Development/Tutorials/First program: Difference between revisions
SaroEngels (talk | contribs) (→Build) |
No edit summary |
||
| Line 62: | Line 62: | ||
Then we create a {{class|KApplication}} object. This needs to be done exactly once in each program since it is needed for things such as [[Development/Tutorials/Localization/i18n|i18n]]. | Then we create a {{class|KApplication}} object. This needs to be done exactly once in each program since it is needed for things such as [[Development/Tutorials/Localization/i18n|i18n]]. | ||
Now we've done all the necessary KDE setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a {{class|KGuiItem}} object. The first argument in the {{class|KGuiItem}} constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it <tt>QString()</tt>. | Now we've done all the necessary KDE setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a {{class|KGuiItem}} object. The first argument in the {{class|KGuiItem}} constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it <tt>QString()</tt>. We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text. | ||
Now we have our item, we can create our popup. We call the <tt>{{class|KMessageBox}}::questionYesNo()</tt> function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the middle of the popup box. The third is the caption the window will have and finally we set the KGuiItem for (what would normally be) the "Yes" button to the <tt>KGuiItem guiItem</tt> we created. | Now we have our item, we can create our popup. We call the <tt>{{class|KMessageBox}}::questionYesNo()</tt> function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the middle of the popup box. The third is the caption the window will have and finally we set the KGuiItem for (what would normally be) the "Yes" button to the <tt>KGuiItem guiItem</tt> we created. | ||
Revision as of 07:23, 10 February 2008
Development/Tutorials/First_program
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Tutorial Series | Beginner Tutorial |
| Previous | C++, Qt, KDE4 development environment |
| What's Next | Tutorial 2 - KXmlGuiWindow |
| Further Reading | CMake |
Abstract
Your first program shall greet the world with a friendly "Hello World", what else? For that, we will use a KMessageBox and customise one of the buttons.

Read this tutorial to set up KDevelop correctly for this task. You probably want to check if the setup is working by testing opening an existing KDE 4 application with KDevelop first.
You still need to edit the CMake files by hand though.
The Code
All the code we need will be in one file, main.cpp. Create that file with the code below:
- include <KApplication>
- include <KAboutData>
- include <KCmdLineArgs>
- include <KMessageBox>
int main (int argc, char *argv[])
{
KAboutData aboutData("tutorial1", // The program name used internally.
0, // The message catalog name, use program name if null.
ki18n("Tutorial 1"), // A displayable program name string.
"1.0", // The program version string.
ki18n("KMessageBox popup"), // A short description of what the program does.
KAboutData::License_GPL, // License identifier
ki18n("(c) 2007"), // Copyright Statement
ki18n("Some text..."), // Some free form text, that can contain any kind of information.
"http://tutorial.com", // The program homepage string.
"[email protected]"); // The bug report email address string.
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
KGuiItem guiItem( QString( "Hello" ), QString(),
QString( "this is a tooltip" ),
QString( "this is a whatsthis" ) );
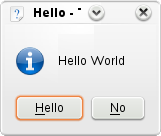
KMessageBox::questionYesNo( 0, "Hello World", "Hello", guiItem );
}
The first KDE specific code we come across in this program is KAboutData. This is the class used to store information about the program such as a short description, authors or license information. Pretty much every KDE application should use this class.
Then we come to KCmdLineArgs. This is the class one would use to specify command line switches to, for example, open the program with a specific file. However, in this tutorial, we simply initialise it with the KAboutData object we created so we can use the --version or --author switches.
Then we create a KApplication object. This needs to be done exactly once in each program since it is needed for things such as i18n.
Now we've done all the necessary KDE setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a KGuiItem object. The first argument in the KGuiItem constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it QString(). We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text.
Now we have our item, we can create our popup. We call the KMessageBox::questionYesNo() function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the middle of the popup box. The third is the caption the window will have and finally we set the KGuiItem for (what would normally be) the "Yes" button to the KGuiItem guiItem we created.
We're all done as far as the code is concerned. Now to build it and try it out.
Build
If you set up your environment as described in Getting Started/Build/KDE4, you can compile this code with
g++ main.cpp -o tutorial1 \ -I$QTDIR/include/Qt \ -I$QTDIR/include/QtCore \ -I$QTDIR/include \ -I$KDEDIR/include/KDE \ -I$KDEDIR/include \ -L$KDEDIR/lib \ -L$QTDIR/lib -lQtCore -lQtGui -lkdeui -lkdecore
and then run it with
dbus-launch ./tutorial1
on some platforms the libraries might have to be linked with -lQtCore4 and -lQtGui4.
Using CMake
If that worked, you may want to use CMake, just like the rest of KDE. This will automatically locate the libraries and headers for KDE, Qt etc. and will allow you to easily build your applications on other computers.
CMakeLists.txt
Create a file named CMakeLists.txt in the same directory as main.cpp with this content:
project (tutorial1)
find_package(KDE4 REQUIRED)
include_directories(${KDE4_INCLUDES})
set(tutorial1_SRCS main.cpp)
kde4_add_executable(tutorial1 ${tutorial1_SRCS})
target_link_libraries(tutorial1 ${KDE4_KDEUI_LIBS})
The find_package() function locates the package that you ask it for (in this case KDE4) and sets some variables describing the location of the package's headers and libraries. In this case we will use the KDE4_INCLUDES variable which contains the path to the KDE4 header files.
In order to allow the compiler to find these files, we pass that variable to the include_directories() function which adds the KDE4 headers to the header search path.
Next we create a variable called tutorial1_SRCS using the set() function. In this case we simply set it to the name of our only source file.
Then we use kde4_add_executable() to create an executable called tutorial1 from the source files listed in our tutorial1_SRCS variable. Finally we link our executable to the KDE4 kdeui library using target_link_libraries() and the KDE4_KDEUI_LIBS variable which was set by the find_package() function.
Make And Run
Again, if you set up your environment as described in Getting Started/Build/KDE4, you can compile this code with:
cmakekde
Or if you did not:
mkdir build && cd build cmake .. make
And launch it with:
./tutorial1
Moving On
Now you can move on to using KXmlGuiWindow.
