Marble/Runners/DisplayGeoDataPlacemark
Editing Projects/Marble/MarbleCPlusPlus
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Tutorial Series | Marble C++ Tutorial |
| Previous | Tutorial 10 - Using the GeoPainter in order to paint GeoDataLineString objects |
| What's Next | Tutorial 12 - Yet missing |
| Further Reading | n/a |
We have seen in the previous tutorials how basic geometry can be painted using the GeoPainter, now let's see how we can make it hold information too!
GeoDataPlacemark is a class which implements the features of KML's Placemark. Basically, it represents an interest point (a simple point or a more complex geometry) on the map, which has some information attached.
In order to add a GeoDataPlacemark to our widget, we will use the GeoDataDocument class, which is a container for features (including placemarks) and styles. In order to make the document visible, we need to add it to Marble's TreeModel, as shown in the example below:
#include <QtGui/QApplication>
#include <QtGui/QTreeView>
#include <marble/MarbleWidget.h>
#include <marble/GeoDataDocument.h>
#include <marble/GeoDataPlacemark.h>
#include <marble/GeoDataTreeModel.h>
#include <marble/MarbleModel.h>
#include <cstdio>
using namespace Marble;
int main(int argc, char** argv) {
QApplication app(argc,argv);
// Create a Marble QWidget without a parent
MarbleWidget *mapWidget = new MarbleWidget();
// Load the OpenStreetMap map
mapWidget->setMapThemeId("earth/plain/plain.dgml");
GeoDataPlacemark *place = new GeoDataPlacemark( "Marble Virtual City" );
place->setCoordinate( 11.1, 48.41, 0.0, GeoDataCoordinates::Degree );
place->setPopulation( 1024 );
place->setCountryCode ( "Germany" );
GeoDataDocument *document = new GeoDataDocument;
document->append( place );
// Add the document to MarbleWidget's tree model
mapWidget->model()->treeModel()->addDocument( document );
mapWidget->show();
return app.exec();
}Copy and paste the code above into a text editor. Then save it as my_marble.cpp and compile it by entering the following command on the command line:
g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui -lQtCore
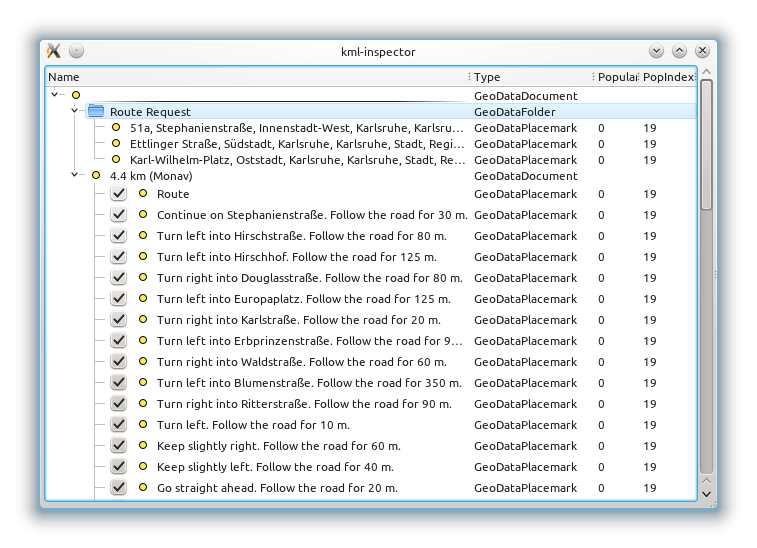
If things go fine, execute ./my_marble some-file.kml and you get a tree view of its structure similar to this screenshot (showing the structure of a route calculated with Marble):
- You need Qt and Marble development packages (or comparable git installations), version 1.3 (Marble library 0.13), shipped post KDE 4.8
- If Qt headers are not installed in /usr/include/qt4 on your system, change the path in the g++ call above accordingly.
- Likewise, add -I /path/to/marble/headers if they're not to be found in /usr/include