Marble/MarbleCPlusPlus: Difference between revisions
No edit summary |
|||
| Line 13: | Line 13: | ||
== Hello Marble! == | == Hello Marble! == | ||
The API of the Marble library allows for a very easy integration of a map widget into your application. | The API of the Marble library allows for a very easy integration of a '''map widget''' into your application. | ||
Let's prove that with a tiny '''Hello world'''-like example: Qt beginners might want to have a look at the [http://doc.trolltech.com/widgets-tutorial.html Qt Widgets Tutorial] to learn more about the details of the code. But this | Let's prove that with a tiny '''Hello world'''-like example: Qt beginners might want to have a look at the [http://doc.trolltech.com/widgets-tutorial.html Qt Widgets Tutorial] to learn more about the details of the code. But this is probably not necessary. For a start we just create a [http://doc.trolltech.com/qapplication.html QApplication] object and a [http://api.kde.org/4.x-api/kdeedu/marble/classMarble_1_1MarbleWidget.html MarbleWidget] object which serves as a window. | ||
By default the MarbleWidget uses the ''Atlas'' map theme. However for our first example we choose to display streets. So we set the maptheme id to | By default the MarbleWidget uses the ''Atlas'' map theme. However for our first example we choose to display streets. So we set the maptheme id to | ||
OpenStreetMap. | [http://www.openstreetmap.org OpenStreetMap]. Then we call [http://doc.trolltech.com/qwidget.html#show QWidget::show()] to show the map widget and we call [http://doc.trolltech.com/qapplication.html#exec QApplication::exec()] to start the application's event loop. That's all! | ||
<code cppqt> | <code cppqt> | ||
| Line 59: | Line 59: | ||
* If ''Qt headers'' are not installed in '''/usr/include/qt4''' on your system, change the path in the g++ call above accordingly. | * If ''Qt headers'' are not installed in '''/usr/include/qt4''' on your system, change the path in the g++ call above accordingly. | ||
* Likewise, '''add -I /path/to/marble/headers''' if they're not to be found in /usr/include | * Likewise, '''add -I /path/to/marble/headers''' if they're not to be found in /usr/include | ||
}} | |||
{{note| | |||
If you provide maps in your application please check the ''Terms of Use'' of the map material. The map material that is shipped with Marble is covered by licenses which are ''in the spirit of Free Software''. This usually means at least that the authors should be credited and that the license is mentioned. | |||
E.g. for ''OpenStreetMap'' the license is [http://creativecommons.org/license/by-sa/2.0 CC-BY-SA]. | |||
}} | }} | ||
Revision as of 08:50, 7 July 2010
Editing Projects/Marble/MarbleCPlusPlus
Languages: عربي | Asturianu | Català | Česky | Kaszëbsczi | Dansk | Deutsch | English | Esperanto | Español | Eesti | فارسی | Suomi | Français | Galego | Italiano | 日本語 | 한국어 | Norwegian | Polski | Português Brasileiro | Română | Русский | Svenska | Slovenčina | Slovenščina | српски | Türkçe | Tiếng Việt | Українська | 简体中文 | 繁體中文
| Tutorial Series | Marble C++ Tutorial |
| Previous | C++, Qt |
| What's Next | Tutorial 2 - MarbleWidget: Changing basic map properties |
| Further Reading | n/a |
Hello Marble!
The API of the Marble library allows for a very easy integration of a map widget into your application.
Let's prove that with a tiny Hello world-like example: Qt beginners might want to have a look at the Qt Widgets Tutorial to learn more about the details of the code. But this is probably not necessary. For a start we just create a QApplication object and a MarbleWidget object which serves as a window. By default the MarbleWidget uses the Atlas map theme. However for our first example we choose to display streets. So we set the maptheme id to OpenStreetMap. Then we call QWidget::show() to show the map widget and we call QApplication::exec() to start the application's event loop. That's all!
- include <QtGui/QApplication>
- include <marble/MarbleWidget.h>
using namespace Marble;
int main(int argc, char** argv)
{
QApplication app(argc,argv);
// Create a Marble QWidget without a parent
MarbleWidget *mapWidget = new MarbleWidget();
// Load the OpenStreetMap map
mapWidget->setMapThemeId("earth/openstreetmap/openstreetmap.dgml");
mapWidget->show();
return app.exec();
}
Save the code above as my_marble.cpp and compile it:
g++ -I /usr/include/qt4/ -o my_marble my_marble.cpp -lmarblewidget -lQtGui
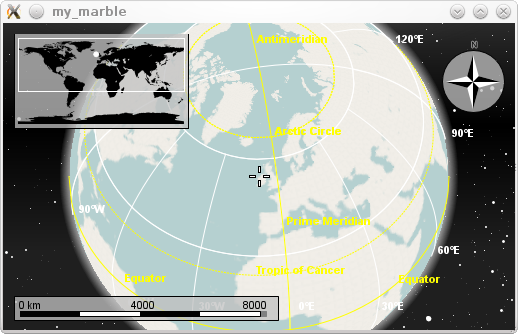
If things go fine, execute ./my_marble and you end up with a fully usable OpenStreetMap application:
- You need Qt and Marble development packages (or comparable SVN installations)
- If Qt headers are not installed in /usr/include/qt4 on your system, change the path in the g++ call above accordingly.
- Likewise, add -I /path/to/marble/headers if they're not to be found in /usr/include