Development/Tutorials/Kross/Hello World: Difference between revisions
Neverendingo (talk | contribs) m (Text replace - "<syntaxhighlight lang="make">" to "<syntaxhighlight lang="cmake">") |
|||
| (15 intermediate revisions by 6 users not shown) | |||
| Line 6: | Line 6: | ||
}} | }} | ||
{{ | {{Under Construction}} | ||
This tutorial is intended to be a simple introduction to kross for the kde4 application writer in multiple scripting languages. | This tutorial is intended to be a simple introduction to kross for the kde4 application writer in multiple scripting languages. | ||
| Line 12: | Line 12: | ||
== Additional Bindings == | == Additional Bindings == | ||
If you have already set up your environment as described in [[Getting Started/Build | If you have already set up your environment as described in [[Getting Started/Build]], you can already use kross with the javascript language. You can choose optionally to install support for python and ruby from kdebindings. Either checkout and build kdebindings, or just the kdebindings/python and kdebindings/ruby subdirectories. | ||
< | <syntaxhighlight lang="bash"> | ||
cd KDE | |||
svn co -N kdebindings | svn co -N kdebindings | ||
cd kdebindings | cd kdebindings | ||
| Line 21: | Line 21: | ||
svn up ruby | svn up ruby | ||
cmakekde | cmakekde | ||
</ | </syntaxhighlight> | ||
== Hello World == | == Hello World == | ||
| Line 34: | Line 34: | ||
The main.cpp contains the entry-point for our sample application. | The main.cpp contains the entry-point for our sample application. | ||
< | <syntaxhighlight lang="cpp"> | ||
// First some Qt and KDE includes | // First some Qt and KDE includes | ||
#include <QString> | #include <QString> | ||
| Line 71: | Line 71: | ||
return app.exec(); | return app.exec(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
=== mainwindow.h === | === mainwindow.h === | ||
| Line 77: | Line 77: | ||
The main window class that is used to display the combobox which contains a list of available interpreters and the label which we like to change from within scripting code. | The main window class that is used to display the combobox which contains a list of available interpreters and the label which we like to change from within scripting code. | ||
< | <syntaxhighlight lang="cpp"> | ||
#ifndef MAINWINDOW_H | #ifndef MAINWINDOW_H | ||
#define MAINWINDOW_H | #define MAINWINDOW_H | ||
| Line 92: | Line 92: | ||
MainWindow(QWidget *parent=0); | MainWindow(QWidget *parent=0); | ||
private Q_SLOTS: | private Q_SLOTS: | ||
// This slot | // This slot is called when the item in the combobox is changed. | ||
void interpreterActivated(const QString &); | void interpreterActivated(const QString &); | ||
private: | private: | ||
QLabel* lblHello; | QLabel* lblHello; | ||
QComboBox* | QComboBox* cmbInterpreters; | ||
}; | }; | ||
#endif | #endif | ||
</ | </syntaxhighlight> | ||
=== mainwindow.cpp === | === mainwindow.cpp === | ||
| Line 106: | Line 106: | ||
This code creates a simple dialog with a combobox showing available interpreters along with a label for displaying a message. The kross/core/manager.h and kross/core/action.h are included to provide kross functionality, which is invoked when a selection is made on the combobox. The code below makes the lblHello label available to scripts as a MyLabel object, and executes different code depending on the interpreter chosen. | This code creates a simple dialog with a combobox showing available interpreters along with a label for displaying a message. The kross/core/manager.h and kross/core/action.h are included to provide kross functionality, which is invoked when a selection is made on the combobox. The code below makes the lblHello label available to scripts as a MyLabel object, and executes different code depending on the interpreter chosen. | ||
< | <syntaxhighlight lang="cpp"> | ||
#include <QVBoxLayout> | #include <QVBoxLayout> | ||
#include <QDebug> | #include <QDebug> | ||
| Line 119: | Line 119: | ||
// Create the combobox where we display a list of | // Create the combobox where we display a list of | ||
// available interpreters. | // available interpreters. | ||
