Development/Tutorials/First program/en: Difference between revisions
(Importing a new version from external source) |
(Updating to match new version of source page) |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
pre=[http://mindview.net/Books/TICPP/ThinkingInCPP2e.html C++], [https://www.qt.io/ Qt], [[Special:myLanguage/Getting_Started/Build|Building KDE]]| | pre=[http://mindview.net/Books/TICPP/ThinkingInCPP2e.html C++], [https://www.qt.io/ Qt], [[Special:myLanguage/Getting_Started/Build|Building KDE]]| | ||
next=[[Development/Tutorials/Using_KXmlGuiWindow|Tutorial 2 - KXmlGuiWindow]]| | next=[[Special:myLanguage/Development/Tutorials/Using_KXmlGuiWindow|Tutorial 2 - KXmlGuiWindow]]| | ||
reading=[[Special:myLanguage/Development/Tutorials/CMake|CMake]] | reading=[[Special:myLanguage/Development/Tutorials/CMake|CMake]] | ||
| Line 85: | Line 85: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
First we need to create a [http://doc.qt.io/qt-5/qapplication.html QApplication] object. This needs to be done exactly once in each program since it is needed for things such as [[Development/Tutorials/Localization/i18n|i18n]]. It also should be created before any other KDE or Qt object. A call to {{class|KLocalizedString}}::setApplicationDomain() is required to properly set the translation catalog and must be done before the next step happens. | First we need to create a [http://doc.qt.io/qt-5/qapplication.html QApplication] object. This needs to be done exactly once in each program since it is needed for things such as [[Development/Tutorials/Localization/i18n|i18n]]. It also should be created before any other KDE Framework or Qt object. A call to {{class|KLocalizedString}}::setApplicationDomain() is required to properly set the translation catalog and must be done before the next step happens. | ||
The first KDE specific object we create in this program is {{class|KAboutData}}. This is the class used to store information about the program such as a short description, authors or license information. Pretty much every KDE application should use this class. We then call {{class|KAboutData}}::setApplicationData() to initialize the properties of the [http://doc.qt.io/qt-5/qapplication.html QApplication] object. | The first KDE Framework specific object we create in this program is {{class|KAboutData}}. This is the class used to store information about the program such as a short description, authors or license information. Pretty much every KDE application should use this class. We then call {{class|KAboutData}}::setApplicationData() to initialize the properties of the [http://doc.qt.io/qt-5/qapplication.html QApplication] object. | ||
Then we come to [http://doc.qt.io/qt-5/qcommandlineparser.html QCommandLineParser]. This is the class one would use to specify command line switches to, for example, open the program with a specific file. However, in this tutorial, we simply initialise it with the {{class|KAboutData}} object we created so we can use the <tt>--version</tt> or <tt>--author</tt> switches. | Then we come to [http://doc.qt.io/qt-5/qcommandlineparser.html QCommandLineParser]. This is the class one would use to specify command line switches to, for example, open the program with a specific file. However, in this tutorial, we simply initialise it with the {{class|KAboutData}} object we created so we can use the <tt>--version</tt> or <tt>--author</tt> switches. | ||
Now we've done all the necessary | Now we've done all the necessary setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a {{class|KGuiItem}} object. The first argument in the {{class|KGuiItem}} constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it <tt>QString()</tt>. We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text. | ||
Now we have our item, we can create our popup. We call the <tt>{{class|KMessageBox}}::questionYesNo()</tt> function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the message box above the buttons. The third is the caption the window will have and finally, we set the KGuiItem for (what would normally be) the "Yes" button to the <tt>KGuiItem yesButton</tt> we created. | Now we have our item, we can create our popup. We call the <tt>{{class|KMessageBox}}::questionYesNo()</tt> function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the message box above the buttons. The third is the caption the window will have and finally, we set the KGuiItem for (what would normally be) the "Yes" button to the <tt>KGuiItem yesButton</tt> we created. | ||
Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the [[Development/Tutorials/Localization/i18n|localization tutorial]]. | Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the [[Special:myLanguage/Development/Tutorials/Localization/i18n|localization tutorial]]. | ||
We're all done as far as the code is concerned. Now to build it and try it out. | We're all done as far as the code is concerned. Now to build it and try it out. | ||
| Line 101: | Line 101: | ||
== Build == | == Build == | ||
