Projects/Usability/HIG/SOU Workspace/Administer Themes: Difference between revisions
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
=== Examples === | === Examples === | ||
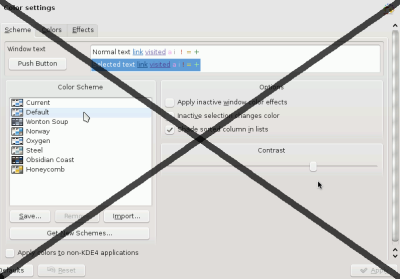
[[Image: | [[Image: Colorscheme.png|500px| Color schemes]] | ||
''Example: Administration of color themes. | ''Example: Administration of color themes as implemented in KDE 4.1. This layout is not recommended, because the preview is displayed above the list of themes, whereas the available options are to the right.'' | ||
=== Solution === | === Solution === | ||
Revision as of 10:55, 22 September 2008
Summary
The user has a set of themes (e.g. color themes) each with the same user-definable attributes available to them. Themes can be added to or deleted from the list. There is a preview of the theme and an edited theme can be saved as a new one. Additional themes can be loaded from a file or from the internet.
Examples
Example: Administration of color themes as implemented in KDE 4.1. This layout is not recommended, because the preview is displayed above the list of themes, whereas the available options are to the right.
Solution
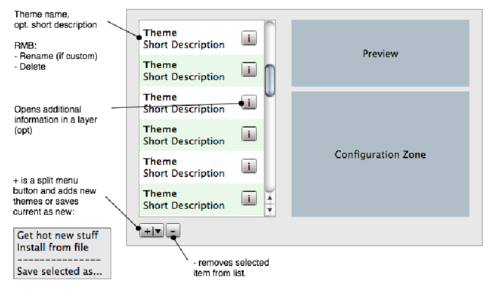
- Place the list of available themes on the left.
- If there is additional information available on the themes (eg. author), place an "i"-button to the right of the names (optional). Clicking the button displays the information in a layer. See Rich Lists for list layout information.
- Below the list is a split button to add a new theme from the internet ("Get hot new stuff", from a file or to save an edited theme under a new name
- Next to the split button is the button to remove a theme from the list
- User-defined themes can also be renamed or deleted via context-menu
- Display a preview of the selected theme on the top right
- Place configurable options/attributes below the preview. If several elements of the theme can be configured seperately, allow clicking an element in the preview to edit it's attributes