Development/Tutorials/Using KActions (es)
Development/Tutorials/Using_KActions
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Serie | Tutorial para principiantes |
| Requisitos previos | Tutorial 2 - KXmlGuiWindow, Conocimiento básico de XML |
| Siguiente | Tutorial 4 - Guardar y Abrir |
| Lectura avanzada | Nada |
Resumen
Este tutorial introduce el concepto de las acciones. Las acciones son una forma unificada de proporcionar al usuario la forma de interactuar con tu programa.
Por ejemplo, si queremos permitir que el usuario del Tutorial 2 pueda borrar la caja de texto pulsando un botón de la barra de herramientas, desde una entrada del menú File o a través de un atajo de teclado, podremos realizarlo mediante un KAction.

KAction
Un KAction es un objeto que contiene toda la información sobre el icono y el atajo de teclado asociado a una determinada acción. La acción se conecta a un slot, que lleva a cabo el trabajo de la acción.
El código
main.cpp
- include <KApplication>
- include <KAboutData>
- include <KCmdLineArgs>
- include "mainwindow.h"
int main (int argc, char *argv[])
{
KAboutData aboutData( "tutorial3", "tutorial3",
ki18n("Tutorial 3"), "1.0",
ki18n("Area de texto usando KAction."),
KAboutData::License_GPL,
ki18n("Copyright (c) 2008 Developer") );
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
MainWindow* window = new MainWindow();
window->show();
return app.exec();
}
Pocas cosas han cambiado en main.cpp, solo se ha actualizado la declaración de KAboutData para indicar que ahora estamos en el tutorial 3.
mainwindow.h
- ifndef MAINWINDOW_H
- define MAINWINDOW_H
- include <KXmlGuiWindow>
- include <KTextEdit>
class MainWindow : public KXmlGuiWindow
{
public:
MainWindow(QWidget *parent=0);
private:
KTextEdit* textArea;
void setupActions();
};
- endif
Sólo se ha añadido la función void setupActions(), que realizará el trabajo de configurar los KActions.
mainwindow.cpp
- include "mainwindow.h"
- include <KApplication>
- include <KAction>
- include <KLocale>
- include <KActionCollection>
- include <KStandardAction>
MainWindow::MainWindow(QWidget *parent)
: KXmlGuiWindow(parent)
{
textArea = new KTextEdit;
setCentralWidget(textArea);
setupActions();
}
void MainWindow::setupActions()
{
KAction* clearAction = new KAction(this);
clearAction->setText(i18n("Limpiar"));
clearAction->setIcon(KIcon("document-new"));
clearAction->setShortcut(Qt::CTRL + Qt::Key_W);
actionCollection()->addAction("limpiar", clearAction);
connect(clearAction, SIGNAL(triggered(bool)),
textArea, SLOT(clear()));
KStandardAction::quit(kapp, SLOT(quit()),
actionCollection());
setupGUI();
}
Explicación
El archivo está basado en el código de KXmlGuiWindow del Tutorial 2. La mayoría de los cambios están en mainwindow.cpp, un cambio estructural importante es que el constructor de MainWindow ahora llama a setupActions() en vez de a setupGUI(). En setupActions() va el nuevo código de KAction antes de llamar a setupGUI().
Creando el objeto KAction
KAction se construye en varios pasos. El primero es incluir la biblioteca KAction y crear el KAction: <syntaxhighlight lang="cpp-qt">
- include <KAction>
... KAction* clearAction = new KAction(this); Crear un KAction nuevo llamado clearAction.
Estableciendo las propiedades de KAction
Texto
Ahora que tenemos nuestro objeto KAction, podemos empezar a establecer sus propiedades. El siguiente código establece el texto que se mostrará en el menú y el de debajo del icono del KAction en la barra de herramientas: <syntaxhighlight lang="cpp-qt">clearAction->setText(i18n("Limpiar")); Ten en cuenta que el texto se pasa a través de la función i18n(), esto es necesario para para que la UI pueda ser traducida (puedes encontrar mas información en el tutorial de i18n).
Icono
Si la acción va a mostrarse en el la barra de herramientas, estaría bien que tuviera un icono que la representara. El siguiente código establece como icono el icono estándar de KDE document-new mediante el uso de la función setIcon(): <syntaxhighlight lang="cpp-qt">clearAction->setIcon(KIcon("document-new"));
Atajo de teclado
Establecer un atajo de teclado para lanzar nuestra acción es igual de simple: <syntaxhighlight lang="cpp-qt">clearAction->setShortcut(Qt::CTRL + Qt::Key_W); Asocia Ctrl+W a la acción.
Añadir a la colección
Para que la acción sea accesible por el framework XMLGUI (explicado en profundidad mas adelante) debe añadirse a la colección de acciones de la aplicación. La colección de acciones es accesible mediante la función actionCollection(): <syntaxhighlight lang="cpp-qt"> actionCollection()->addAction("limpiar", clearAction); Con esta llamada, la KAction clearAction se añade a la colección y toma el nombre de limpiar. Este nombre (limpiar) lo usa el framework XMLGUI para referirse a la acción.
Conectando la acción
Ahora que hemos establecido la acción, es necesario conectarla a algo útil. En este caso (porque queremos limpiar el área de texto), conectamos nuestra acción con la acción clear() perteneciente a KTextEdit (que como era de esperar, limpia KTextEdit): <syntaxhighlight lang="cpp-qt"> connect( clearAction, SIGNAL( triggered(bool) ),
textArea, SLOT( clear() ) );
Es lo mismo que se llevaría a cabo en Qt con una QAction.
KStandardAction
Para las acciones que normalmente aparecen en casi todas las aplicaciones KDE, como 'quit', 'save', y 'load', existen unas acciones ya creadas, accesibles a través de KStandardAction.