cmbInterpreters = new QComboBox (this); | |||
cmbInterpreters->addItem("Choose Interpreter", ""); | |||
// Now let's add the interpreters. Please note, that | // Now let's add the interpreters. Please note, that all | ||
// | // interpreters that are installed are displayed in the list. | ||
// | // Per default JavaScript will be always | ||
// available while Python, Ruby or other interpreters | // available while Python, Ruby or other interpreters | ||
// may need to be installed before like explained at the | // may need to be installed before like explained at the | ||
// "Additional Bindings" section above. | // "Additional Bindings" section above. | ||
foreach(QString s, Kross::Manager::self().interpreters()) | foreach(QString s, Kross::Manager::self().interpreters()) | ||
cmbInterpreters->addItem(s); | |||
// Connect the combobox signal with our slot to be able to | // Connect the combobox signal with our slot to be able to | ||
// do something if the active item in the combobox changed. | // do something if the active item in the combobox changed. | ||
connect( | connect(cmbInterpreters, SIGNAL(activated(const QString &)), | ||
this, SLOT(interpreterActivated(const QString &))); | this, SLOT(interpreterActivated(const QString &))); | ||
// The label we | // The label we want to manipulate from within scripting | ||
// code. | // code. | ||
lblHello = new QLabel("Hello"); | lblHello = new QLabel("Hello", this); | ||
// Put everything into a layout to have it shown in a | // Put everything into a layout to have it shown in a | ||
// nice way. | // nice way. | ||
QVBoxLayout *layout = new QVBoxLayout; | QVBoxLayout *layout = new QVBoxLayout; | ||
layout->addWidget( | layout->addWidget(cmbInterpreters); | ||
layout->addWidget(lblHello); | layout->addWidget(lblHello); | ||
setLayout(layout); | setLayout(layout); | ||
} | } | ||
// this slot | // this slot is called when the active item of the combobox changes | ||
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter) | void MainWindow::interpreterActivated(const QString &strSelectedInterpreter) | ||
{ | { | ||
| Line 165: | Line 165: | ||
// depending on the choosen interpreter. You are also able to | // depending on the choosen interpreter. You are also able to | ||
// use action.setFile("/path/scriptfile") here to execute | // use action.setFile("/path/scriptfile") here to execute | ||
// an external scriptfile. | // an external scriptfile, as shown later in this tutorial. | ||
if(strSelectedInterpreter == "python") | if(strSelectedInterpreter == "python") | ||
action.setCode("import MyLabel\nMyLabel.text = 'Hello from python!'"); | action.setCode("import MyLabel\nMyLabel.text = 'Hello from python!'"); | ||
| Line 177: | Line 177: | ||
// Set the name of the interpreter that should be used to | // Set the name of the interpreter that should be used to | ||
// evaluate the scripting code above. It's not needed to set | // evaluate the scripting code above. It's not needed to set | ||
// it | // it explicitly if we defined an external scripting file via | ||
// action.setFile() since then Kross will determinate the right | // action.setFile() since then Kross will determinate the right | ||
// one. But since we | // one. But since we set the scripting code above manually by using | ||
// action.setCode() we need to define | // action.setCode() we need to define explicitly what interpreter | ||
// should be used. | // should be used. | ||
action.setInterpreter(strSelectedInterpreter); | action.setInterpreter(strSelectedInterpreter); | ||
| Line 191: | Line 191: | ||
action.trigger(); | action.trigger(); | ||
} | } | ||
</ | </syntaxhighlight> | ||
=== CMakeLists.txt === | === CMakeLists.txt === | ||
| Line 197: | Line 197: | ||
This CMakeLists.txt file is used to build our small example using cmake. | This CMakeLists.txt file is used to build our small example using cmake. | ||
< | <syntaxhighlight lang="cmake"> | ||
project (krosshello) | project (krosshello) | ||
| Line 207: | Line 207: | ||
kde4_add_executable(krosshello ${krosshello_SRCS}) | kde4_add_executable(krosshello ${krosshello_SRCS}) | ||
