Development/Tutorials/First program/pt-br: Difference between revisions
Created page with "Agora que fizemos toda a configuração necessária, podemos passar a fazer coisas interessantes com nosso aplicativo. Vamos criar uma pop-up box, mas vamos personalizar um do..." |
Created page with "Agora que temos o nosso item, podemos criar nosso pop-up. Chamamos a função <tt>{{class|KMessageBox}}::questionYesNo()</tt> que, por padrão, cria uma message box com os bot..." |
||
| Line 93: | Line 93: | ||
Agora que fizemos toda a configuração necessária, podemos passar a fazer coisas interessantes com nosso aplicativo. Vamos criar uma pop-up box, mas vamos personalizar um dos botões. Para fazer essa personalização, precisamos usar um objeto {{class|KGuiItem}}. O primeiro argumento no construtor {{class|KGuiItem}} é o texto que aparecerá no item (no nosso caso, um botão). Então temos a opção de definir um ícone para o botão, mas não queremos um, apenas fornecemos <tt>QString()</tt>. Em seguida, definimos a tooltip (é o que aparece quando você passa o mouse sobre um item) e, finalmente, o "What's This?"(acessado com o botão direito do mouse ou Shift-F1). | Agora que fizemos toda a configuração necessária, podemos passar a fazer coisas interessantes com nosso aplicativo. Vamos criar uma pop-up box, mas vamos personalizar um dos botões. Para fazer essa personalização, precisamos usar um objeto {{class|KGuiItem}}. O primeiro argumento no construtor {{class|KGuiItem}} é o texto que aparecerá no item (no nosso caso, um botão). Então temos a opção de definir um ícone para o botão, mas não queremos um, apenas fornecemos <tt>QString()</tt>. Em seguida, definimos a tooltip (é o que aparece quando você passa o mouse sobre um item) e, finalmente, o "What's This?"(acessado com o botão direito do mouse ou Shift-F1). | ||
Agora que temos o nosso item, podemos criar nosso pop-up. Chamamos a função <tt>{{class|KMessageBox}}::questionYesNo()</tt> que, por padrão, cria uma message box com os botões "Yes" e "No". O segundo argumento é o texto que aparecerá na message box acima dos botões. A terceira é a legenda que a janela terá e, finalmente, definimos o KGuiItem para (o que normalmente seria) o botão "Yes" para o <tt>KGuiItem yesButton</tt> que criamos. | |||
Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the [[Special:myLanguage/Development/Tutorials/Localization/i18n|localization tutorial]]. | Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the [[Special:myLanguage/Development/Tutorials/Localization/i18n|localization tutorial]]. | ||
Revision as of 20:28, 15 October 2019
| Tutorial Series | Tutorial para Iniciantes |
| Previous | C++, Qt, Building KDE |
| What's Next | Tutorial 2 - KXmlGuiWindow |
| Further Reading | CMake |
Resumo
Seu primeiro programa deve cumprimentar o mundo com um amigável "Hello World", e o que mais? Para isso, usaremos uma classe KMessageBox e personalizaremos um dos botões.


O Código
Todo o código que precisamos estará em um arquivo, main.cpp. Crie esse arquivo com o código abaixo:
#include <QApplication>
#include <QCommandLineParser>
#include <KAboutData>
#include <KLocalizedString>
#include <KMessageBox>
int main (int argc, char *argv[])
{
QApplication app(argc, argv);
KLocalizedString::setApplicationDomain("tutorial1");
KAboutData aboutData(
// The program name used internally. (componentName)
QStringLiteral("tutorial1"),
// A displayable program name string. (displayName)
i18n("Tutorial 1"),
// The program version string. (version)
QStringLiteral("1.0"),
// Short description of what the app does. (shortDescription)
i18n("Displays a KMessageBox popup"),
// The license this code is released under
KAboutLicense::GPL,
// Copyright Statement (copyrightStatement = QString())
i18n("(c) 2015"),
// Optional text shown in the About box.
// Can contain any information desired. (otherText)
i18n("Some text..."),
// The program homepage string. (homePageAddress = QString())
QStringLiteral("http://example.com/"),
// The bug report email address
// (bugsEmailAddress = QLatin1String("[email protected]")
QStringLiteral("[email protected]"));
aboutData.addAuthor(i18n("Name"), i18n("Task"), QStringLiteral("[email protected]"),
QStringLiteral("http://your.website.com"), QStringLiteral("OSC Username"));
KAboutData::setApplicationData(aboutData);
QCommandLineParser parser;
aboutData.setupCommandLine(&parser);
parser.process(app);
aboutData.processCommandLine(&parser);
KGuiItem yesButton( i18n( "Hello" ), QString(),
i18n( "This is a tooltip" ),
i18n( "This is a WhatsThis help text." ) );
return
KMessageBox::questionYesNo
(0, i18n( "Hello World" ), i18n( "Hello" ), yesButton )
== KMessageBox::Yes? EXIT_SUCCESS: EXIT_FAILURE;
}
Primeiro, precisamos criar um objeto QApplication. Isso precisa ser feito exatamente uma vez em cada programa, pois é necessário para coisas como i18n. Também deve ser criado antes de qualquer outro KDE Framework ou Qt object. Uma chamada para KLocalizedString::setApplicationDomain() é necessária para configurar corretamente o catálogo de traduções e deve ser feita antes que a próxima etapa aconteça.
