Projects/Usability/HIG/Dialogs: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
== Purpose == | |||
A ''dialog'' is a secondary window that allows users to perform a command, asks users a question, or provides users with information or progress feedback. | |||
Dialogs can be modal and require users to complete and close before continuing with the owner window, or modeless, i.e. users can switch between dialogs and parent window. | |||
== Guidelines == | == Guidelines == | ||
=== | |||
=== Is this the right control? === | |||
* Use a dialog to structure the work flow. For instance, the functions Open, Save, Find need user input or confirmation. In particular, dialogs are expected by users for configuration. | |||
* Do not use dialogs if the flow must not get interrupted. In this case prefer inline controls. | |||
* Consider to use alternative ways for communication with users like [[Projects/Usability/HIG/Tooltip| tool-tip]] or [[Projects/Usability/HIG/MessageWidget| message panel]]. | |||
* Always use standard dialogs, if available. | |||
=== Behavior === | |||
* Do not apply dialog boxes that require the use of a scroll bar. | |||
* Do not include a menu bar or status bar in dialogs. | |||
* Do not display more than one owned choice dialog at a time from an owner choice dialog. | |||
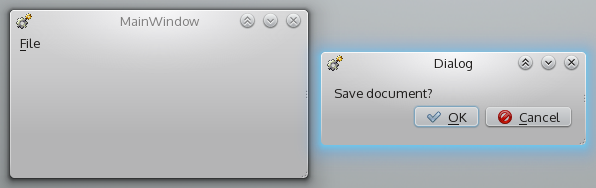
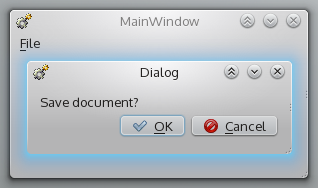
* Always keep dialogs on top of their parent. | * Always keep dialogs on top of their parent. | ||
::{| | ::{| | ||
| Line 9: | Line 24: | ||
| {{GoodUsability}} | | {{GoodUsability}} | ||
|} | |} | ||
:: | :: | ||
* Set input focus on confirmation button by default. But set focus on disruptive button (Cancel, Don't apply or the like) if the dialog comprises of critical confirmation. | |||
* Do not nest dialogs more than two levels deep. For example 'Configuration dialog > Advanced dialog' is ok, 'Configuration dialog > Advanced dialog > Further settings dialog' is too deep. | |||
* Avoid dialogs that contain only one or two options. If possible, use direct selection or inline-editing instead. | |||
* Set input focus on confirmation button. | * Do not use dialogs to display non-critical messages which do not require any further user interaction (typically dialogs with a single "OK" or "Close" button). Consider to use [[Projects/Usability/HIG/Tooltip| tool-tips]] or a [[Projects/Usability/HIG/MessageWidget|message panel]]. | ||
* Do not nest dialogs more than two levels deep. | |||
* Avoid dialogs that contain only one or two options. If possible, use | |||
* Do not use dialogs to display non-critical messages which do not require any further user interaction (typically dialogs with a single "OK" or "Close" button). | |||
* Use modal dialogs only if allowing interaction with other parts of the application while the window is opened could cause data loss or some other serious problem. | * Use modal dialogs only if allowing interaction with other parts of the application while the window is opened could cause data loss or some other serious problem. | ||
* Provide a clear way of leaving the modal dialog, such as a Cancel button. | * Provide a clear way of leaving the modal dialog, such as a Cancel button. | ||
=== | === Appearance === | ||
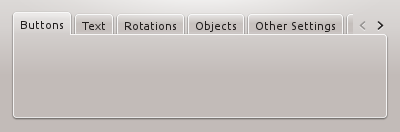
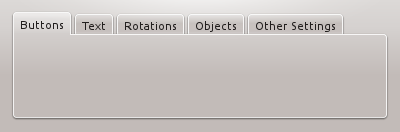
* Use tabbed dialogs when you have a limited number of tabs (max. 6). If you cannot see all the tabs without scrolling or splitting them into multiple rows, you are probably using too many and should use a paged dialog instead. | |||
::{| | |||
| [[Image:Tabs_bad.png]] | |||
| {{BadUsability}} | |||
|- | |||
| [[Image:Tabs_good.png]] | |||
| {{GoodUsability}} | |||
|} | |||
:: | |||
* Always use paged dialogs for configuration dialogs - assuming that there is more than one section of options to be configured. For other dialogs, use paged dialogs if there are too many tabs to put them into a tabbed dialog. | |||
::{| | |||
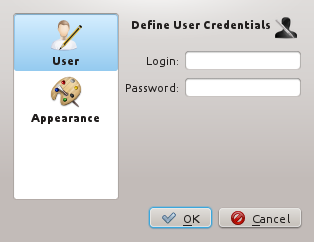
| [[Image:Paged_dialog.png]] | |||
| {{GoodUsability}} | |||
|} | |||
:: | |||