You want to [[Special:myLanguage/Development/Tutorials/CMake|use CMake]] for your build environment. You provide a file CMakeLists.txt, | You want to [[Special:myLanguage/Development/Tutorials/CMake|use CMake]] for your build environment. You provide a file {{Path|CMakeLists.txt}}, CMake uses this file to generate all Makefiles out of it. | ||
=== CMakeLists.txt === | === CMakeLists.txt === | ||
Create a file named CMakeLists.txt in the same directory as main.cpp with this content: | Create a file named {{Path|CMakeLists.txt}} in the same directory as {{Path|main.cpp}} with this content: | ||
<syntaxhighlight lang="cmake"> | <syntaxhighlight lang="cmake"> | ||
| Line 116: | Line 116: | ||
find_package(ECM 1.0.0 REQUIRED NO_MODULE) | find_package(ECM 1.0.0 REQUIRED NO_MODULE) | ||
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH | set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH} ${CMAKE_CURRENT_SOURCE_DIR}/cmake) | ||
include(KDEInstallDirs) | include(KDEInstallDirs) | ||
| Line 162: | Line 162: | ||
=== Make And Run === | === Make And Run === | ||
To compile, link and install your program, you must have several software installed, e.g. cmake, make and gcc-c++, and the Qt 5 and KDE Frameworks development files. To be sure you have everything, best follow [ | To compile, link and install your program, you must have several software installed, e.g. cmake, make and gcc-c++, and the Qt 5 and KDE Frameworks development files. To be sure you have everything, best follow [https://community.kde.org/Get_Involved/development#One-time_setup:_your_development_environment this install guide]. | ||
While you can run | While you can run '''CMake''' directly inside the source code directory itself, it is a best practice, and actually enforced in some KDE software, to use a separate build directory and run '''CMake''' from there: | ||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
mkdir build && cd build | mkdir build && cd build | ||
</syntaxhighlight> | </syntaxhighlight> | ||
You can invoke CMake and make manually: | You can invoke '''CMake''' and make manually: | ||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
cmake .. && make | cmake .. && make | ||
| Line 183: | Line 183: | ||
Now you can move on to [[Special:myLanguage/Development/Tutorials/Using_KXmlGuiWindow|using KXmlGuiWindow]]. | Now you can move on to [[Special:myLanguage/Development/Tutorials/Using_KXmlGuiWindow|using KXmlGuiWindow]]. | ||
[[Category:C++]] | [[Category:C++]] | ||
Latest revision as of 16:44, 24 August 2020
| Tutorial Series | Beginner Tutorial |
| Previous | C++, Qt, Building KDE |
| What's Next | Tutorial 2 - KXmlGuiWindow |
| Further Reading | CMake |
Abstract
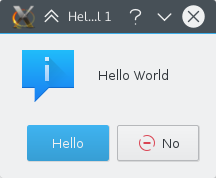
Your first program shall greet the world with a friendly "Hello World", what else? For that, we will use a KMessageBox and customise one of the buttons.

The Code
All the code we need will be in one file, main.cpp. Create that file with the code below:
#include <QApplication>
#include <QCommandLineParser>
#include <KAboutData>
#include <KLocalizedString>
#include <KMessageBox>
int main (int argc, char *argv[])
{
QApplication app(argc, argv);
KLocalizedString::setApplicationDomain("tutorial1");
KAboutData aboutData(
// The program name used internally. (componentName)
QStringLiteral("tutorial1"),
// A displayable program name string. (displayName)
i18n("Tutorial 1"),
// The program version string. (version)
QStringLiteral("1.0"),
// Short description of what the app does. (shortDescription)
i18n("Displays a KMessageBox popup"),
// The license this code is released under
KAboutLicense::GPL,
// Copyright Statement (copyrightStatement = QString())
i18n("(c) 2015"),
// Optional text shown in the About box.
// Can contain any information desired. (otherText)
i18n("Some text..."),
// The program homepage string. (homePageAddress = QString())
QStringLiteral("http://example.com/"),
// The bug report email address
// (bugsEmailAddress = QLatin1String("[email protected]")
QStringLiteral("[email protected]"));
aboutData.addAuthor(i18n("Name"), i18n("Task"), QStringLiteral("[email protected]"),
QStringLiteral("http://your.website.com"), QStringLiteral("OSC Username"));
KAboutData::setApplicationData(aboutData);
QCommandLineParser parser;
aboutData.setupCommandLine(&parser);
parser.process(app);
aboutData.processCommandLine(&parser);
KGuiItem yesButton( i18n( "Hello" ), QString(),
i18n( "This is a tooltip" ),
i18n( "This is a WhatsThis help text." ) );
return
KMessageBox::questionYesNo
(0, i18n( "Hello World" ), i18n( "Hello" ), yesButton )
== KMessageBox::Yes? EXIT_SUCCESS: EXIT_FAILURE;
}First we need to create a QApplication object. This needs to be done exactly once in each program since it is needed for things such as i18n. It also should be created before any other KDE Framework or Qt object. A call to KLocalizedString::setApplicationDomain() is required to properly set the translation catalog and must be done before the next step happens.
