Development/Tutorials/Using KXmlGuiWindow (it): Difference between revisions
mNo edit summary |
No edit summary |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{TutorialBrowser_(it)| | {{TutorialBrowser_(it)| | ||
| Line 8: | Line 8: | ||
pre=[[Development/Tutorials/First_program_(it)|Tutorial 1 - Ciao Mondo]]| | pre=[[Development/Tutorials/First_program_(it)|Tutorial 1 - Ciao Mondo]]| | ||
next=[[Development/Tutorials/ | next=[[Development/Tutorials/Using_KActions_(it)|Tutorial 3 - KActions and XMLGUI]]| | ||
reading={{class|KXmlGuiWindow}} | reading={{class|KXmlGuiWindow}} | ||
| Line 29: | Line 29: | ||
=== mainwindow.h === | === mainwindow.h === | ||
< | <syntaxhighlight lang="cpp-qt" line> | ||
#ifndef MAINWINDOW_H | #ifndef MAINWINDOW_H | ||
#define MAINWINDOW_H | #define MAINWINDOW_H | ||
| Line 39: | Line 39: | ||
{ | { | ||
public: | public: | ||
MainWindow(QWidget *genitore=0); | MainWindow(QWidget *genitore = 0); | ||
private: | private: | ||
| Line 46: | Line 46: | ||
#endif | #endif | ||
</ | </syntaxhighlight> | ||
Prima di tutto creiamo una sotto-classe di KXmlGuiWindow alla linea 7 con <tt>class MainWindow : public KXmlGuiWindow</tt>. | Prima di tutto creiamo una sotto-classe di KXmlGuiWindow alla linea 7 con <tt>class MainWindow : public KXmlGuiWindow</tt>. | ||
| Line 52: | Line 52: | ||
Poi dichiariamo il costruttore con <tt>MainWindow(QWidget *genitore=0);</tt>. | Poi dichiariamo il costruttore con <tt>MainWindow(QWidget *genitore=0);</tt>. | ||
E in fine definiamo un puntatore all'oggetto che sarà il corpo del nostro programma. {{class|KTextEdit}} è un generico editor di testo ricco con qualche finezza di KDE come il nascondere automaticamente il cursore. | |||
E in fine definiamo un puntatore all'oggetto che sarà il corpo del nostro programma. {{class|KTextEdit}} è un generico editor di testo ricco con qualche finezza di KDE come il | |||
=== mainwindow.cpp === | === mainwindow.cpp === | ||
< | <syntaxhighlight lang="cpp-qt" line> | ||
#include "mainwindow.h" | #include "mainwindow.h" | ||
MainWindow::MainWindow(QWidget * | MainWindow::MainWindow(QWidget *genitore) : KXmlGuiWindow(genitore) | ||
{ | { | ||
areaDiTesto = new KTextEdit(); | areaDiTesto = new KTextEdit(); | ||
| Line 66: | Line 65: | ||
setupGUI(); | setupGUI(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
Alla riga 1, ovviamente, dobbiamo includere gli headers contenenti la definizione delle classi. | Alla riga 1, ovviamente, dobbiamo includere gli headers contenenti la definizione delle classi. | ||
| Line 80: | Line 79: | ||
=== main.cpp === | === main.cpp === | ||
< | <syntaxhighlight lang="cpp-qt" line> | ||
#include <KApplication> | #include <KApplication> | ||
#include <KAboutData> | #include <KAboutData> | ||
| Line 106: | Line 105: | ||
return app.exec(); | return app.exec(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
Le sole righe nuove qui (comparate con il primo tutorial) sono 6, 21 e 22. Alla riga 21, creiamo il nostro oggetto MainWindow e alla 22 lo visualizziamo. | Le sole righe nuove qui (comparate con il primo tutorial) sono 6, 21 e 22. Alla riga 21, creiamo il nostro oggetto MainWindow e alla 22 lo visualizziamo. | ||
| Line 116: | Line 115: | ||
=== CMakeLists.txt === | === CMakeLists.txt === | ||
< | <syntaxhighlight lang="ini" line> | ||
project (tutorial2) | project (tutorial2) | ||
| Line 130: | Line 129: | ||
target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS}) | target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS}) | ||
install(TARGETS tutorial2 ${INSTALL_TARGETS_DEFAULT_ARGS}) | install(TARGETS tutorial2 ${INSTALL_TARGETS_DEFAULT_ARGS}) | ||
</ | </syntaxhighlight> | ||
=== Compilazione === | === Compilazione === | ||
| Line 142: | Line 141: | ||
== Continua == | == Continua == | ||
Ora puoi continuare verso [[Development/Tutorials/ | Ora puoi continuare verso [[Development/Tutorials/Using_KActions_(it)|usare KActions]]. | ||
[[Category:C++]] | [[Category:C++]] | ||
Latest revision as of 18:18, 15 July 2012
| Collezione di Tutorial | Tutorial per Principianti |
| Prerequisiti | Tutorial 1 - Ciao Mondo |
| A Seguire | Tutorial 3 - KActions and XMLGUI |
| Ulteriori Letture | KXmlGuiWindow |
Prefazione
Questo tutorial parte dal precedente Ciao Mondo ed introdurrà la classe KXmlGuiWindow.