Son muy sencillas de usar. Una vez que has incluido las bibliotecas (#include <KStandardAction>), simplemente añadelas con la función que quieras que realicen. Por ejemplo: <syntaxhighlight lang="cpp-qt">KStandardAction::quit(kapp, SLOT(quit()), actionCollection()); Crea una KAction con el icono correcto, el texto y el atajo de teclado, e incluso la añade al menú File.
Añadir la acción a los menús y a las barras de herramientas
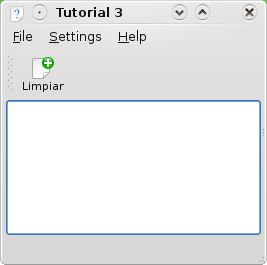
Por el momento, hemos creado la nueva acción "Limpiar" pero no se ha asociado a ningún menú o barra de herramientas. Esto lo podemos hacer con una tecnología de KDE llamada XMLGUI, que hace cosas majas como barras de herramientas móviles.

XMLGUI
La función setupGUI() de la clase KXmlGuiWindow depende del sistema XMLGUI para construir la GUI, el cual la realiza analizando el archivo de descripción XML de la interfaz.
La regla para establecer el nombre del archivo XML es appnameui.rc, donde appname es el nombre que estableces en KAboutData (en este caso, tutorial 3). Por lo que en nuestro ejemplo, llamamos al archivo tutorial3ui.rc, y está localizado en el directorio del código. Cmake maneja donde será puesto el archivo en última instancia.
Archivo appnameui.rc
Como la descripción de la UI está definida en el archivo XML, el layout debe seguir unas reglas estrictas. Este tutorial no profundizará en exceso en este aspecto, pero para mas información puedes echar un vistazo a la página de XMLGUI (aquí tienes un tutorial antiguo: [1])
tutorial3ui.rc
<?xml version="1.0" encoding="UTF-8"?>
<gui name="tutorial3"
version="1"
xmlns="http://www.kde.org/standards/kxmlgui/1.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.kde.org/standards/kxmlgui/1.0
http://www.kde.org/standards/kxmlgui/1.0/kxmlgui.xsd" >
<MenuBar>
<Menu name="file" >
<Action name="limpiar" />
</Menu>
</MenuBar>
<ToolBar name="mainToolBar" >
<text>Main Toolbar</text>
<Action name="limpiar" />
</ToolBar>
</gui>
La etiqueta <Toolbar> permite describir la barra de herramientas, que normalmente es la barra con los iconos de la parte superior de la ventana. Se le da el nombre único de mainToolBar, y usando la etiqueta <text>, es visible a los usuarios con el nombre Main Toolbar. La acción limpiae se añade a la barra de herramientas usando la etiqueta <Action>, el nombre del parámetro en esta etiqueta es la cadena que pasamos a KActionCollection con addAction() en mainwindow.cpp.
Además de tener la acción en la barra de herramientas, también se puede añadir a la barra de menú. Aquí la acción se ha añadido al menú File de MenuBar de la misma manera que la añadimos a la barra de herramientas.
Cambia el atributo 'version' de la etiqueta <gui> si cambiaste el archivo .rc desde la última instalación, para forzar una actualización de la cache del sistema. Asegurate de que sea un entero, si usas un valor decimal no funcionará, pero no notificará que no lo hizo.
Algunas notas sobre la interacción entre el código y el archivo .rc: Los menús aparecen automáticamente y deberían tener una etiqueta hija <text/> a menos que se refieran a los menús estándar. Las acciones deberán crearse manualmente y se insertarán mediante actionCollection() usando el nombre del archivo .rc. Las acciones pueden ocultarse o desactivarse, mientras que los menús no.
CMake
Por último, el tutorial3ui.rc hay que ubicarlo en algún lugar donde KDE pueda encontrarlo (no lo puedes dejar en el directorio de las fuentes!). Esto significa que el proyecto tiene que ser instalado en algún sitio.
CMakeLists.txt
project(tutorial3)
find_package(KDE4 REQUIRED)
include_directories(${KDE4_INCLUDES})
set(tutorial3_SRCS
main.cpp
mainwindow.cpp
)
kde4_add_executable(tutorial3 ${tutorial3_SRCS})
target_link_libraries(tutorial3 ${KDE4_KDEUI_LIBS})
install(TARGETS tutorial3 DESTINATION ${BIN_INSTALL_DIR})
install(FILES tutorial3ui.rc
DESTINATION ${DATA_INSTALL_DIR}/tutorial3)
Este archivo es casi idéntico al del tutorial2, peor con dos lineas extra al final que describen donde se instalará los archivos. En primer lugar, el objetivo tutorial3 se instala en BIN_INSTALL_DIR, entonces el archivo tutorial3ui.rc que describe el layout de la interfaz de usuario se instala en el directorio de datos de las aplicaciones.
Make, instalar y ejecutar
Si no tienes acceso de escritura a tu directorio de instalación de KDE4, puedes instalarlo en una carpeta de tu directorio personal.
Para decirle a CMake donde instalar el programa, establece la variable DCMAKE_INSTALL_PREFIX. Probablemente quieras instalarlo en algún sitio local para testearlo (probablemente sea un poco tonto hacer el esfuerzo de instalar estos tutoriales en el directorio de KDE), por lo que podría ser el siguiente caso:
mkdir build && cd build cmake .. -DCMAKE_INSTALL_PREFIX=$HOME make install $HOME/bin/tutorial3
Creará una estructura de directorios como la de KDE en tu directorio de usuario e instalara el ejecutable en $HOME/bin/tutorial3.
Avanzando
Ahora puedes continuar con el Tutorial 4 - Guardar y Abrir.