target_link_libraries(krosshello ${KDE4_KDEUI_LIBS} ${KDE4_KROSSUI_LIBS}) | target_link_libraries(krosshello ${KDE4_KDEUI_LIBS} ${KDE4_KROSSUI_LIBS}) | ||
</ | </syntaxhighlight> | ||
== Using separate script files == | == Using separate script files == | ||
| Line 213: | Line 213: | ||
The next step is to extract the scripts into separate files. This has the obvious advantage of being editable without being recompiled. Edit the <tt>MainWindow::interpreterActivated</tt> in <tt>mainwindow.cpp</tt> to the following: | The next step is to extract the scripts into separate files. This has the obvious advantage of being editable without being recompiled. Edit the <tt>MainWindow::interpreterActivated</tt> in <tt>mainwindow.cpp</tt> to the following: | ||
< | <syntaxhighlight lang="cpp"> | ||
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter) | void MainWindow::interpreterActivated(const QString &strSelectedInterpreter) | ||
{ | { | ||
| Line 239: | Line 239: | ||
action.trigger(); | action.trigger(); | ||
</ | </syntaxhighlight> | ||
It is no longer neccessary to set the interpreter for the action explicitly. Kross chooses the correct interpreter based on the filename given in <tt>setFile()</tt>. | It is no longer neccessary to set the interpreter for the action explicitly. Kross chooses the correct interpreter based on the filename given in <tt>setFile()</tt>. | ||
| Line 245: | Line 245: | ||
For example, edit krosshello.py file to include the following: | For example, edit krosshello.py file to include the following: | ||
< | <syntaxhighlight lang="python"> | ||
#!/usr/bin/env kross | #!/usr/bin/env kross | ||
| Line 251: | Line 251: | ||
MyLabel.text = "Hello from inside a python file." | MyLabel.text = "Hello from inside a python file." | ||
</ | </syntaxhighlight> | ||
It is also possible to call a function and return the result to the application. | It is also possible to call a function and return the result to the application. | ||
< | <syntaxhighlight lang="python"> | ||
def reverseString(s): | def reverseString(s): | ||
s = s[::-1] | s = s[::-1] | ||
return s | return s | ||
</ | </syntaxhighlight> | ||
JavaScript sample that does the same like above but using the JavaScript language rather then Python | JavaScript sample that does the same like above but using the JavaScript language rather then Python. | ||
< | <syntaxhighlight lang="javascript"> | ||
function reverseString(s){ | function reverseString(s){ | ||
return s.split("").reverse().join(""); | return s.split("").reverse().join(""); | ||
} | } | ||
</ | </syntaxhighlight> | ||
Add the above to krosshello.js or krosshello.py and edit the mainwindow.cpp again to include the following after action.trigger(): | Add the above to krosshello.js or krosshello.py and edit the mainwindow.cpp again to include the following after action.trigger(): | ||
< | <syntaxhighlight lang="cpp"> | ||
QVariant result = action.callFunction("reverseString", | QVariantList arguments; | ||
arguments << "Hello World"; | |||
QVariant result = action.callFunction("reverseString", arguments); | |||
lblHello->setText(result.toString()); | lblHello->setText(result.toString()); | ||
</ | </syntaxhighlight> | ||
Usually it will not make sense to use callFunction in an application, but instead connect signals and slots directly between the application and the script. | |||
This is the more practical way to use kross, and is described in more detail at [[Development/Tutorials/Kross/ | This is the more practical way to use kross, and is described in more detail at [[Development/Tutorials/Kross/Connecting_Signals and slots in Kross|Connecting Signals and slots in Kross]]. | ||
Revision as of 10:20, 30 June 2011
| Tutorial Series | Kross tutorials |
| Previous | Kross introduction |
| What's Next | Scripts as plugins |
| Further Reading | n/a |
| Under Construction |
|---|
| This page is under construction. This page is actively being developed and updated with new information, and may be incomplete. You can help by editing this page |
This tutorial is intended to be a simple introduction to kross for the kde4 application writer in multiple scripting languages.
