Development/Tutorials/Using KXmlGuiWindow (es): Difference between revisions
translation to spanish |
No edit summary |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{TutorialBrowser_(es)| | {{TutorialBrowser_(es)| | ||
| Line 8: | Line 8: | ||
pre=[[Development/Tutorials/First_program_(es)|Tutorial 1 - Hola Mundo]]| | pre=[[Development/Tutorials/First_program_(es)|Tutorial 1 - Hola Mundo]]| | ||
next=[[Development/Tutorials/ | next=[[Development/Tutorials/Using_KActions_(es)|Tutorial 3 - KActions y XMLGUI]]| | ||
reading={{class|KXmlGuiWindow}} | reading={{class|KXmlGuiWindow}} | ||
| Line 16: | Line 16: | ||
Este tutorial continua el camino iniciado por el tutorial [[Development/Tutorials/First_program_(es)|Hola Mundo]], haciendo una introducción a la clase {{class|KXmlGuiWindow}}. | Este tutorial continua el camino iniciado por el tutorial [[Development/Tutorials/First_program_(es)|Hola Mundo]], haciendo una introducción a la clase {{class|KXmlGuiWindow}}. | ||
En el tutorial anterior, el programa mostró una "caja de diálogo" (dialog box), ahora vamos a añadir | En el tutorial anterior, el programa mostró una "caja de diálogo" (dialog box), ahora vamos a añadir más funcionalidad al programa. | ||
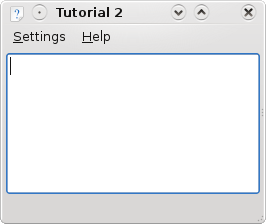
[[image: | [[image:introtokdetutorial2_es.png|frame|center]] | ||
==KXmlGuiWindow== | ==KXmlGuiWindow== | ||
La clase {{class|KXmlGuiWindow}} proporciona una vista de la venta principal con una barra de menú, una barra de herramientas, una barra de estado y un área | La clase {{class|KXmlGuiWindow}} proporciona una vista de la venta principal con una barra de menú, una barra de herramientas, una barra de estado y un área principal en el centro del widget. La mayoría de las aplicaciones de KDE derivarán de esta clase, que proporciona una manera fácil de definir el layout del menú y la barra de herramientas mediante archivos XML (esta tecnología se llama XMLGUI). Si bien no usaremos XMLGUI en ''este'' tutorial, lo haremos en el siguiente. | ||
Con el fin de tener un KXmlGuiWindow que pueda usarse, debemos heredar de él. Por lo que creamos dos archivos, <tt>mainwindow.cpp</tt> y <tt>mainwindow.h</tt> que contendrán nuestro código. | Con el fin de tener un KXmlGuiWindow que pueda usarse, debemos heredar de él. Por lo que creamos dos archivos, <tt>mainwindow.cpp</tt> y <tt>mainwindow.h</tt> que contendrán nuestro código. | ||
===mainwindow.h=== | ===mainwindow.h=== | ||
< | <syntaxhighlight lang="cpp-qt" line> | ||
#ifndef MAINWINDOW_H | #ifndef MAINWINDOW_H | ||
#define MAINWINDOW_H | #define MAINWINDOW_H | ||
| Line 44: | Line 44: | ||
#endif | #endif | ||
</ | </syntaxhighlight> | ||
En primer lugar, en la línea 7, hacemos que MainWindow herede de KXmlGuiWindow con <tt>class MainWindow : public KXmlGuiWindow</tt>. | En primer lugar, en la línea 7, hacemos que MainWindow herede de KXmlGuiWindow con <tt>class MainWindow : public KXmlGuiWindow</tt>. | ||
| Line 52: | Line 52: | ||
===mainwindow.cpp=== | ===mainwindow.cpp=== | ||
< | <syntaxhighlight lang="cpp-qt" line> | ||
#include "mainwindow.h" | #include "mainwindow.h" | ||
| Line 61: | Line 61: | ||
setupGUI(); | setupGUI(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
Lo primero que tenemos que hacer es incluir el archivo de cabecera que contiene la declaración de la clase (en la línea 1). | Lo primero que tenemos que hacer es incluir el archivo de cabecera que contiene la declaración de la clase (en la línea 1). | ||
En la línea 5, inicializamos nuestro editor de texto con un objeto. En la línea 6 usamos la función setCentralWidget() de KXmlGuiWindow para decirle a KXmlGuiWindow que debe aparecer en la sección central de la ventana. | En la línea 5, inicializamos nuestro editor de texto con un objeto. En la línea 6 usamos la función setCentralWidget() de KXmlGuiWindow para decirle a KXmlGuiWindow que debe aparecer en la sección central de la ventana. | ||
Por último, KXmlGuiWindow::setupGUI() | Por último, llamamos a KXmlGuiWindow::setupGUI() que hace un montón de cosas "detrás de la escena" y crea la barra de menú por defecto (Settings, help). | ||
==Actualizando main.cpp== | ==Actualizando main.cpp== | ||
Con el fin de ejecutar esta ventana, necesitamos añadir unas pocas lineas a main.cpp: | Con el fin de ejecutar esta ventana, necesitamos añadir unas pocas lineas a main.cpp: | ||
===main.cpp=== | ===main.cpp=== | ||
< | <syntaxhighlight lang="cpp-qt" line> | ||
#include <KApplication> | #include <KApplication> | ||
#include <KAboutData> | #include <KAboutData> | ||
| Line 95: | Line 94: | ||
return app.exec(); | return app.exec(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
Las líneas nuevas (respecto al Tutorial 1) son la 5, la 18 y la 19. En la línea 18 creamos nuestro objeto MainWindow y en la 19 lo mostramos. | |||
==CMake== | ==CMake== | ||
| Line 102: | Line 101: | ||
===CMakeLists.txt=== | ===CMakeLists.txt=== | ||
< | <syntaxhighlight lang="ini" line> | ||
project (tutorial2) | project (tutorial2) | ||
| Line 115: | Line 114: | ||
kde4_add_executable(tutorial2 ${tutorial2_SRCS}) | kde4_add_executable(tutorial2 ${tutorial2_SRCS}) | ||
target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS}) | target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS}) | ||
</ | </syntaxhighlight> | ||
===Compilando=== | ===Compilando=== | ||
| Line 125: | Line 124: | ||
==Avanzando== | ==Avanzando== | ||
Ahora puedes continuar con el [[Development/Tutorials/ | Ahora puedes continuar con el [[Development/Tutorials/Using_KActions_(es)|Tutorial 3 - Usar KActions]]. | ||
[[Category:C++]] | [[Category:C++]] | ||
Latest revision as of 09:46, 14 July 2012
| Serie | Tutorial para principiantes |
| Requisitos previos | Tutorial 1 - Hola Mundo |
| Siguiente | Tutorial 3 - KActions y XMLGUI |
| Lectura avanzada | KXmlGuiWindow |
Resumen
Este tutorial continua el camino iniciado por el tutorial Hola Mundo, haciendo una introducción a la clase KXmlGuiWindow.
