Development/Tutorials/Games/KGLEngine2d: Difference between revisions
Updated the tutorial: better wording, new code and more accurate explications |
Neverendingo (talk | contribs) m Text replace - "</code>" to "</syntaxhighlight>" |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 23: | Line 23: | ||
==Abstract== | ==Abstract== | ||
TUTORIAL NEED TO BE UPDATE | |||
KGLEngine2d is a recent try to develop a 2D game engine using OpenGL, and powerful enough to deliver complex and beautiful games. | KGLEngine2d is a recent try to develop a 2D game engine using OpenGL, and powerful enough to deliver complex and beautiful games. | ||
As of now, version 1.0 is not even out, but the API is stable enough for anyone to start playing with the engine. | As of now, version 1.0 is not even out, but the API is stable enough for anyone to start playing with the engine. | ||
| Line 34: | Line 35: | ||
==Starting Point : the main.cpp== | ==Starting Point : the main.cpp== | ||
Every application needs one, so let's start with it, as it is really simple. | Every application needs one, so let's start with it, as it is really simple. | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
#include <KApplication> | #include <KApplication> | ||
#include <KAboutData> | #include <KAboutData> | ||
| Line 60: | Line 61: | ||
return app.exec(); | return app.exec(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
So, what's happening here? | So, what's happening here? | ||
We initialize the KApplication, and create an instance of our main class, the one that will subclass KGLEngine2d. Then we tell the engine to show itself, and that's all. I told you there was nothing really exciting there :) | We initialize the KApplication, and create an instance of our main class, the one that will subclass KGLEngine2d. Then we tell the engine to show itself, and that's all. I told you there was nothing really exciting there :) | ||
| Line 76: | Line 77: | ||
Everything else could have been done in the main, or anywhere else, using a simple slot and the engine power, but this tutorial takes the object-oriented approach. | Everything else could have been done in the main, or anywhere else, using a simple slot and the engine power, but this tutorial takes the object-oriented approach. | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
#include "pongengine.h" | #include "pongengine.h" | ||
#include "ball.h" | #include "ball.h" | ||
| Line 117: | Line 118: | ||
player2Goal->setObjectName(GOAL_TYPE); | player2Goal->setObjectName(GOAL_TYPE); | ||
addItem(player2Goal); | addItem(player2Goal); | ||
</ | </syntaxhighlight> | ||
So, what happens there ? | So, what happens there ? | ||
| Line 129: | Line 130: | ||
The third and fourth ones are the goals, so we can detect when the ball's gone past a player's racket. The goals are set to be black, this should not be done this way, they should be given an image instead, but, hey, this is a code example and i wanted to show you how to draw a simple colored rectangle. | The third and fourth ones are the goals, so we can detect when the ball's gone past a player's racket. The goals are set to be black, this should not be done this way, they should be given an image instead, but, hey, this is a code example and i wanted to show you how to draw a simple colored rectangle. | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
player1Racket = new Racket(); | player1Racket = new Racket(); | ||
player1Racket->setPosition(-width() / 2, -wallThickness - 1); | player1Racket->setPosition(-width() / 2, -wallThickness - 1); | ||
| Line 148: | Line 149: | ||
connect(ball, SIGNAL(enterGoal(int)), this, SLOT(score(int))); | connect(ball, SIGNAL(enterGoal(int)), this, SLOT(score(int))); | ||
</ | </syntaxhighlight> | ||
Here we create the rackets and the ball. These are special classes that will be explained a bit later. Sprites get their size directly from the image you give them as a parameter, so unlike KGLItem, you do not need to specify the size of a KGLSpriteitem. The QPointF passed as argument (optionally) is the repeat pattern of the texture, eg QpointF(1,2) means your texture will be drawn two times horizontally, in the rectanle defined by the image's size. | Here we create the rackets and the ball. These are special classes that will be explained a bit later. Sprites get their size directly from the image you give them as a parameter, so unlike KGLItem, you do not need to specify the size of a KGLSpriteitem. The QPointF passed as argument (optionally) is the repeat pattern of the texture, eg QpointF(1,2) means your texture will be drawn two times horizontally, in the rectanle defined by the image's size. | ||