Additional Bindings
If you have already set up your environment as described in Getting Started/Build, you can already use kross with the javascript language. You can choose optionally to install support for python and ruby from kdebindings. Either checkout and build kdebindings, or just the kdebindings/python and kdebindings/ruby subdirectories.
cd KDE
svn co -N kdebindings
cd kdebindings
svn up python
svn up ruby
cmakekde
Hello World
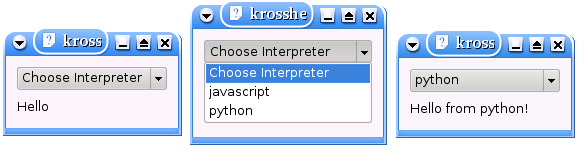
In this tutorial a simple dialog is created which contains a drop-down list and a label. When an interpreter is selected from the list, some scripting code is executed and the label text is updated in the script.
Create a krosshello folder in the kde-devel home directory (or choose another location). Create the following files and run cmakekde:
main.cpp
The main.cpp contains the entry-point for our sample application.
// First some Qt and KDE includes
#include <QString>
#include <KApplication>
#include <KAboutData>
#include <KMessageBox>
#include <KCmdLineArgs>
#include <KLocalizedString>
// Also include the MainWindow class
#include "mainwindow.h"
int main (int argc, char *argv[])
{
// Used to store information about a program.
KAboutData aboutData("krosshello",
0,
ki18n("Kross Hello World"),
"1.0",
ki18n("Hello World application for Kross"),
KAboutData::License_GPL,
ki18n("(c) 2007"),
ki18n("Some text..."),
"http://kross.dipe.org",
"[email protected]");
// Access to the command-line arguments.
KCmdLineArgs::init( argc, argv, &aboutData );
// Initialize the application.
KApplication app;
// Create and show the main window.
MainWindow* window = new MainWindow();
window->show();
// Finally execute the application.
return app.exec();
}
mainwindow.h
The main window class that is used to display the combobox which contains a list of available interpreters and the label which we like to change from within scripting code.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QComboBox>
#include <QLabel>
// The main window to display our combobox and the label.
class MainWindow : public QWidget
{
Q_OBJECT
public:
// The constructor.
MainWindow(QWidget *parent=0);
private Q_SLOTS:
// This slot is called when the item in the combobox is changed.
void interpreterActivated(const QString &);
private:
QLabel* lblHello;
QComboBox* cmbInterpreters;
};
#endif
mainwindow.cpp
This code creates a simple dialog with a combobox showing available interpreters along with a label for displaying a message. The kross/core/manager.h and kross/core/action.h are included to provide kross functionality, which is invoked when a selection is made on the combobox. The code below makes the lblHello label available to scripts as a MyLabel object, and executes different code depending on the interpreter chosen.
#include <QVBoxLayout>
#include <QDebug>
#include "mainwindow.h"
#include <kross/core/manager.h>
#include <kross/core/action.h>
// the constructor.
MainWindow::MainWindow(QWidget *parent) : QWidget(parent)
{
// Create the combobox where we display a list of
// available interpreters.
cmbInterpreters = new QComboBox (this);
cmbInterpreters->addItem("Choose Interpreter", "");
// Now let's add the interpreters. Please note, that all
// interpreters that are installed are displayed in the list.
// Per default JavaScript will be always
// available while Python, Ruby or other interpreters
// may need to be installed before like explained at the
// "Additional Bindings" section above.
foreach(QString s, Kross::Manager::self().interpreters())
cmbInterpreters->addItem(s);
// Connect the combobox signal with our slot to be able to
// do something if the active item in the combobox changed.
connect(cmbInterpreters, SIGNAL(activated(const QString &)),
this, SLOT(interpreterActivated(const QString &)));
// The label we want to manipulate from within scripting
// code.
lblHello = new QLabel("Hello", this);
// Put everything into a layout to have it shown in a
// nice way.