En el tutorial anterior, el programa mostró una "caja de diálogo" (dialog box), ahora vamos a añadir más funcionalidad al programa.

KXmlGuiWindow
La clase KXmlGuiWindow proporciona una vista de la venta principal con una barra de menú, una barra de herramientas, una barra de estado y un área principal en el centro del widget. La mayoría de las aplicaciones de KDE derivarán de esta clase, que proporciona una manera fácil de definir el layout del menú y la barra de herramientas mediante archivos XML (esta tecnología se llama XMLGUI). Si bien no usaremos XMLGUI en este tutorial, lo haremos en el siguiente.
Con el fin de tener un KXmlGuiWindow que pueda usarse, debemos heredar de él. Por lo que creamos dos archivos, mainwindow.cpp y mainwindow.h que contendrán nuestro código.
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <KXmlGuiWindow>
#include <KTextEdit>
class MainWindow : public KXmlGuiWindow
{
public:
MainWindow(QWidget *parent=0);
private:
KTextEdit* textArea;
};
#endif
En primer lugar, en la línea 7, hacemos que MainWindow herede de KXmlGuiWindow con class MainWindow : public KXmlGuiWindow.
Luego declaramos el constructor con MainWindow(QWidget *parent=0);.
Y por último declaramos un puntero al objeto que compondrá la mayor parte de nuestro programa: textArea. KTextEdit es un editor genérico de texto enriquecido con algunas sutilezas de KDE, como ocultación automática del cursor.
mainwindow.cpp
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent) : KXmlGuiWindow(parent)
{
textArea = new KTextEdit();
setCentralWidget(textArea);
setupGUI();
}
Lo primero que tenemos que hacer es incluir el archivo de cabecera que contiene la declaración de la clase (en la línea 1).
En la línea 5, inicializamos nuestro editor de texto con un objeto. En la línea 6 usamos la función setCentralWidget() de KXmlGuiWindow para decirle a KXmlGuiWindow que debe aparecer en la sección central de la ventana.
Por último, llamamos a KXmlGuiWindow::setupGUI() que hace un montón de cosas "detrás de la escena" y crea la barra de menú por defecto (Settings, help).
Actualizando main.cpp
Con el fin de ejecutar esta ventana, necesitamos añadir unas pocas lineas a main.cpp:
main.cpp
#include <KApplication>
#include <KAboutData>
#include <KCmdLineArgs>
#include "mainwindow.h"
int main (int argc, char *argv[])
{
KAboutData aboutData( "tutorial2", 0,
ki18n("Tutorial 2"), "1.0",
ki18n("A simple text area"),
KAboutData::License_GPL,
ki18n("Copyright (c) 2007 Developer") );
KCmdLineArgs::init( argc, argv, &aboutData );
KApplication app;
MainWindow* window = new MainWindow();
window->show();
return app.exec();
}
Las líneas nuevas (respecto al Tutorial 1) son la 5, la 18 y la 19. En la línea 18 creamos nuestro objeto MainWindow y en la 19 lo mostramos.
CMake
La mejor manera de compilar el programa es usar CMake. Lo único que ha cambiado desde el tutorial 1 es que hemos añadido mainwindow.cpp a la lista de fuentes y hemos cambiado tutorial1 por tutorial2.
CMakeLists.txt
project (tutorial2)
find_package(KDE4 REQUIRED)
include_directories(${KDE4_INCLUDES})
set(tutorial2_SRCS
main.cpp
mainwindow.cpp
)
kde4_add_executable(tutorial2 ${tutorial2_SRCS})
target_link_libraries(tutorial2 ${KDE4_KDEUI_LIBS})
Compilando
Para compilarlo, enlazarlo y ejecutarlo, usa:
mkdir build && cd build cmake .. make ./tutorial2
Avanzando
Ahora puedes continuar con el Tutorial 3 - Usar KActions.