| Line 161: | Line 162: | ||
Now, let's define which keys we'll be using: | Now, let's define which keys we'll be using: | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
KAction *up = m_collection->addAction("p1_up"); | KAction *up = m_collection->addAction("p1_up"); | ||
up->setShortcut(Qt::Key_Z); | up->setShortcut(Qt::Key_Z); | ||
| Line 173: | Line 174: | ||
KAction *start = m_collection->addAction("start"); | KAction *start = m_collection->addAction("start"); | ||
start->setShortcut(Qt::Key_Space); | start->setShortcut(Qt::Key_Space); | ||
</ | </syntaxhighlight> | ||
We add every action we are going to use, using their names, and then we define their keys. | We add every action we are going to use, using their names, and then we define their keys. | ||
Next is the collision detection and automatic moving of items system: | Next is the collision detection and automatic moving of items system: | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
physicsEngine()->setItemTypeMovable(player1Racket); | physicsEngine()->setItemTypeMovable(player1Racket); | ||
physicsEngine()->setItemTypeMovable(ball); | physicsEngine()->setItemTypeMovable(ball); | ||
| Line 186: | Line 187: | ||
physicsEngine()->addCollisionRule(player1Racket, NWall); | physicsEngine()->addCollisionRule(player1Racket, NWall); | ||
</ | </syntaxhighlight> | ||
First, we tell the engine to call the move() function of each and every item of type RACKET_TYPE and BALL_TYPE, at each call of the mainLoop. | First, we tell the engine to call the move() function of each and every item of type RACKET_TYPE and BALL_TYPE, at each call of the mainLoop. | ||
| Line 195: | Line 196: | ||
Then, we add the scoreBoards : | Then, we add the scoreBoards : | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
player1ScoreBoard = new KGLTextItem("0"); | player1ScoreBoard = new KGLTextItem("0"); | ||
player1ScoreBoard->setPosition(200, height() / 2 - wallThickness - 60); | player1ScoreBoard->setPosition(200, height() / 2 - wallThickness - 60); | ||
| Line 207: | Line 208: | ||
player2ScoreBoard->setZIndex(2); | player2ScoreBoard->setZIndex(2); | ||
addItem(player2ScoreBoard); | addItem(player2ScoreBoard); | ||
</ | </syntaxhighlight> | ||
These are simple text items, displaying each player's score. | These are simple text items, displaying each player's score. | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
qsrand(QTime::currentTime().msec()); | qsrand(QTime::currentTime().msec()); | ||
lastScorer = (qrand() > RAND_MAX / 2); | lastScorer = (qrand() > RAND_MAX / 2); | ||
startGame(); | startGame(); | ||
</ | </syntaxhighlight> | ||
Finally, we use a random value to determine who scored last, which defines the direction the ball will take (left or right), and we call startGame() which will repeatedly calls the mainLoop() function. | Finally, we use a random value to determine who scored last, which defines the direction the ball will take (left or right), and we call startGame() which will repeatedly calls the mainLoop() function. | ||
| Line 223: | Line 224: | ||
Let's take a look at the Ball and Racket headers : | Let's take a look at the Ball and Racket headers : | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
#ifndef KGL_BALL_H | #ifndef KGL_BALL_H | ||
#define KGL_BALL_H | #define KGL_BALL_H | ||
| Line 243: | Line 244: | ||
#endif //KGL_BALL_H | #endif //KGL_BALL_H | ||
</ | </syntaxhighlight> | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
#ifndef KGL_RACKET_H | #ifndef KGL_RACKET_H | ||
#define KGL_RACKET_H | #define KGL_RACKET_H | ||
| Line 260: | Line 261: | ||
#endif //KGL_RACKET_H | #endif //KGL_RACKET_H | ||
</ | </syntaxhighlight> | ||
We just define KGLItems with nothing really special, but when we will change the ball and rackets from simple white squares to sprites, this will prove to be useful. | We just define KGLItems with nothing really special, but when we will change the ball and rackets from simple white squares to sprites, this will prove to be useful. | ||
Now let's take a look at the constructors: | Now let's take a look at the constructors: | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