Nel precedente tutorial il programma faceva apparire una finestra di dialogo, ma ora faremo dei passi verso un programma funzionale.

KXmlGuiWindow
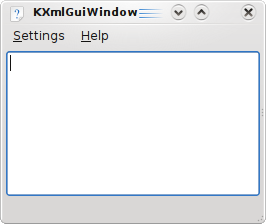
KXmlGuiWindow offre una finestra completa con la barra dei menu, una degli strumenti, la barra di stato ed un'area principale al centro per un grande widget. Molte applicazioni KDE deriveranno da questa classe perché fornisce un modo semplice per la disposizione di questi elementi tramite un file XML (questa tecnologia è chiamata XMLGUI). Anche se non useremo XMLGUI in questo tutorial, la useremo nel prossimo.
Per poter avere un KXmlGuiWindow utile, dobbiamo ereditarlo. Creeremo due files, un mainwindow.cpp ed un mainwindow.h i quali conterranno il nostro codice.
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <KXmlGuiWindow>
#include <KTextEdit>
class MainWindow : public KXmlGuiWindow
{
public:
MainWindow(QWidget *genitore = 0);
private:
KTextEdit* areaDiTesto;
};
#endif
Prima di tutto creiamo una sotto-classe di KXmlGuiWindow alla linea 7 con class MainWindow : public KXmlGuiWindow.
Poi dichiariamo il costruttore con MainWindow(QWidget *genitore=0);.
E in fine definiamo un puntatore all'oggetto che sarà il corpo del nostro programma. KTextEdit è un generico editor di testo ricco con qualche finezza di KDE come il nascondere automaticamente il cursore.
mainwindow.cpp
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *genitore) : KXmlGuiWindow(genitore)
{
areaDiTesto = new KTextEdit();
setCentralWidget(areaDiTesto);
setupGUI();
}
Alla riga 1, ovviamente, dobbiamo includere gli headers contenenti la definizione delle classi.
Poi sulla riga 5, inizializziamo il nostro editor di testo con un oggetto. Quindi alla sesta riga usiamo la funzione setCentralWidget() interna a KXmlGuiWindow, la quale gli dice cosa dovrebbe apparire nella sezione centrale della finestra.
Infine viene chiamato KXmlGuiWindow::setupGUI(), il quale fa un sacco di cose dietro le quinte e crea la barra dei menu predefinita (Settings, Help).
Ritorno a main.cpp
Affinché di fatto la finestra funzioni, abbiamo bisogno di aggiungere poche linee in main.cpp:
main.cpp
#include <KApplication>
#include <KAboutData>
#include <KCmdLineArgs>
#include <QByteArray>
#include "mainwindow.h"
int main (int argc, char *argv[])
{
KAboutData aboutData("tutorial2", 0,
ki18n("Tutorial 2"), "1.0",
ki18n("Una semplice area di testo."),
KAboutData::License_GPL, ki18n("(c) 2007"),
ki18n("Un po' di testo..."),
QByteArray("http://tutorial.com/"),
QByteArray("[email protected]"));
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
MainWindow* window = new MainWindow();
window->show();
return app.exec();
}
Le sole righe nuove qui (comparate con il primo tutorial) sono 6, 21 e 22. Alla riga 21, creiamo il nostro oggetto MainWindow e alla 22 lo visualizziamo.
CMake
Il miglior modo di compilare il programma è usando CMake. Ciò che cambia dal primo tutorial consiste nell'aggiunta di mainwindow.cpp nella lista dei sorgenti e tutti i tutorial1 diventano tutorial2.
CMakeLists.txt
project (tutorial2)
find_package(KDE4 REQUIRED)
include_directories(${KDE4_INCLUDES})
set(tutorial2_SRCS
main.cpp
mainwindow.cpp
)
kde4_add_executable(tutorial2 ${tutorial2_SRCS})
target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS})
install(TARGETS tutorial2 ${INSTALL_TARGETS_DEFAULT_ARGS})
Compilazione
Per la compilazione, il link e l'esecuzione, usa:
mkdir build && cd build cmake .. make ./tutorial2
Continua
Ora puoi continuare verso usare KActions.
