Marble/MarbleCPlusPlus: Difference between revisions
No edit summary |
|||
| Line 51: | Line 51: | ||
[[Image:My_hello.png]] | [[Image:My_hello.png]] | ||
The latest source code of this example can be found [https://quickgit.kde.org/?p=marble.git&a=blob&f=examples%2Fcpp%2Fhello-marble%2Fmain.cpp here]. | |||
{{tip| | {{tip| | ||
Here's a little checklist to tackle some problems that might arise when compiling the code above: | Here's a little checklist to tackle some problems that might arise when compiling the code above: | ||
Revision as of 19:38, 8 December 2015
| Tutorial Series | Marble C++ Tutorial |
| Previous | C++, Qt |
| What's Next | Tutorial 2 - MarbleWidget: Changing basic map properties |
| Further Reading | n/a |
Hello Marble!
The API of the Marble library allows for a very easy integration of a map widget into your application.
Let's prove that with a tiny Hello world-like example: Qt beginners might want to have a look at the Qt Widgets Tutorial to learn more about the details of the code. But this is probably not necessary. For a start we just create a QApplication object and a MarbleWidget object which serves as a window. By default the MarbleWidget uses the Atlas map theme. However for our first example we choose to display streets. So we set the maptheme id to OpenStreetMap. Then we call QWidget::show() to show the map widget and we call QApplication::exec() to start the application's event loop. That's all!
#include <QtGui/QApplication>
#include <marble/MarbleWidget.h>
using namespace Marble;
int main(int argc, char** argv)
{
QApplication app(argc,argv);
// Create a Marble QWidget without a parent
MarbleWidget *mapWidget = new MarbleWidget();
// Load the OpenStreetMap map
mapWidget->setMapThemeId("earth/openstreetmap/openstreetmap.dgml");
mapWidget->show();
return app.exec();
}
Copy and paste the code above into a text editor. Then save it as my_marble.cpp and compile it by entering the following command on the command line:
g++ -I /usr/include/qt4/ -I /usr/include/qt4/QtGui -I /usr/include/qt4/QtCore -o my_marble my_marble.cpp -lmarblewidget -lQtGui -lQtCore
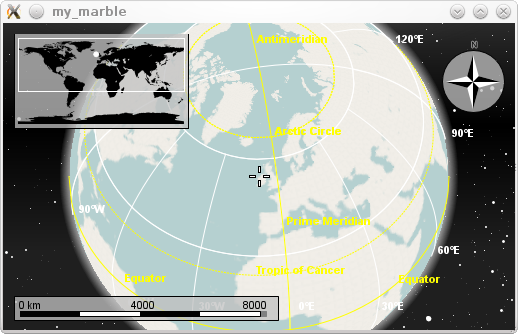
If things go fine, execute ./my_marble and you end up with a fully usable OpenStreetMap application:
The latest source code of this example can be found here.

- You need Qt and Marble development packages (or comparable git installations)
- If Qt headers are not installed in /usr/include/qt4 on your system, change the path in the g++ call above accordingly.
- Likewise, add -I /path/to/marble/headers if they're not to be found in /usr/include