Ball::Ball() | Ball::Ball() | ||
: KGLItem(QRectF(0, 0, 10, 10)) | : KGLItem(QRectF(0, 0, 10, 10)) | ||
{ | { | ||
} | } | ||
</ | </syntaxhighlight> | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
Ball::Ball() | Ball::Ball() | ||
: KGLItem(QRectF(0, 0, 10, 10)) | : KGLItem(QRectF(0, 0, 10, 10)) | ||
{ | { | ||
} | } | ||
</ | </syntaxhighlight> | ||
So we just define the width and height of the item, as we don't need anything more yet. | So we just define the width and height of the item, as we don't need anything more yet. | ||
| Line 283: | Line 284: | ||
The interesting thing right now is in the collidingWith function : | The interesting thing right now is in the collidingWith function : | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
void Ball::collidingWith(KGLItemBase *item) | void Ball::collidingWith(KGLItemBase *item) | ||
{ | { | ||
| Line 296: | Line 297: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
We iterate on the colliding items, and depending on their type, we act. If we are colliding with a wall, we invert our vertical speed. If we are colliding with a racket, we invert our horizontal speed. If we are colliding with a goal, then we emit a signal to let the engine know it. | We iterate on the colliding items, and depending on their type, we act. If we are colliding with a wall, we invert our vertical speed. If we are colliding with a racket, we invert our horizontal speed. If we are colliding with a goal, then we emit a signal to let the engine know it. | ||
< | <syntaxhighlight lang="cpp-qt"> | ||
void Racket::collidingWith(KGLItemBase* item) | void Racket::collidingWith(KGLItemBase* item) | ||
{ | { | ||
| Line 308: | Line 309: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
Here, we iterate again, but there is only one possible reaction: if we hit a wall, then stop moving (and move back to somewhere away from the wall). | Here, we iterate again, but there is only one possible reaction: if we hit a wall, then stop moving (and move back to somewhere away from the wall). | ||
</noinclude> | </noinclude> | ||
Latest revision as of 20:51, 29 June 2011
| Tutorial Series | KGLEngine2d developement |
| Prerequisites | None |
| What's Next | Nothing at the moment |
| Further Reading | KGLEngine2d's code |
Abstract
TUTORIAL NEED TO BE UPDATE KGLEngine2d is a recent try to develop a 2D game engine using OpenGL, and powerful enough to deliver complex and beautiful games. As of now, version 1.0 is not even out, but the API is stable enough for anyone to start playing with the engine. Through this tutorial I will explain how to use a great part of the engine, included but not limited to : sprites creation, rotation and move and collision detection.
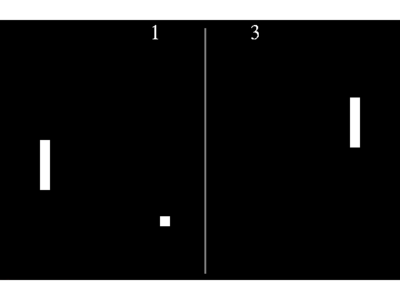
We will develop a simple pong game through this example. anyone who have followed the KGLEngine2d development a bit will have seen some kglPong screenshot, as this is the way new features are shown, using this simple game to showcase them. So this will also be the way to introduce new developers to the technology :)
Here is a screenshot of what this tutorial leads to :

Starting Point : the main.cpp
Every application needs one, so let's start with it, as it is really simple.
#include <KApplication>
#include <KAboutData>
#include <KCmdLineArgs>
#include "pongengine.h"
int main( int argc, char **argv)
{
KAboutData aboutData( "kglpong", 0,
ki18n("kglpong"), "0.1",
ki18n("Classic pong game using KGLEngine2d"),
KAboutData::License_GPL,
ki18n("Copyright (c) 2008 Developer") );
KCmdLineArgs::init( argc, argv, &aboutData );
KCmdLineOptions options;
KCmdLineArgs::addCmdLineOptions(options);
KApplication app;
pongEngine pong;
pong.show();
return app.exec();
}
So, what's happening here? We initialize the KApplication, and create an instance of our main class, the one that will subclass KGLEngine2d. Then we tell the engine to show itself, and that's all. I told you there was nothing really exciting there :)
- TODO: this paragraph needs to be updated*
KGLEngine2d type system
KGLEngine uses user-defined objects types to refine the collision detection system. The default type is the parent object's className. The possibility to define the object's type at construction time allows for simple items to be created, without the need to put them in a class.
The KGLEngine2d pong engine
Now, as we want some sophisticated features, we will have to subclass the KGLEngine2d.
