{
lblHello->setText("-");
return;
}
QString filename;
Kross::Action action(this, "MyScript");
if(strSelectedInterpreter == "python")
filename = "krosshello.py";
else if(strSelectedInterpreter == "ruby")
filename = "krosshello.rb";
else if(strSelectedInterpreter == "javascript")
filename = "krosshello.js";
else
return;
action.setFile(filename);
//action.setInterpreter(strSelectedInterpreter);
action.addObject(lblHello, "MyLabel");
action.trigger();
It is no longer neccessary to set the interpreter for the action explicitly. Kross chooses the correct interpreter based on the filename given in setFile().
For example, edit krosshello.py file to include the following:
- !/usr/bin/env kross
import MyLabel
MyLabel.text = "Hello from inside a python file."
It is also possible to call a function and return the result to the application.
def reverseString(s):
s = s[::-1]
return s
function reverseString(s){
return s.split("").reverse().join("");
}
Add the above to krosshello.js or krosshello.py and edit the mainwindow.cpp again to include the following after action.trigger():
QVariant result = action.callFunction("reverseString", QVariantList() << "Hello World");
lblHello->setText(result.toString());
Ususally it will not make sense to use callFunction in an application, but instead connect signals and slots directly between the application and the script.
This is the more practical way to use kross, and is described in more detail at Scripts as plugins.