Marble/MarbleMarbleWidget: Difference between revisions
No edit summary |
No edit summary |
||
| Line 20: | Line 20: | ||
#include <QtGui/QApplication> | #include <QtGui/QApplication> | ||
#include <marble/MarbleWidget.h> | #include <marble/MarbleWidget.h> | ||
#include <marble/AbstractFloatItem.h> | |||
using namespace Marble; | using namespace Marble; | ||
| Line 32: | Line 34: | ||
// Load the OpenStreetMap map | // Load the OpenStreetMap map | ||
mapWidget->setMapThemeId("earth/ | mapWidget->setMapThemeId("earth/bluemarble/bluemarble.dgml"); | ||
// Enable the cloud cover and enable the country borders | |||
mapWidget->setShowClouds( true ); | |||
mapWidget->setShowBorders( true ); | |||
// Hide the FloatItems: Compass and StatusBar | |||
mapWidget->setShowOverviewMap(false); | |||
mapWidget->setShowScaleBar(false); | |||
foreach ( AbstractFloatItem * floatItem, mapWidget->floatItems() ) | |||
if ( floatItem && floatItem->nameId() == "compass" ) { | |||
// Put the compass onto the left hand side | |||
floatItem->setPosition( QPoint( 10, 10 ) ); | |||
// Make the content size of the compass smaller | |||
floatItem->setContentSize( QSize( 50, 50 ) ); | |||
} | |||
mapWidget->show(); | mapWidget->show(); | ||
return app.exec(); | return app.exec(); | ||
} | } | ||
</code> | </code> | ||
Revision as of 20:21, 5 July 2010
Editing Projects/Marble/MarbleCPlusPlus
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Tutorial Series | Marble C++ Tutorial |
| Previous | C++, Qt |
| What's Next | Tutorial 3 - Marble's GeoPainter |
| Further Reading | n/a |
Hello Marble!
The Marble API allows for a very easy integration of a map widget into your application.
Let's prove that with a tiny "Hello world"-like example. We just create a MarbleWidget object and show it:
- include <QtGui/QApplication>
- include <marble/MarbleWidget.h>
- include <marble/AbstractFloatItem.h>
using namespace Marble;
int main(int argc, char** argv)
{
QApplication app(argc,argv);
// Create a Marble QWidget without a parent
MarbleWidget *mapWidget = new MarbleWidget();
// Load the OpenStreetMap map
mapWidget->setMapThemeId("earth/bluemarble/bluemarble.dgml");
// Enable the cloud cover and enable the country borders
mapWidget->setShowClouds( true );
mapWidget->setShowBorders( true );
// Hide the FloatItems: Compass and StatusBar
mapWidget->setShowOverviewMap(false);
mapWidget->setShowScaleBar(false);
foreach ( AbstractFloatItem * floatItem, mapWidget->floatItems() )
if ( floatItem && floatItem->nameId() == "compass" ) {
// Put the compass onto the left hand side
floatItem->setPosition( QPoint( 10, 10 ) );
// Make the content size of the compass smaller
floatItem->setContentSize( QSize( 50, 50 ) );
}
mapWidget->show();
return app.exec();
}
Save the code above as my_marble.cpp and compile it:
g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui
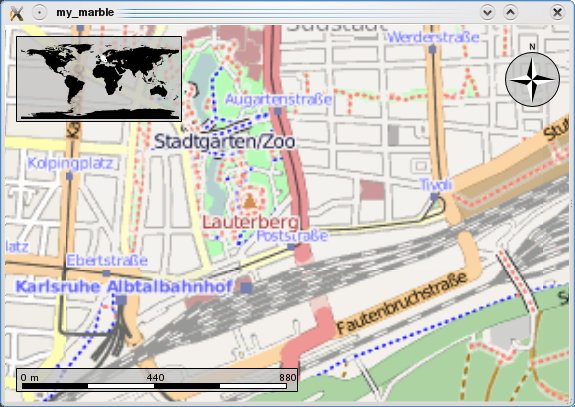
If things go fine, execute ./my_marble and you end up with a fully usable OpenStreetMap application: 
Here's a little checklist to tackle some problems that might arise when compiling the code above:
- You need Qt and Marble development packages (or comparable SVN installations)
- If Qt headers are not installed in /usr/include/qt4 on your system, change the path in the g++ call above accordingly.
- Likewise, add -I /path/to/marble/headers if they're not to be found in /usr/include