Mainly, those sophisticated actions that forces us to subclass are the keyboard interactions. As of now, they're managed in the engine's mainLoop(), and there is no other way to use them. Everything else could have been done in the main, or anywhere else, using a simple slot and the engine power, but this tutorial takes the object-oriented approach.
#include "pongengine.h"
#include "ball.h"
#include "racket.h"
#include <KGLEnhancedTextureManager>
#include "KGLPhysicsEngine>
#include <KGLTextItem>
#include <KAction>
#include <QString>
#include <QColor>
#include <QTime>
const QString BACKGROUND_TYPE = "00Background";
pongEngine::pongEngine(QWidget *parent)
: KGLEngine2d(QRectF(-400, -300, 800, 600), 20, parent),
m_collection(new KActionCollection(this)),
isStarted(false),
player1Score(0),
player2Score(0)
{
setTextureManager(new KGLEnhancedTextureManager("./sprites/"));
const double wallThickness = 10;
KGLItem *NWall = new KGLItem(QRectF(-width() / 2, height() / 2 - wallThickness, width(), wallThickness));
NWall->setObjectName(WALL_TYPE);
addItem(NWall);
KGLItem *SWall = new KGLItem(QRectF(-width() / 2, -height() / 2, width(), wallThickness));
SWall->setObjectName(WALL_TYPE);
addItem(SWall);
KGLItem *player1Goal = new KGLItem(QRectF(-width() / 2, -height() / 2, wallThickness, height()));
player1Goal->setObjectName(GOAL_TYPE);
addItem(player1Goal);
KGLItem *player2Goal = new KGLItem(QRectF(width() / 2 - wallThickness, -height() / 2, wallThickness, height()));
player2Goal->setObjectName(GOAL_TYPE);
addItem(player2Goal);
So, what happens there ? First, we set the coordinates system. We tell the engine to show us a region of 640 pixels of width, and 480 of height. This only affects the rendered view, not the window size. This means we are creating a region in which the user will see what will be drawn. Any item outside the square of width and height specified, and centered around 0 will be drawn out of the screen. //NEEDS AN IMAGE TO EXPLAIN EASILY
Then we create and add items to the engine, no more. The most common way to create a KGLItem is by specifying it's shape using a QRectF. Here, we change the items dimensions according to what we want them to represent: The walls have to be wide but thin, same for the goals, except they're vertical and not horizontal. The first two items are there so the ball will bounce when it reaches the top or the bottom of the screen. The third and fourth ones are the goals, so we can detect when the ball's gone past a player's racket. The goals are set to be black, this should not be done this way, they should be given an image instead, but, hey, this is a code example and i wanted to show you how to draw a simple colored rectangle.
player1Racket = new Racket();
player1Racket->setPosition(-width() / 2, -wallThickness - 1);
player1Racket->setZIndex(2);
addItem(player1Racket);
player2Racket = new Racket();
player2Racket->rotate(M_PI);
player2Racket->setPosition(width() / 2 - player2Racket->width(), -wallThickness - 1);
player2Racket->setZIndex(2);
addItem(player2Racket);
ball = new Ball();
ball->setPosition(0, 0);
ball->setZIndex(2);
addItem(ball);
connect(ball, SIGNAL(enterGoal(int)), this, SLOT(score(int)));
Here we create the rackets and the ball. These are special classes that will be explained a bit later. Sprites get their size directly from the image you give them as a parameter, so unlike KGLItem, you do not need to specify the size of a KGLSpriteitem. The QPointF passed as argument (optionally) is the repeat pattern of the texture, eg QpointF(1,2) means your texture will be drawn two times horizontally, in the rectanle defined by the image's size. The picture below shosw how a sprite created with the default QPointF(1,1) would like with a QPointF(1,2) :
They might have been simple KGLSprites, and the collisions would have been managed in another function connected to the KGLItem::colliding(PhysicsItem*) function. But, again, let's take the object oriented way.
We also set the items ZIndex which will determine the drawing orders of the items, the higher it is, the later they will be drawn.
Finally, we connect() the ball's enterGoal signal with the score slot, so when the ball enters a goal, the engine will be notified, and will update the score.