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(cmbInterpreters);
layout->addWidget(lblHello);
setLayout(layout);
}
// this slot is called when the active item of the combobox changes
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter)
{
if(strSelectedInterpreter.isEmpty())
{
// if no interpreter was selected, we display nothing.
lblHello->setText("-");
return;
}
// Now let's create a Kross::Action instance which will act
// as container for our script. You are also able to cache
// that action, manipulate it on demand or execute it multiple
// times.
Kross::Action action(this, "MyScript");
// Now let's set the scripting code that should be executed
// depending on the choosen interpreter. You are also able to
// use action.setFile("/path/scriptfile") here to execute
// an external scriptfile, as shown later in this tutorial.
if(strSelectedInterpreter == "python")
action.setCode("import MyLabel\nMyLabel.text = 'Hello from python!'");
else if(strSelectedInterpreter == "ruby")
action.setCode("require 'MyLabel'\nMyLabel.text = 'Hello from ruby!'");
else if(strSelectedInterpreter == "javascript")
action.setCode("MyLabel.setText('Hello from javascript!')");
else
return;
// Set the name of the interpreter that should be used to
// evaluate the scripting code above. It's not needed to set
// it explicitly if we defined an external scripting file via
// action.setFile() since then Kross will determinate the right
// one. But since we set the scripting code above manually by using
// action.setCode() we need to define explicitly what interpreter
// should be used.
action.setInterpreter(strSelectedInterpreter);
// Now let's add the QLabel instance to let the scripting code
// access it.
action.addObject(lblHello, "MyLabel");
// Finally execute the scripting code.
action.trigger();
}
CMakeLists.txt
This CMakeLists.txt file is used to build our small example using cmake.
project (krosshello)
find_package(KDE4 REQUIRED)
include_directories( ${KDE4_INCLUDES} )
set(krosshello_SRCS main.cpp mainwindow.cpp)
kde4_add_executable(krosshello ${krosshello_SRCS})
target_link_libraries(krosshello ${KDE4_KDEUI_LIBS} ${KDE4_KROSSUI_LIBS})
Using separate script files
The next step is to extract the scripts into separate files. This has the obvious advantage of being editable without being recompiled. Edit the MainWindow::interpreterActivated in mainwindow.cpp to the following:
void MainWindow::interpreterActivated(const QString &strSelectedInterpreter)
{
if(strSelectedInterpreter.isEmpty())
{
lblHello->setText("-");
return;
}
QString filename;
Kross::Action action(this, "MyScript");
if(strSelectedInterpreter == "python")
filename = "krosshello.py";
else if(strSelectedInterpreter == "ruby")
filename = "krosshello.rb";
else if(strSelectedInterpreter == "javascript")
filename = "krosshello.js";
else
return;
action.setFile(filename);
//action.setInterpreter(strSelectedInterpreter);
action.addObject(lblHello, "MyLabel");
action.trigger();
It is no longer neccessary to set the interpreter for the action explicitly. Kross chooses the correct interpreter based on the filename given in setFile().
For example, edit krosshello.py file to include the following:
#!/usr/bin/env kross
import MyLabel
MyLabel.text = "Hello from inside a python file."
It is also possible to call a function and return the result to the application.
def reverseString(s):
s = s[::-1]
return s
JavaScript sample that does the same like above but using the JavaScript language rather then Python.
function reverseString(s){
return s.split("").reverse().join("");
}
Add the above to krosshello.js or krosshello.py and edit the mainwindow.cpp again to include the following after action.trigger():
QVariantList arguments;
arguments << "Hello World";
QVariant result = action.callFunction("reverseString", arguments);
lblHello->setText(result.toString());
Usually it will not make sense to use callFunction in an application, but instead connect signals and slots directly between the application and the script.
This is the more practical way to use kross, and is described in more detail at Connecting Signals and slots in Kross.