O primeiro objeto específico do KDE Framework que criamos neste programa é o KAboutData. Essa é a classe usada para armazenar informações sobre o programa, como uma breve descrição, autores ou informações de licença. Praticamente todos os aplicativos do KDE devem usar esta classe. Em seguida, chamamos KAboutData::setApplicationData() para inicializar as propriedades do objeto QApplication.
Então chegamos ao QCommandLineParser. Essa é a classe que você usaria para especificar opções de linha de comando para, por exemplo, abrir o programa com um arquivo específico. No entanto, neste tutorial, simplesmente o inicializamos com o objeto KAboutData que criamos para que possamos usar as opções --version or --author.
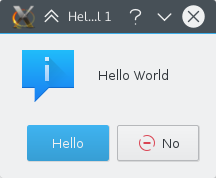
Agora que fizemos toda a configuração necessária, podemos passar a fazer coisas interessantes com nosso aplicativo. Vamos criar uma pop-up box, mas vamos personalizar um dos botões. Para fazer essa personalização, precisamos usar um objeto KGuiItem. O primeiro argumento no construtor KGuiItem é o texto que aparecerá no item (no nosso caso, um botão). Então temos a opção de definir um ícone para o botão, mas não queremos um, apenas fornecemos QString(). Em seguida, definimos a tooltip (é o que aparece quando você passa o mouse sobre um item) e, finalmente, o "What's This?"(acessado com o botão direito do mouse ou Shift-F1).
Agora que temos o nosso item, podemos criar nosso pop-up. Chamamos a função KMessageBox::questionYesNo() que, por padrão, cria uma message box com os botões "Yes" e "No". O segundo argumento é o texto que aparecerá na message box acima dos botões. A terceira é a legenda que a janela terá e, finalmente, definimos o KGuiItem para (o que normalmente seria) o botão "Yes" para o KGuiItem yesButton que criamos.
Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the localization tutorial.
We're all done as far as the code is concerned. Now to build it and try it out.
Build
You want to use CMake for your build environment. You provide a file CMakeLists.txt, CMake uses this file to generate all Makefiles out of it.
CMakeLists.txt
Create a file named CMakeLists.txt in the same directory as main.cpp with this content:
cmake_minimum_required(VERSION 3.0)
project (tutorial1)
set(QT_MIN_VERSION "5.3.0")
set(KF5_MIN_VERSION "5.2.0")
find_package(ECM 1.0.0 REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH} ${ECM_KDE_MODULE_DIR} ${CMAKE_CURRENT_SOURCE_DIR}/cmake)
include(KDEInstallDirs)
include(KDECMakeSettings)
include(KDECompilerSettings NO_POLICY_SCOPE)
include(FeatureSummary)
# Find Qt modules
find_package(Qt5 ${QT_MIN_VERSION} CONFIG REQUIRED COMPONENTS
Core # QCommandLineParser, QStringLiteral
Widgets # QApplication
)
# Find KDE modules
find_package(KF5 ${KF5_MIN_VERSION} REQUIRED COMPONENTS
CoreAddons # KAboutData
I18n # KLocalizedString
WidgetsAddons # KMessageBox
)
feature_summary(WHAT ALL INCLUDE_QUIET_PACKAGES FATAL_ON_MISSING_REQUIRED_PACKAGES)
set(tutorial1_SRCS main.cpp)
add_executable(tutorial1 ${tutorial1_SRCS})
target_link_libraries(tutorial1
Qt5::Widgets
KF5::CoreAddons
KF5::I18n
KF5::WidgetsAddons
)
install(TARGETS tutorial1 ${KDE_INSTALL_TARGETS_DEFAULT_ARGS})
The find_package() function locates the package that you ask it for (in this case ECM, Qt5, or KF5) and sets some variables describing the location of the package's headers and libraries. ECM, or Extra CMake Modules, is required to import special CMake files and functions for building KDE applications.
Here we try to find the modules for Qt 5 and KDE Frameworks 5 required to build our tutorial. The necessary files are included by CMake so that the compiler can see them at build time. Minimum version numbers are set at the very top of CMakeLists.txt file for easier reference.
Next we create a variable called tutorial1_SRCS using the set() function. In this case we simply set it to the name of our only source file.
Then we use add_executable() to create an executable called tutorial1 from the source files listed in our tutorial1_SRCS variable. Afterwards, we link our executable to the necessary libraries using target_link_libraries() function. The line starting with install writes a default "install" target into the Makefile.
Make And Run
To compile, link and install your program, you must have several software installed, e.g. cmake, make and gcc-c++, and the Qt 5 and KDE Frameworks development files. To be sure you have everything, best follow this install guide.
While you can run CMake directly inside the source code directory itself, it is a best practice, and actually enforced in some KDE software, to use a separate build directory and run CMake from there:
mkdir build && cd build
You can invoke CMake and make manually:
cmake .. && make
And launch it with:
./tutorial1
Moving On
Now you can move on to using KXmlGuiWindow.