Now, let's define which keys we'll be using:
KAction *up = m_collection->addAction("p1_up");
up->setShortcut(Qt::Key_Z);
KAction *down = m_collection->addAction("p1_down");
down->setShortcut(Qt::Key_S);
KAction *left = m_collection->addAction("p2_up");
left->setShortcut(Qt::Key_Up);
KAction *right = m_collection->addAction("p2_down");
right->setShortcut(Qt::Key_Down;
KAction *start = m_collection->addAction("start");
start->setShortcut(Qt::Key_Space);
We add every action we are going to use, using their names, and then we define their keys.
Next is the collision detection and automatic moving of items system:
physicsEngine()->setItemTypeMovable(player1Racket);
physicsEngine()->setItemTypeMovable(ball);
physicsEngine()->addCollisionRule(ball, player1Racket);
physicsEngine()->addCollisionRule(ball, NWall);
physicsEngine()->addCollisionRule(ball, player1Goal);
physicsEngine()->addCollisionRule(player1Racket, NWall);
First, we tell the engine to call the move() function of each and every item of type RACKET_TYPE and BALL_TYPE, at each call of the mainLoop. This way, we only will have to set these item's speed for them to move.
By default, an item can't collide with other items, so we need to define the collision rules in order to use the physics engine. Then, we add collision detection rules. We say that an item of type BALL_TYPE can only collide with items of type RACKET_TYPE, WALL_TYPE, and GOAL_TYPE (which, in this case, is pretty much everything).
Then, we add the scoreBoards :
player1ScoreBoard = new KGLTextItem("0");
player1ScoreBoard->setPosition(200, height() / 2 - wallThickness - 60);
player1ScoreBoard->font().setPointSize(60);
player1ScoreBoard->setZIndex(2);
addItem(player1ScoreBoard);
player2ScoreBoard = new KGLTextItem("0");
player2ScoreBoard->setPosition(-200, height() / 2 - wallThickness - 60);
player2ScoreBoard->font().setPointSize(60);
player2ScoreBoard->setZIndex(2);
addItem(player2ScoreBoard);
These are simple text items, displaying each player's score.
qsrand(QTime::currentTime().msec());
lastScorer = (qrand() > RAND_MAX / 2);
startGame();
Finally, we use a random value to determine who scored last, which defines the direction the ball will take (left or right), and we call startGame() which will repeatedly calls the mainLoop() function.
The Ball and Racket Classes
Let's take a look at the Ball and Racket headers :
#ifndef KGL_BALL_H
#define KGL_BALL_H
#include <KGLSpriteItem>
const QString WALL_TYPE = "01Wall";
const QString GOAL_TYPE = "04Goal";
class Ball : public KGLItem
{
Q_OBJECT
public:
Ball();
void collidingWith(KGLItemBase*);
signals:
void enterGoal(int);
};
#endif //KGL_BALL_H
#ifndef KGL_RACKET_H
#define KGL_RACKET_H
#include <KGLSpriteItem>
class Racket : public KGLItem
{
Q_OBJECT
public:
Racket();
void collidingWith(KGLItemBase*);
};
#endif //KGL_RACKET_H
We just define KGLItems with nothing really special, but when we will change the ball and rackets from simple white squares to sprites, this will prove to be useful. Now let's take a look at the constructors:
Ball::Ball()
: KGLItem(QRectF(0, 0, 10, 10))
{
}
Ball::Ball()
: KGLItem(QRectF(0, 0, 10, 10))
{
}
So we just define the width and height of the item, as we don't need anything more yet.
The interesting thing right now is in the collidingWith function :
void Ball::collidingWith(KGLItemBase *item)
{
if (item->objectName() == WALL_TYPE) {
setSpeed(speed().x(), -speed().y());
}
if (item->objectName() == Racket::staticMetaObject.className()) {
setSpeed(-speed().x(), speed().y());
}
if (item->objectName() == GOAL_TYPE) {
emit(enterGoal((item->position().x() > 0) ? 1 : 2));
}
}
We iterate on the colliding items, and depending on their type, we act. If we are colliding with a wall, we invert our vertical speed. If we are colliding with a racket, we invert our horizontal speed. If we are colliding with a goal, then we emit a signal to let the engine know it.
void Racket::collidingWith(KGLItemBase* item)
{
if (item->objectName() == WALL_TYPE) {
moveBy(0, -speed().y());
setSpeed(0, 0);
}
}
Here, we iterate again, but there is only one possible reaction: if we hit a wall, then stop moving (and move back to somewhere away from the wall).