The first KDE Framework specific object we create in this program is KAboutData. This is the class used to store information about the program such as a short description, authors or license information. Pretty much every KDE application should use this class. We then call KAboutData::setApplicationData() to initialize the properties of the QApplication object.
Then we come to QCommandLineParser. This is the class one would use to specify command line switches to, for example, open the program with a specific file. However, in this tutorial, we simply initialise it with the KAboutData object we created so we can use the --version or --author switches.
Now we've done all the necessary setup, we can move on to doing interesting things with our application. We're going to create a popup box but we're going to customise one of the buttons. To do this customisation, we need to use a KGuiItem object. The first argument in the KGuiItem constructor is the text that will appear on the item (in our case, a button). Then we have an option of setting an icon for the button but we don't want one so we just give it QString(). We then set the tooltip (what appears when you hover over an item) and finally the "What's This?" (accessed through right-clicking or Shift-F1) text.
Now we have our item, we can create our popup. We call the KMessageBox::questionYesNo() function which, by default, creates a message box with a "Yes" and a "No" button. The second argument is the text that will appear in the message box above the buttons. The third is the caption the window will have and finally, we set the KGuiItem for (what would normally be) the "Yes" button to the KGuiItem yesButton we created.
Note that all user-visible text is passed through the i18n() function; this is necessary for the UI to be translatable. More information on localization can be found in the localization tutorial.
We're all done as far as the code is concerned. Now to build it and try it out.
Build
You want to use CMake for your build environment. You provide a file CMakeLists.txt, CMake uses this file to generate all Makefiles out of it.
CMakeLists.txt
Create a file named CMakeLists.txt in the same directory as main.cpp with this content:
cmake_minimum_required(VERSION 3.0)
project (tutorial1)
set(QT_MIN_VERSION "5.3.0")
set(KF5_MIN_VERSION "5.2.0")
find_package(ECM 1.0.0 REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH} ${CMAKE_CURRENT_SOURCE_DIR}/cmake)
include(KDEInstallDirs)
include(KDECMakeSettings)
include(KDECompilerSettings NO_POLICY_SCOPE)
include(FeatureSummary)
# Find Qt modules
find_package(Qt5 ${QT_MIN_VERSION} CONFIG REQUIRED COMPONENTS
Core # QCommandLineParser, QStringLiteral
Widgets # QApplication
)
# Find KDE modules
find_package(KF5 ${KF5_MIN_VERSION} REQUIRED COMPONENTS
CoreAddons # KAboutData
I18n # KLocalizedString
WidgetsAddons # KMessageBox
)
feature_summary(WHAT ALL INCLUDE_QUIET_PACKAGES FATAL_ON_MISSING_REQUIRED_PACKAGES)
set(tutorial1_SRCS main.cpp)
add_executable(tutorial1 ${tutorial1_SRCS})
target_link_libraries(tutorial1
Qt5::Widgets
KF5::CoreAddons
KF5::I18n
KF5::WidgetsAddons
)
install(TARGETS tutorial1 ${KDE_INSTALL_TARGETS_DEFAULT_ARGS})
The find_package() function locates the package that you ask it for (in this case ECM, Qt5, or KF5) and sets some variables describing the location of the package's headers and libraries. ECM, or Extra CMake Modules, is required to import special CMake files and functions for building KDE applications.
Here we try to find the modules for Qt 5 and KDE Frameworks 5 required to build our tutorial. The necessary files are included by CMake so that the compiler can see them at build time. Minimum version numbers are set at the very top of CMakeLists.txt file for easier reference.
Next we create a variable called tutorial1_SRCS using the set() function. In this case we simply set it to the name of our only source file.
Then we use add_executable() to create an executable called tutorial1 from the source files listed in our tutorial1_SRCS variable. Afterwards, we link our executable to the necessary libraries using target_link_libraries() function. The line starting with install writes a default "install" target into the Makefile.
Make And Run
To compile, link and install your program, you must have several software installed, e.g. cmake, make and gcc-c++, and the Qt 5 and KDE Frameworks development files. To be sure you have everything, best follow this install guide.
While you can run CMake directly inside the source code directory itself, it is a best practice, and actually enforced in some KDE software, to use a separate build directory and run CMake from there:
mkdir build && cd build
You can invoke CMake and make manually:
cmake .. && make
And launch it with:
./tutorial1
Moving On
Now you can move on to using KXmlGuiWindow.