* Dialogs should not be bigger than 800x600 pixels and should always be resizable | * Dialogs should not be bigger than 800x600 pixels and should always be resizable | ||
* Make sure there is at least one third white space, do not overload the panel. | * Make sure there is at least one third white space, do not overload the panel. | ||
* | * Consider the common reading direction from left to right and top to bottom. | ||
* Dialogs are grouped in meaningful sections. The actions are grouped along their context of use, not along technical relations. | * Dialogs are grouped in meaningful sections. The actions are grouped along their context of use, not along technical relations. | ||
* | * Provide a title to each section. | ||
* | * Follow the guidelines for [[Projects/Usability/HIG/Alignment| alignment]]. | ||
== Implementation == | == Implementation == | ||
* [http://api.kde.org/4.10-api/kdelibs-apidocs/kdeui/html/classKPageDialog.html KPageDialog]. | |||
* [http://api.kde.org/4.10-api/kdelibs-apidocs/kdeui/html/classKConfigDialog.html KConfigDialog] | |||
* [http://api.kde.org/4.10-api/kdelibs-apidocs/kdeui/html/classKDialog.html KDialog] | * [http://api.kde.org/4.10-api/kdelibs-apidocs/kdeui/html/classKDialog.html KDialog] | ||
Revision as of 14:26, 2 October 2013
Purpose
A dialog is a secondary window that allows users to perform a command, asks users a question, or provides users with information or progress feedback.
Dialogs can be modal and require users to complete and close before continuing with the owner window, or modeless, i.e. users can switch between dialogs and parent window.
Guidelines
Is this the right control?
- Use a dialog to structure the work flow. For instance, the functions Open, Save, Find need user input or confirmation. In particular, dialogs are expected by users for configuration.
- Do not use dialogs if the flow must not get interrupted. In this case prefer inline controls.
- Consider to use alternative ways for communication with users like tool-tip or message panel.
- Always use standard dialogs, if available.
Behavior
- Do not apply dialog boxes that require the use of a scroll bar.
- Do not include a menu bar or status bar in dialogs.
- Do not display more than one owned choice dialog at a time from an owner choice dialog.
- Always keep dialogs on top of their parent.
- Set input focus on confirmation button by default. But set focus on disruptive button (Cancel, Don't apply or the like) if the dialog comprises of critical confirmation.
- Do not nest dialogs more than two levels deep. For example 'Configuration dialog > Advanced dialog' is ok, 'Configuration dialog > Advanced dialog > Further settings dialog' is too deep.
- Avoid dialogs that contain only one or two options. If possible, use direct selection or inline-editing instead.
- Do not use dialogs to display non-critical messages which do not require any further user interaction (typically dialogs with a single "OK" or "Close" button). Consider to use tool-tips or a message panel.
- Use modal dialogs only if allowing interaction with other parts of the application while the window is opened could cause data loss or some other serious problem.
- Provide a clear way of leaving the modal dialog, such as a Cancel button.
Appearance
- Use tabbed dialogs when you have a limited number of tabs (max. 6). If you cannot see all the tabs without scrolling or splitting them into multiple rows, you are probably using too many and should use a paged dialog instead.
- Always use paged dialogs for configuration dialogs - assuming that there is more than one section of options to be configured. For other dialogs, use paged dialogs if there are too many tabs to put them into a tabbed dialog.
- Dialogs should not be bigger than 800x600 pixels and should always be resizable
- Make sure there is at least one third white space, do not overload the panel.
- Consider the common reading direction from left to right and top to bottom.
- Dialogs are grouped in meaningful sections. The actions are grouped along their context of use, not along technical relations.
- Provide a title to each section.
- Follow the guidelines for alignment.